I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Jednym z najważniejszych elementów, który decydują o zaletach Google Tag Managera, jest możliwość używania zmiennych. Dynamicznie przekazują one potrzebne informacje do Google Analytics oraz innych narzędzi, np. Google Ads czy Facebooka. Co jednak, jeżeli nie jesteś programistą, a w GTM napotykasz się na tajemniczo brzmiące nazwy, takie jak: zmienna warstwy danych czy niestandardowy kod JavaScript? Czy korzystanie ze zmiennych przez laików programowania nie jest możliwe? O tym dowiesz się z tego artykułu. [Spoiler alert: jest możliwe].
Jeśli nie wiesz, czym jest Tag Manager i do czego można go używać, zapoznaj się z tymi artykułami:
https://semahead.agency/blog/ga/kilka-slow-o-google-tag-manager
https://semahead.agency/blog/ga/7-tagow-google-tag-managera.
W Google Tag Managerze, podobnie jak w matematyce, zmienne mogą przyjmować rozmaite wartości. Według definicji na stronie pomocy Google „zmienna jest noszącym nazwę symbolem zastępczym wartości, która będzie ulegać zmianie, np. nazwy produktu, ceny lub daty”.
Zmienne można sobie zatem wyobrazić jako „klocki”, z których składamy inne elementy (reguły, tagi oraz inne zmienne). W Tag Managerze przy zmiennej znajduje się nawet symbol, przypominający klocek.

Symbol zmiennej w GTM.
Pola, w których można używać zmiennych są również oznaczone takim symbolem. Po kliknięciu w “klocek” otwiera się okno z listą dostępnych zmiennych.

Pola, w których możemy używać zmiennych, są oznaczone symbolem “klocka”.
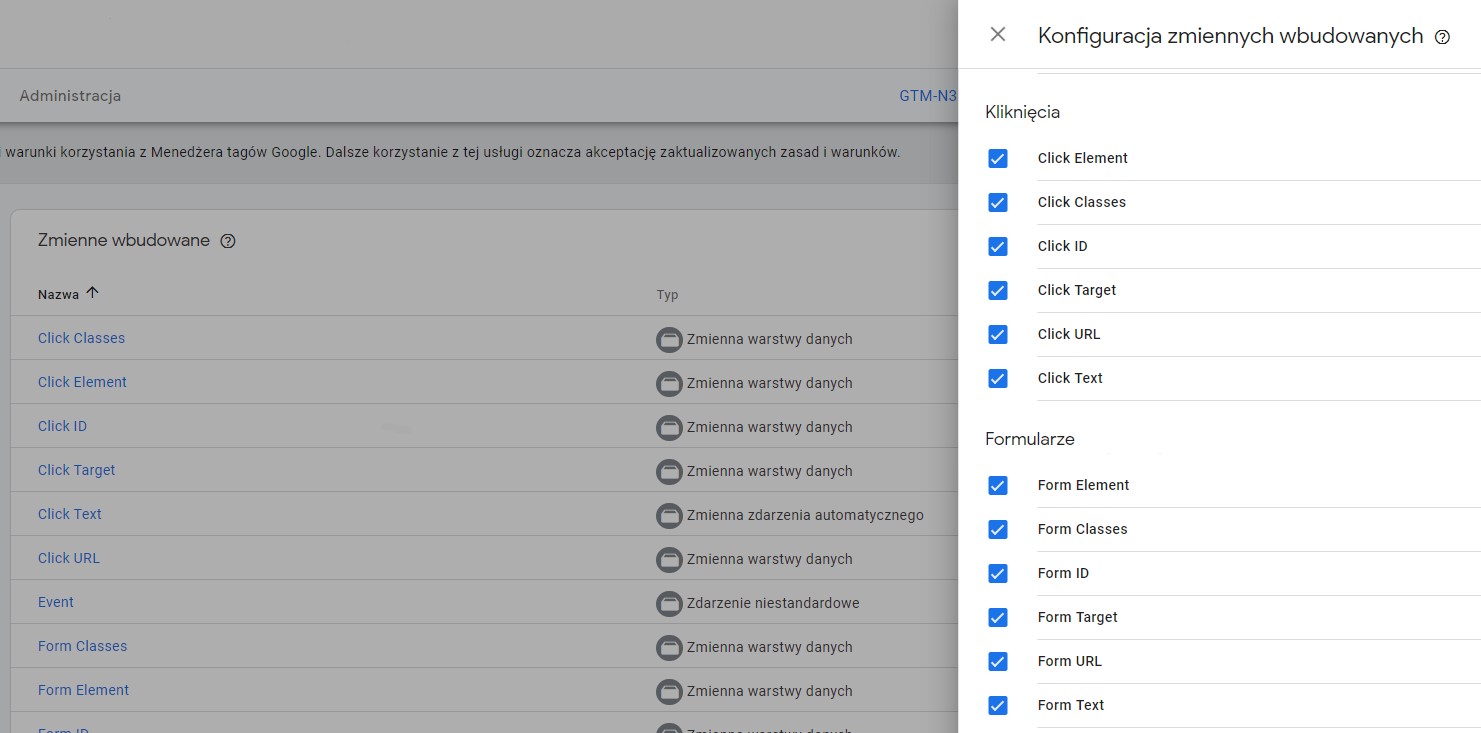
Zmienne wbudowane są to zmienne domyślnie skonfigurowane w Tag Managerze. Aby ich używać, należy jej najpierw włączyć. W zakładce “Zmienne” kliknij “Skonfiguruj”. W oknie, które się otworzy, wybierz zmienne, których chcesz używać. Najczęściej używane zmienne, to te związane z kliknięciami i formularzami. Aby włączyć zmienną, wystarczy zaznaczyć ją na liście.

Konfiguracja zmiennych wbudowanych.
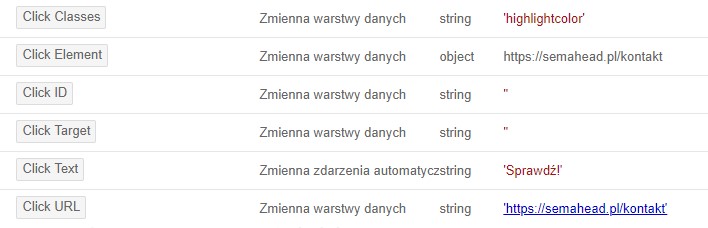
Teraz w podglądzie kontenera, widzimy zmienne, które pojawiają się po kliknięciu w element na stronie.

Przykładowe wartości zmiennych wbudowanych.
Tip:
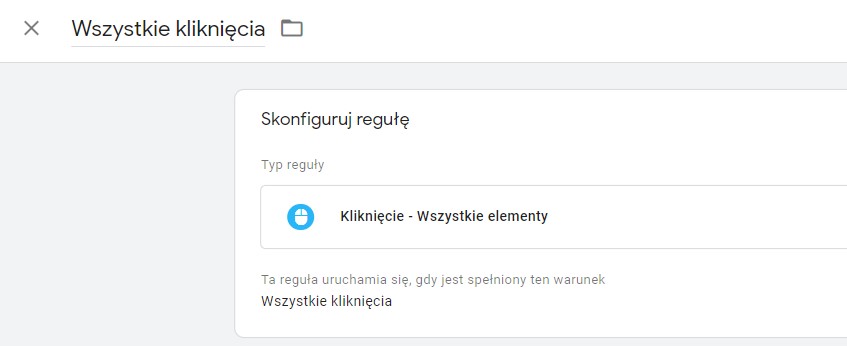
Żeby zobaczyć w podglądzie zmienne, w kontenerze musi być skonfigurowana (dowolna) reguła typu „Kliknięcie”. Jeśli takiej jeszcze nie ma w Twoim kontenerze (bo dopiero zaczynasz konfigurację), najprościej skonfigurować regułę „Wszystkie kliknięcia”. Reguła ta będzie służyć tylko do tego, żeby w poglądzie GTM zobaczyć zmienne, pojawiające się po kliknięciu.

Konfiguracja reguły “Wszystkie kliknięcia”.
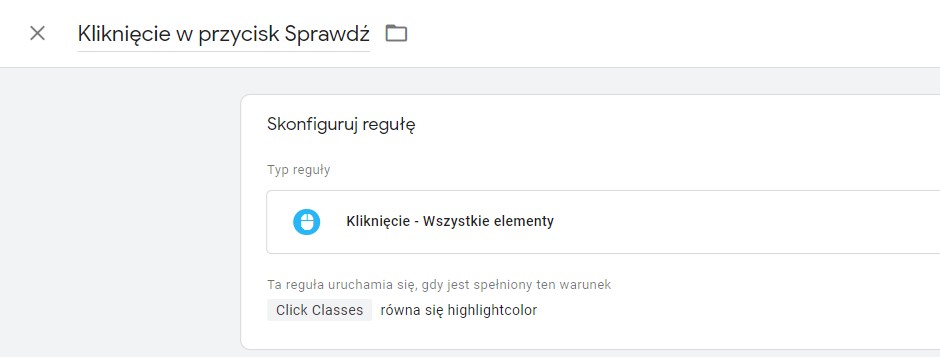
Zmienne możemy wykorzystać do konfiguracji reguł uruchamiających tag. Np. reguła, która odpala tag po kliknięciu w przycisk o klasie highlightcolor ze screena powyżej, mogłaby wyglądać tak:

Reguła, która odpala się po kliknięciu w przycisk „Sprawdź”.
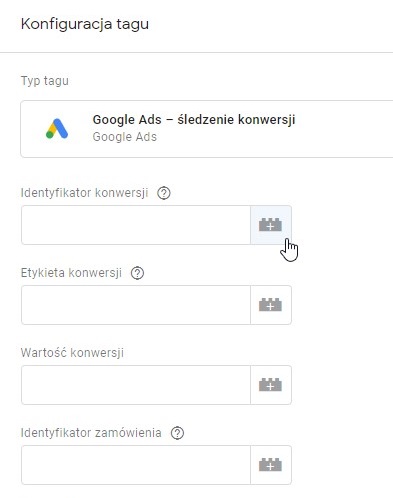
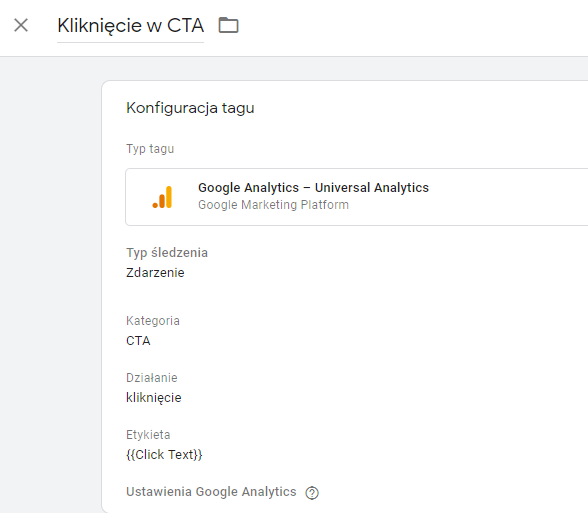
Drugi przykład zastosowania, to dynamiczne zaciąganie wartości, np. tekstu na przycisku. Załóżmy, że w witrynie są różne przyciski z różnymi CTA i chcesz te CTA przesyłać jako etykietę zdarzenia. Nic prostszego. Podczas konfiguracji tagu, zamiast wpisać wartość etykiety, użyj zmiennej Click Text. Konfiguracja tagu mogłaby wyglądać jak niżej:

Przykład konfiguracji tagu z wykorzystaniem zmiennej do stworzenia etykiety zdarzenia.
Podsumowując temat zmiennych wbudowanych – ich używanie nie sprawia większych trudności. Wystarczy je włączyć i w podglądzie Google Tag Managera sprawdzić, którą zmienną możemy wykorzystać.
Prawdziwa zabawa zaczyna się w przypadku zmiennych zdefiniowanych przez użytkownika. Wyobraź sobie, że chcesz przekazywać do Google Ads typ strony, którą odwiedził użytkownik, wartość transakcji, której dokonał lub nazwy produktów, które kupił. Taka informacja będzie się za każdym razem zmieniać. Musisz zatem skonfigurować zmienną, która dynamicznie przekaże odpowiednią wartość.
W celu stworzenia zmiennej, musimy wskazać element, który chcemy przesyłać jako zmienną. W GTM mamy różne możliwości wskazywania takiego elementu.
Popularne typy zmiennych:
Najprostszym typem zmiennej jest… stała. Choć brzmi to jak oksymoron, w GTM możemy ustawić stałą wartość jako zmienną.
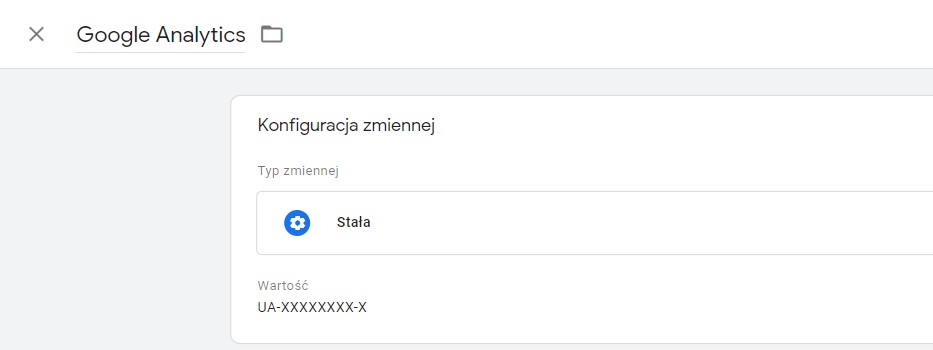
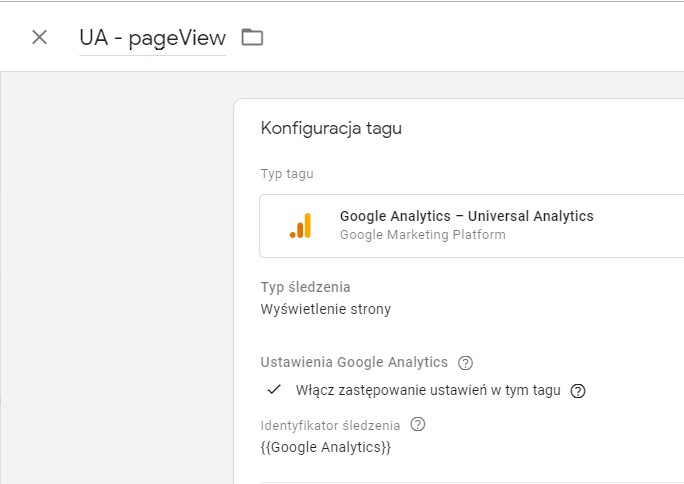
Kiedy może Ci się to przydać? Najpopularniejszym przykładem użycia jest implementacja kodu Google Analytics. Najczęściej w takiej sytuacji konfigurujemy też różne tagi zdarzeń, które również przesyłają dane do tej samej usługi Google Analytics. Aby nie wpisywać za każdym razem tego samego identyfikatora GA narażając się na pomyłki, możemy skonfigurować zmienną, gdzie będzie on wpisany na stałe.

Konfiguracja zmiennej Google Analytics.
Teraz implementując na przykład tag Google Analytics, wystarczy jak wybierzemy z listy wcześniej skonfigurowaną zmienną.

Implementacja tagu Google Analytics przy użyciu stworzonej wcześniej zmiennej.
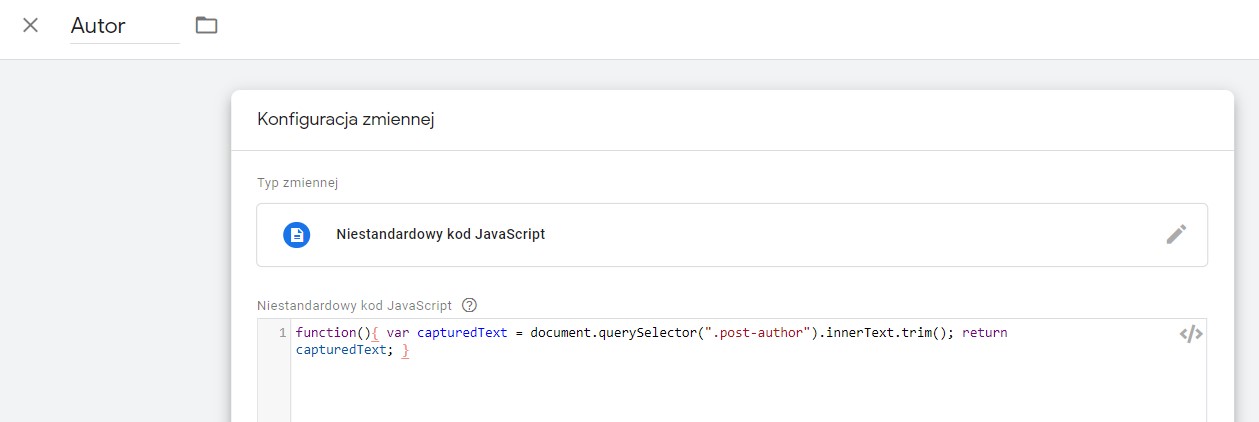
Ten typ zmiennej zwraca wartość funkcji JavaScript. Jeśli nie jesteś programistą, możesz użyć wtyczki GTM Variable Builder. Jej stosowanie jest bardzo proste. Załóżmy, że chcesz przesyłać informację o autorze posta na blogu. Pierwszy krok to zaznaczenie elementu na stronie, który ma być przekazywany.
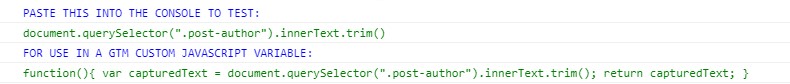
Następnie klikamy w ikonę wtyczki na pasku przeglądarki. W konsoli programisty (dostępna po kliknięciu prawym klawiszem w dowolne miejsce na stronie, wybraniu “Zbadaj” i przejściu do zakładki „Console”) pojawi się następujący komunikat:

Kod dostarczany przez wtyczkę GTM Variable Builder.
Pierwszą linijkę kodu w kolorze zielonym możemy skopiować i wkleić do konsoli, żeby sprawdzić, czy zwraca to, co powinna. Jeśli tak, drugą linijkę wklejamy do Google Tag Managera i voila!

Konfiguracja zmiennej za pomocą kodu JavaScript.
A teraz jak sprawdzić, czy ustawiona przez nas zmienna działa?
Po włączeniu podglądu Google Tag Managera (przycisk “Podgląd” w prawym górnym rogu w Google Tag Managerze) możemy zobaczyć naszą zmienną na żywo, podczas wyświetlania stron.
Ustawiona zmienna w podglądzie Google Tag Managera.
Według definicji z pomocy Google „Menedżer tagów stosuje warstwę danych do tymczasowego przechowywania wartości w urządzeniu klienckim, by umożliwiać korzystanie z nich tagom, regułom i zmiennym”. Innymi słowy Google Tag Manager jest w stanie przesłać dane z warstwy danych jako odpowiednie wymiary i metryki. Warstwę danych wykorzystuje się najczęściej do konfiguracji modułu e-commerce. Właściwie zaimplementowana warstwa danych pozwala na wysyłanie danych o transakcjach i wszystkim, co z nimi związane, do Google Analytics.
Warto podkreślić, że warstwa danych musi być celowo zaimplementowana na stronie – nie jest kodem, który posiada każda strona.
Jak sprawdzić jakie dane Twoja strona przesyła w warstwie danych? W podglądzie Tag Managera można to zobaczyć w zakładce “Data Layer”.

Zakładka „Data Layer” w podglądzie Google Tag Managera.
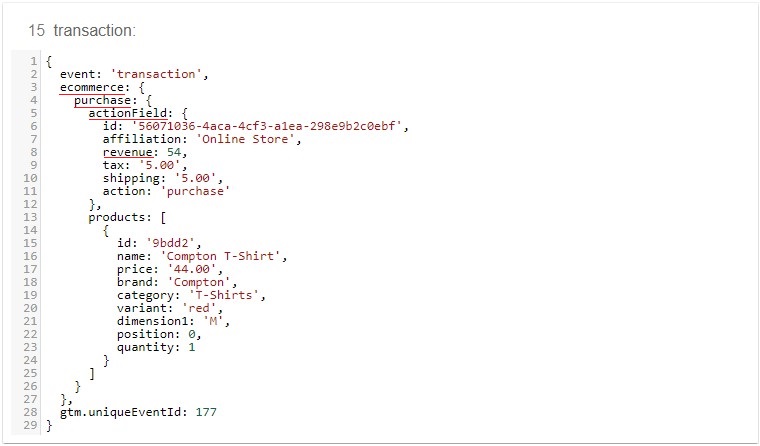
Przykładowy kod może wyglądać w ten sposób:

Przykładowy kod warstwy danych, z zaznaczoną ścieżką do klucza „revenue”.
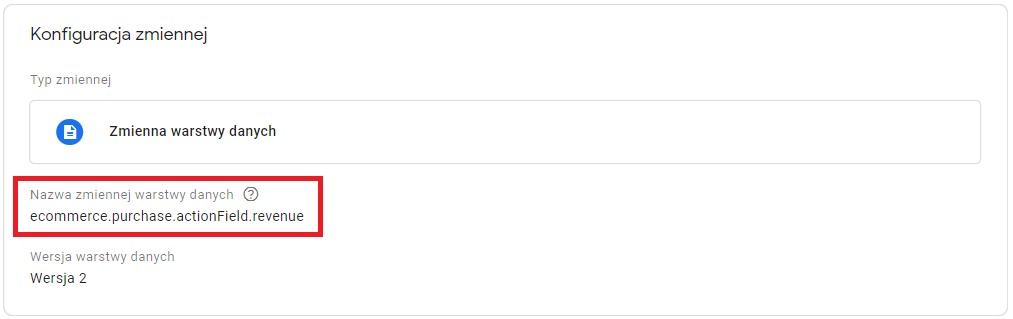
Załóżmy teraz, że chcesz przesyłać za pomocą GTM informację o wartości transakcji (jest to przydatne np. do konfiguracji tagów Google Ads czy Facebooka). Postępowanie w takiej sytuacji jest proste. Należy zdefiniować całą ścieżkę do klucza „revenue”, która w tym przypadku będzie wyglądać następująco: ecommerce.purchase.actionField.revenue. Każdy poziom powinien być oddzielony kropką.

Konfiguracja zmiennej warstwy danych.
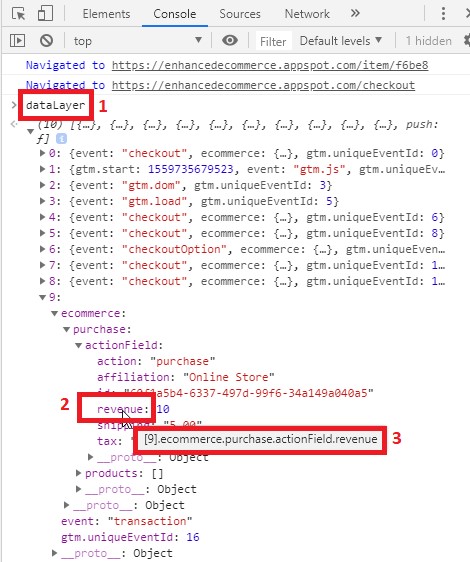
Ścieżkę można też znaleźć wpisując w konsoli „dataLayer”. W momencie najechania kursorem na „revenue” pojawia się ścieżka do klucza, którą można skopiować do Google Tag Managera.

DataLayer w konsoli programisty.
Inaczej wygląda sytuacja z tablicą. Pobieranie danych z tablicy jest nieco bardziej skomplikowane. Ja korzystam z rozwiązania podanego na stronie Stack Overflow.
Stworzenie zmiennej składa się z dwóch kroków:
Konfiguracja zmiennych na początku wydaje się skomplikowana, jednak opanowana przynajmniej w stopniu podstawowym bardzo ułatwia pracę z Google Tag Managerem. A zatem: próbuj, testuj, myl się, poprawiaj. W trybie podglądu GTM możesz to robić bez konsekwencji. A swoimi przemyśleniami podziel się z nami w komentarzach.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.

u mnie po wpisaniu dataLayer w konsoli nie widzę „ecommerce” i wszystkiego poniżej
Witam, struktura zdarzeń w warstwie danych dla sklepów może być różna, stąd niekoniecznie szukane zdarzenie będzie pod nazwą ecommerce-> purchase, niekiedy może to być po prostu event-> purchase. Jeśli faktycznie w konsoli zostało wpisane słowo dataLayer, wciśnięty enter, wówczas, jeśli na stronie jest wdrożone odpowiednie zdarzenie ecommerce w warstwie danych, powinno się ono pokazać na liście. Następnie należy wybrać interesującą nas linijkę, czyli zdarzenie i najechać kursorem na wartość, która nas interesuje. Jeśli nie widać żadnych zdarzeń związanych z zakupami, wówczas na stronie może nie być wdrożony ecommerce w warstwie danych.