I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Zgodnie z tym co obiecałem w pierwszym artykule ZennoPoster – narzędzie do automatyzacji w służbie SEO, w tym wpisie pokażę jak stworzyć swój pierwszy projekt. Polegać on będzie na logowaniu do konta w popularnym serwisie społecznościowym Twitter, a następnie będziemy umieszczać tam swój wpis. Pozwoli to zaoszczędzić czas w sytuacji, gdy będziemy obsługiwać kilka kont społecznościowych w serwisie Twitter.
Zaczynajmy!
Na samym początku potrzebujemy konto w serwisie Twitter. Jeśli nie posiadamy takiego, należy go stworzyć, aby przystąpić do dalszych działań.

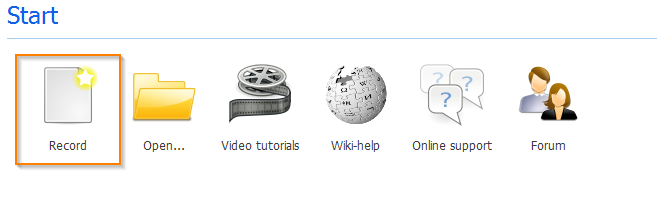
Uruchamiamy Project Maker, a następnie w menu głównym tworzymy nowy projekt poprzez wybranie opcji „Record”.
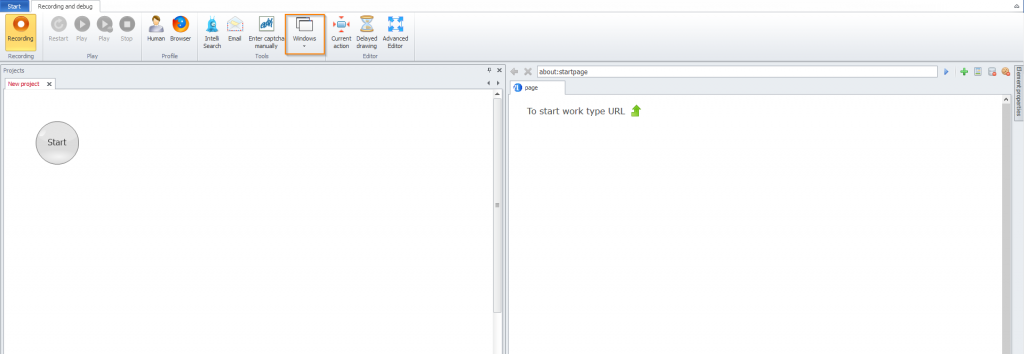
W górnym menu pozostawiamy uruchomioną opcję Recording, dzięki niej wszystkie działania jakie wykonujemy w przeglądarce programu, będą automatycznie zamieniane na moduły w Zennoposterze. Jeśli na chwilę obecną, działania tej opcji lub innych nie jest dla Ciebie jasne, niczym się nie przejmuj – w trakcie czytania artykułu wszystko powinno się wyklarować.
Jeśli nie mamy podzielonej powierzchni w programie, na okno Projects oraz przeglądarkę, należy wybrać z górnego menu zakładkę Windows, a następnie po rozwinięciu listy kliknąć w opcję Projects.

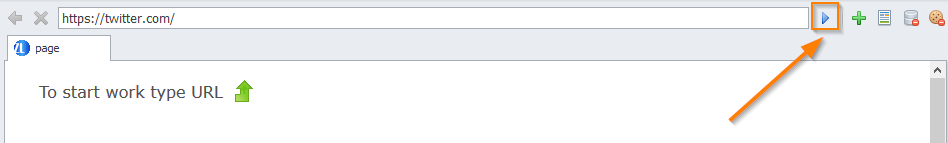
Nadszedł czas, abyśmy zaczęli tworzyć nasz szablon. Zaczynamy od wpisania w przeglądarkę adresu URL logowania do Twittera: https://twitter.com/login , a następnie klikamy w strzałkę lub wybieramy enter.

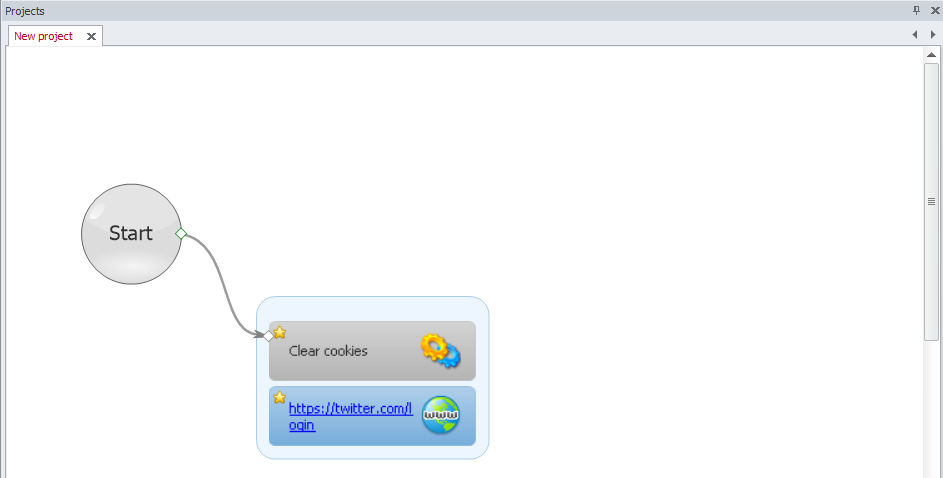
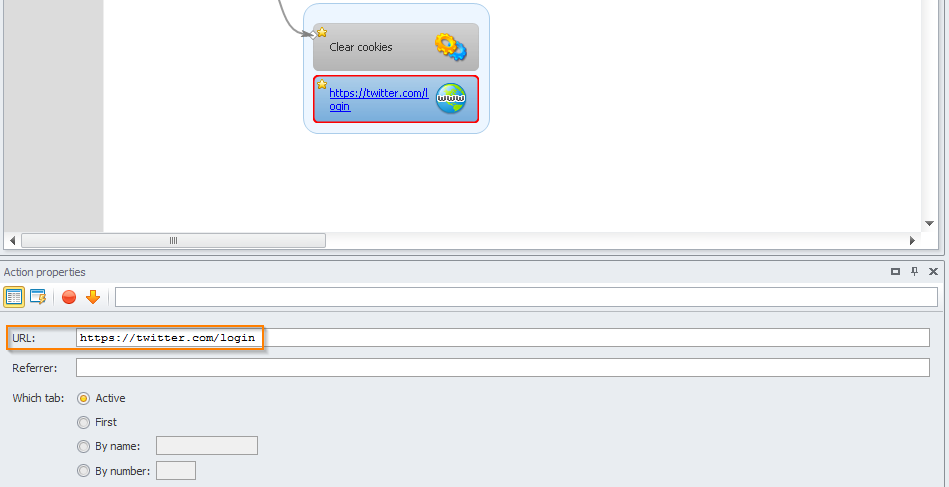
Po wykonaniu powyższej operacji, możemy zauważyć pojawienie się dwóch modułów w oknie projektu. W taki właśnie sposób działa funkcja Recording, która automatycznie zamienia nam działania w przeglądarce na moduły odpowiednio ze sobą połączone. Pierwszy z nich „Clear cookies” – odpowiada za wyczyszczenie ciasteczek w przeglądarce. Zwykle zostaje automatycznie dodany na początku projektu.
Drugi moduł odpowiada za przejście na wybraną przez nas stronę.

Po dwukrotnym kliknięciu lewym przyciskiem myszy na moduł www, otworzy nam się dodatkowe okno z możliwością edycji danych jak np. adres URL.

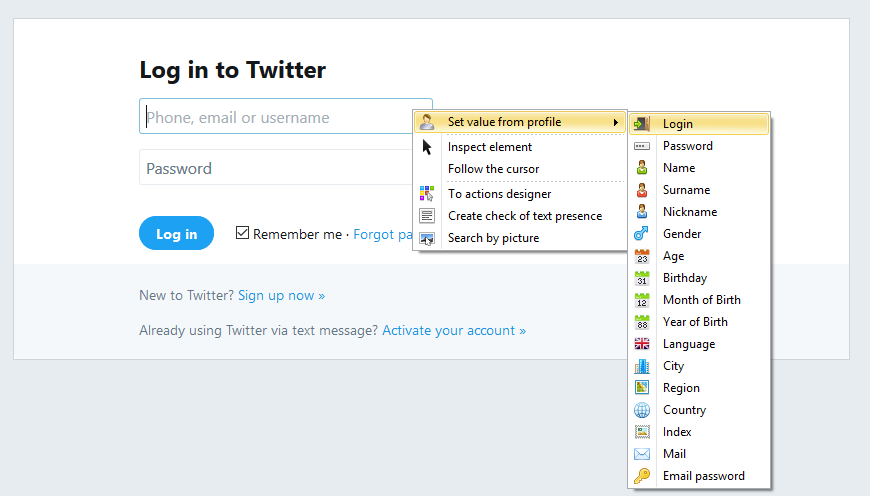
Kolejnym krokiem będzie podanie danych do logowania konta Twitter. Zaczniemy od zdefiniowania pól dla programu. W tym celu klikamy prawym przyciskiem myszy w pierwszym polu, następnie wybieramy opcję Set value from profile i po rozwinięciu klikamy w opcję Login. Dzięki takiemu działaniu wskażemy jakie pole formularza ma być traktowane jako login. Jak będzie można zauważyć, pole pierwsze zostanie wypełnione losowym loginem, który w późniejszym etapie zmienimy.

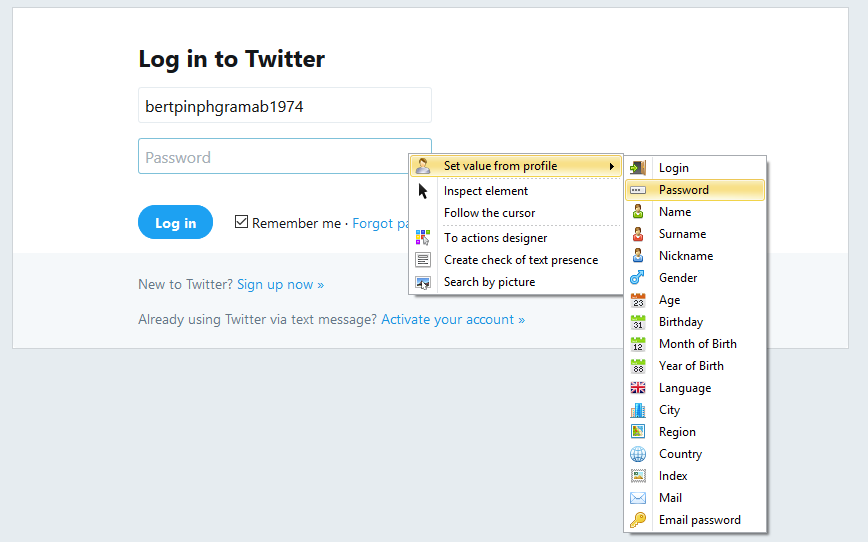
Podobnie postępujemy z polem w którym wpisujemy hasło.

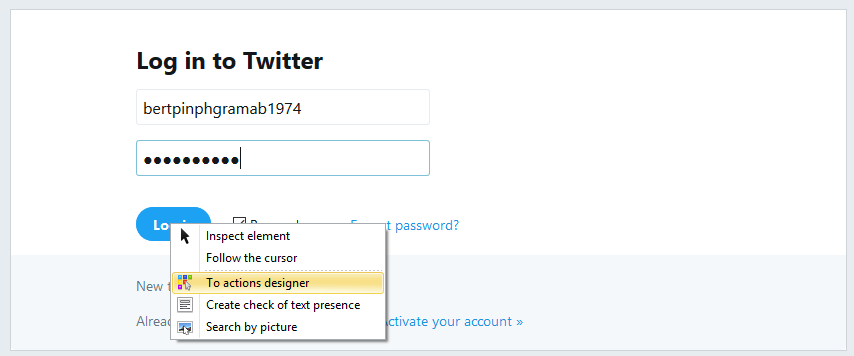
Po uzupełnieniu wymaganych pól do logowania, konieczne będzie wskazanie przycisku w który program musi kliknąć, aby zostać zalogowanym do naszego konta. Możemy wykonać tę czynność na dwa sposoby. Pierwszy najprostszy, to po prostu kliknięcie w przycisk logowania. Dzięki funkcji Recording zostanie zapisany odpowiedni moduł który wybiera przycisk. Niestety czasami zdarza się, że w późniejszym etapie nie do końca działa takie rozwiązanie. Dlatego też zalecam korzystać z drugiego sposobu. W buton logowania klikamy prawym przyciskiem myszy, a następnie wybieramy „To action designer”

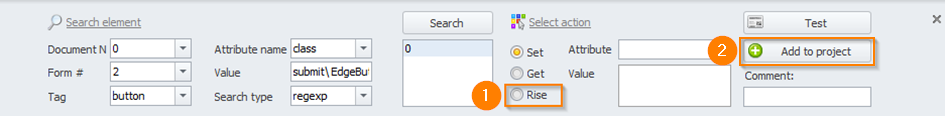
Na dole ekranu wyskoczy nam nowy pasek związany z uruchomioną opcją. Mamy informację, że program będzie wyszukiwał przycisku w kodzie po klasie submit\ EdgeButton… W obecnej konfiguracji należy jedynie zmienić w zakładce Select Action z Set na Rise, a następnie klikamy Add to project.
W panelu Select Action mamy do wyboru trzy opcje:

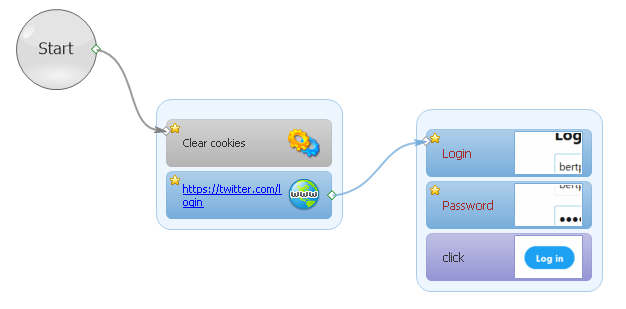
Nie zapomnijmy o połączeniu modułów, jeśli mamy dwa bloki modułów i nie są one połączone – należy to zrobić. Winnym wypadku nie powiedzie się działanie naszego schematu. Poniżej jeden z przykładów jak powinno wyglądać połączenie modułów.

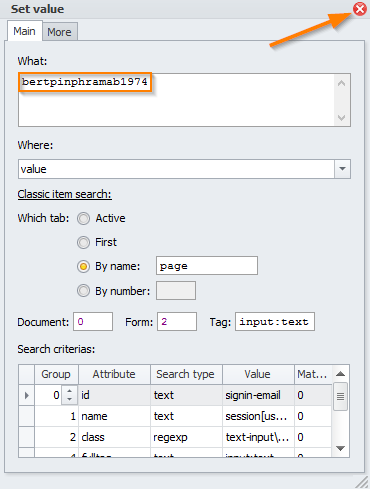
Aby w pełni sprawnie móc logować się do naszego konta, należy jeszcze zamienić dane logowania, które obecnie zostały przypisane losowo. Otwieramy moduł z Loginem:

W polu „What” mamy podany wygenerowany login. Należy go zamienić na prawidłowy, a następnie zamknąć okno. Zmiany zostaną automatycznie zapisane.
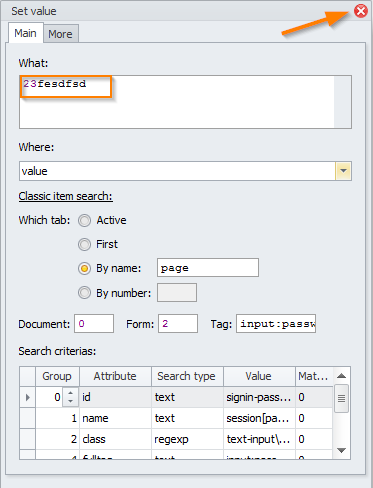
Analogicznie postępujemy dla modułu hasła:

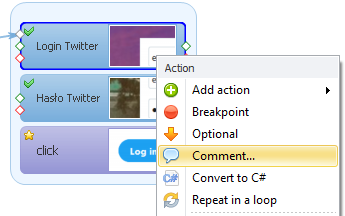
Warto także utworzyć odpowiednie nazwy dla naszych modułów, aby było nam łatwiej poruszać się po szablonie. Zaznaczamy moduł, któremu chcemy nadać nową nazwę, klikamy prawym przyciskiem myszy i wybieramy opcję Comment…

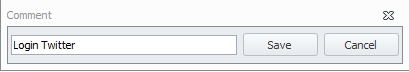
Pojawi nam się nowe okno, w którym wpisujemy nową nazwę modułu, a następnie go zamykamy.

Na obecną chwilę mamy gotowy już schemat odpowiadający za logowanie użytkownika do Twitter’a.
Nadszedł czas na przygotowanie kolejnych modułów odpowiadających za publikację tweetów.
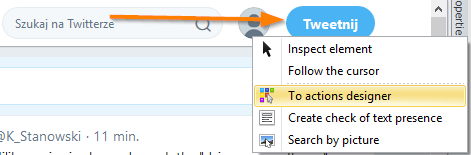
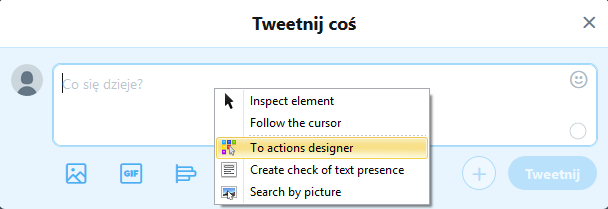
Po zalogowaniu najeżdżamy kursorem na buton „Tweetnij”, klikamy prawy przycisk myszy i wybieramy opcję To actions designers.

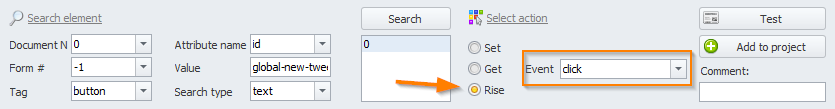
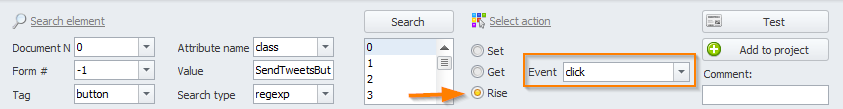
W stopce Project Makera pojawi się znany już nam pasek, w którym wybieramy opcję Rise oraz zwracamy uwagę aby był wybrany Event: click.

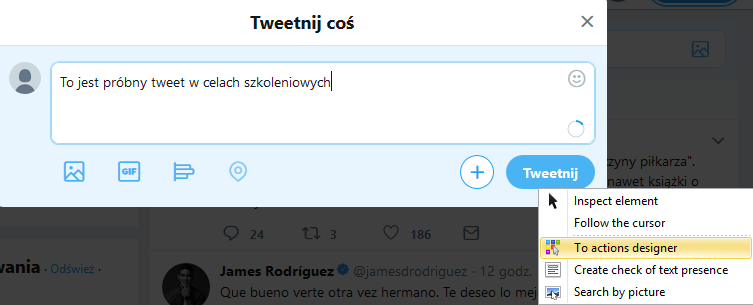
W skrócie można opisać tą akcję, jako odpowiedzialną za klikanie w różne elementy na stronie, które wskażemy. W oknie do Tweetowania, postępujemy analogicznie, aby przejść do panelu Action designer.

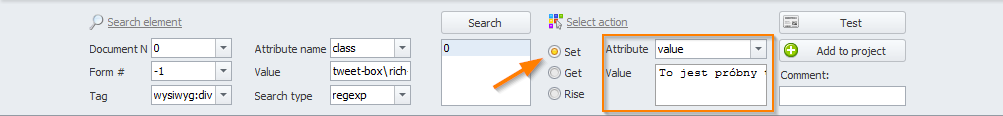
Po pojawieniu się panelu Action designer, zaznaczamy opcję Set, ponieważ ustalamy daną wartość dla wybranego przez nas pola tekstowego. Następnie wybieramy Attribute = value, jako że tekst/wpis będzie uzupełniał atrybut value, który obecnie jest pusty. Dla uproszczenia w polu Value wpisałem krótki tekst. W kolejnych artykułach poznamy mechanizmy importowania danych lub wpisów z plików .txt oraz arkuszy kalkulacyjnych.

Pozostało już tylko stworzenie modułu odpowiadającego za kliknięcie w przycisk Tweetnij.

Panel Action designer zapamiętał już nasz wybór związany z buttonami. Jeśli jest inaczej wybieramy opcję Rise, a następnie Event: click.

Jedynym zagrożeniem w tym wypadku, jest znalezienie kilku podobnych butonów na stronie, o czym świadczy lista numerów pod opcją Search: 0,1,2,3… Jednak tą kwestię omówimy w następnym artykule.

Nasz post został opublikowany z sukcesem. W kolejnej części artykułu rozbudujemy powyższą templatkę o kolejne funkcjonalności. Zachęcam do śledzenia naszego bloga, aby dowiedzieć się więcej o ZenoPosterze i jego możliwościach.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
