I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Audyt SEO to dokument przygotowywany przez specjalistę SEO, który ma na celu wykazać błędy na stronie uniemożliwiające skuteczne pozycjonowanie. Audyt zawiera również wskazówki, dotyczące naprawy tych problemów. Istnieje kilka błędów, które pojawiają się najczęściej i większość z nich dotyczy 90% stron, którym realizuje się audyt SEO.
Nieuporządkowane meta tagi oraz tag title to bardzo często spotykany problem. Z punktu widzenia SEO są one bardzo istotne. Zwykle, poza stroną główną, pozostałe meta tagi są zaniedbane.
Częstym problemem jest zbyt krótki tag title, czyli w tym przypadku nie wykorzystanie jego potencjału oraz zbyt długi tag title, przekraczający 70 znaków. Spotkaliśmy się nawet z przypadkami, gdzie tag title miał około 1000 znaków, czyli był ponad 14 razy dłuższy niż prawidłowy. Długość meta description powinna mieć około 140 znaków.
Przykład generowania Tagu Title dla sklepu internetowego:
Strona Główna: Meta title dla strony głównej najczęściej ustalany jest indywidualnie
Strony Kategorii: [Nazwa kategorii] – Opinie, Ceny – [Nazwa sklepu internetowego]
Strony podkategorii: [Nazwa kategorii głównej] – [Nazwa podkategorii] – [Nazwa sklepu internetowego]
Strony produktowe: [Nazwa produktu] – [Nazwa kategorii] – [Nazwa sklepu internetowego]
Strony statyczne: [Nazwa strony statycznej] – [Nazwa sklepu internetowego]
Przykład generowania Meta description dla sklepu internetowego:
Strona Główna: ustalany indywidualnie
Strony Kategorii: pierwsze 140 znaków z opisu kategorii
Strony podkategorii: pierwsze 140 znaków z opisu podkategorii
Strony produktowe: pierwsze 140 znaków z opisu produktu
Strony statyczne: pierwsze 140 znaków z treści stron statycznych
Oprócz schematów buduje się również tagi title i meta description ręcznie dla konkretnych stron, do których przypisane są wybrane słowa kluczowe. Schematy przedstawione wyżej są jedynie przykładami, które w razie potrzeb można modyfikować.
Przekierowania są kolejnym poważnym problemem. Jeśli nie są wdrożone poprawnie, powodują duplikację całego serwisu.
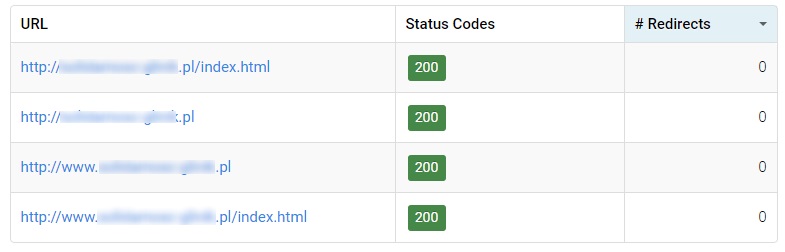
Strona powinna być dostępna tylko pod jednym (głównym) adresem URL. Jednak niżej przedstawiona sytuacja zdarza się bardzo często:

Na screenie widać, że strona dostępna jest pod 4 różnymi adresami.
W przypadku wersji z https należy sprawdzić przekierowania tych adresów. W grę wchodzi także kontrola adresów z index.php oraz index.html.
Strona może być dostępna tylko pod jednym adresem z www lub bez www, w zależności od tego co wybierzemy. Wybranie strony z adresem rozpoczynającym się od www lub bez www nie ma żadnego wpływu na SEO. Jeśli jednak Google zaindeksował już którąś z tych wersji, warto ustawić właśnie ją, jako domyślną.
Brak przyjaznych adresów URL to kolejny problem, który wymaga naprawy na wielu stronach internetowych.
Często spotykamy się z adresami typu:
Taki adres należy zamienić na przyjazny, tzn.:
https://przyklad.pl/jeansy-szare-dla-kobiet

Plik sitemap.xml jest plikiem zawierającym listę wszystkich podstron serwisu. Informuje on wyszukiwarkę o sposobie uporządkowania treści w witrynie oraz pomaga w jej indeksowaniu.
Jeśli korzystamy z popularnych CMS-ów to generowanie tego pliku nie będzie problematyczne. Na pewno znajdziemy wtyczki, które same generują plik, a co więcej automatycznie go aktualizują po dodaniu nowych podstron w serwisie.
W przypadku WordPressa mamy tą funkcję dostarczoną wraz z wtyczką Yoast SEO.
Więcej o Yoast SEO znajdziesz w artykule:
Konfiguracja wtyczki Yoast SEO dla WordPressa
Niektóre serwisy posiadają mnóstwo linków wychodzących. Standardowe linki oddają moc innym domenom. Jeśli więc koniecznie chcemy linkować do innych stron, musimy pamiętać o zastosowaniu atrybutu rel=”nofollow”.
Przykład kodu dla linków wychodzących:
<a href=”http://przyklad.pl” rel=”nofollow”>http://przyklad.pl</a>
Dzięki temu nie będziemy oddawać mocy naszej domeny.
Grafiki powinny być odpowiednio zoptymalizowane w serwisie. Należy zwrócić uwagę na nazwy grafik, separatory, polskie litery oraz znaki specjalne.
Niezbędne jest uzupełnienie title i alt grafik.
Jeśli grafiki w twoim serwisie posiadają nazwy typu:
IMG_00342.jpg czy sukienka2@{9f75b044ad8c8fba75c61671f3556dd67129e6440c4de06dd5c4a2623be9263c}czerwonadd18.jpg
To warto zmienić nazwę na:
sukienka-czerwona.jpg
Poprzez takie zabiegi wskażemy wyszukiwarce co przedstawia dana grafika/zdjęcie. Jeśli grafiki będą odpowiednio zoptymalizowane możemy uzyskać dodatkowy ruch na stronie z wyszukiwarki grafiki.
Grafiki mają wpływ na szybkość ładowania strony internetowej. Nie można więc zapominać o bezstratnej kompresji grafik. Dzięki niej waga pliku zmniejszy się, a jakość zdjęcia nie ulegnie widocznemu dla oka pogorszeniu.
W WordPressie możemy skorzystać z wtyczki Smush Image Compression and Optimization, która pozwoli zmniejszyć wagę wszystkich obrazków w bibliotece.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
