I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Ważnym elementem tagów w Google Tag Managerze, są reguły. „Mówią” one, kiedy ma on przesłać informacje za pomocą tagu – na przykład na stronie podziękowania za zakup, czy w momencie kliknięcia przycisku „Dodaj do koszyka”. A zatem reguły to niezbędny element tagów, bez których są one bezużyteczne, ponieważ nie są wywoływane.

W poprzednim artykule opisywałam najpopularniejsze zmienne, za pomocą których można przesyłać dynamicznie dane do różnego rodzaju tagów (np. identyfikatory produktów do tagów remarketingowych).
Najpopularniejsze typy reguł, w oparciu o które GTM może wywoływać tagi to:
• Wyświetlenie strony,
• Kliknięcie,
• Zaangażowanie użytkownika (np. wypełnienie formularza),
• Minutnik,
• Zdarzenie niestandardowe.
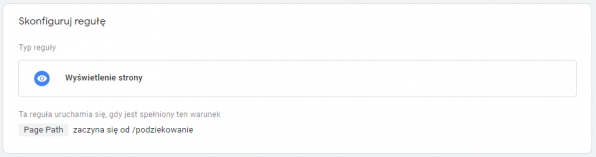
Jest to prosta do skonfigurowania reguła, która polega na podaniu adresu URL lub ścieżki strony (tzw. page path), na której ma się odpalać tag. Dla przykładu: załóżmy, że chcesz odpalać tag remarketingowy (np. Google Ads) na stronie www.mojsklep.pl/podziekowanie, która jest stroną podziękowania za zakup w sklepie internetowym.
Regułę skonfigurujesz następująco:

Przykład konfiguracji reguły opartej na wyświetleniu strony podziękowania za zakup.
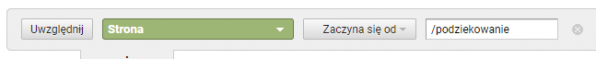
Żeby mieć pewność, że zastosowana reguła obejmuje wszystkie przypadki wyświetleń strony podziękowania (i nie obejmuje żadnych innych), przed konfiguracją warto sprawdzić to dopasowanie w Google Analytics. Po wejściu w raport „Konwersje” > „E-commerce” > „Skuteczność sprzedaży” i dodaniu wymiaru dodatkowego “Strona” możesz sprawdzić, na jakich stronach zliczają się transakcje w Twoim sklepie. Następnie, możesz odwiedzić raport „Zachowanie” > „Zawartość witryny” > „Wszystkie strony” i wpisać zastosowaną wyżej regułę w filtrze zaawansowanym.

Filtr zaawansowany w Google Analytics, filtrujący strony zaczynające się od “/podziekowanie”.
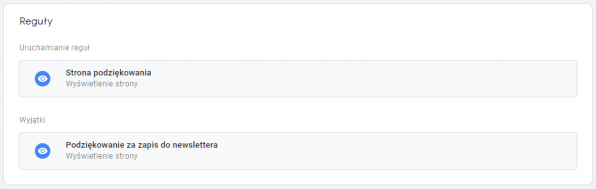
Raport wyświetli wszystkie strony, spełniające zadane kryterium (wyświetlone w wybranym zakresie dat). Dzięki temu możesz sprawdzić, czy reguła nie obejmie niepożądanych stron, na których tag konwersji, którą jest zakup, nie powinien się odpalać. Może to być np. strona /podziekowanie-za-zapis-do newslettera. W takiej sytuacji, zamiast wybierać w konfiguracji reguły operator „zaczyna się od”, możesz wybrać „równa się”. Alternatywą jest wykluczenie strony, zawierającej „zapis-do-newslettera” w wyjątkach podczas konfiguracji tagu.

Konfiguracja tagu zawierająca regułę uruchamiającą oraz wyjątek, który blokuje wyzwolenie tagu w niepożądanym miejscu.
Jak widać, główną trudnością w konfiguracji reguły opartej na wyświetleniu strony, jest upewnienie się, że poprawnie zidentyfikowaliśmy strony, na których ma się odpalać tag oraz wykluczyliśmy te – na których nie powinien.
Równie częstym przypadkiem, co konfiguracja reguły opartej na wyświetleniu strony, jest konfiguracja oparta na kliknięciu w przycisk. Za konfigurację takiej reguły zabieramy się następująco.
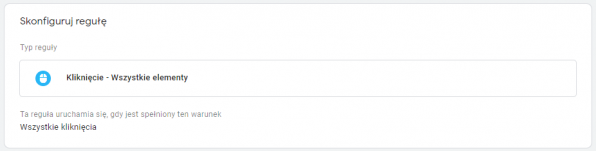
Jeśli w Tag Managerze nie ma jeszcze żadnej reguły, opartej na kliknięciu, należy taką stworzyć. Pozwoli to w podglądzie GTM widzieć wszystkie kliknięcia, które narzędzie rozpoznaje oraz sprawdzić, jak możemy skonfigurować warunek wskazujący mu właściwy przycisk.

Konfiguracja reguły “Wszystkie kliknięcia”.
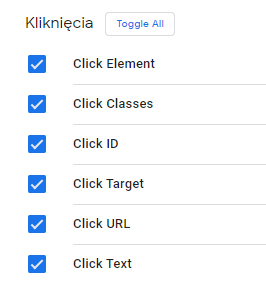
Jeśli nie mieliśmy wcześniej skonfigurowanej reguły opartej na kliknięciu, istnieje duża szansa, że nie mamy włączonych wbudowanych zmiennych, które służą do wskazania Tag Managerowi kliknięcie, którego przycisku ma być naszą regułą. Aby włączyć zmienne wbudowane, w zakładce „Zmienne” klikamy „Skonfiguruj”, a następnie zaznaczamy wszystkie zmienne dotyczące kliknięć. Niekoniecznie wszystkich będziemy używać, jednak bez ich zaznaczenie nie będziemy ich widzieć w podglądzie GTM.

Zmienne wbudowane dotyczące kliknięć.
Następnie, włączamy podgląd GTM (przycisk “Podgląd” w prawym górnym rogu) i wchodzimy na naszą stronę.
Po kliknięciu w przycisk, który chcemy opomiarować, sprawdzamy w podglądzie GTM, które zmienne i ich wartości możemy w tym celu wykorzystać. Powiedzmy, że masz na stronie czerwony przycisk z napisem “SPRAWDŹ”, który prowadzi do regulaminu promocji. Chcesz, żeby kliknięcie w ten przycisk było regułą, odpalającą – przykładowo – tag konwersji.
W podglądzie GTM widzimy zdarzenie „Click”
![]()
i następujące zmienne:

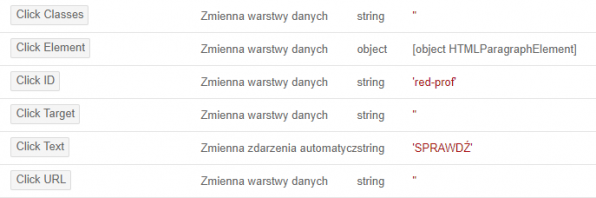
Zmienne dotyczące kliknięć i ich wartości w poglądzie GTM.
W przypadku przedstawionym na obrazku powyżej mamy do wyboru dwie zmienne: „Click ID” oraz „Click Text”. Pozostałe zmienne nie zawierają przydatnych wartości.
Możemy skonfigurować regułę w oparciu o zmienną „Click Text”, jednak jeśli tylko mamy inną możliwość, należy ją wybrać. Dlaczego? Co najmniej z trzech powodów. Po pierwsze, elementów zawierających słowo „SPRAWDŹ” może być na stronie więcej. Po drugie, w przypadku tłumaczenia strony, chociażby za pomocą Google Translate, wartość „Clik Text” się zmieni.

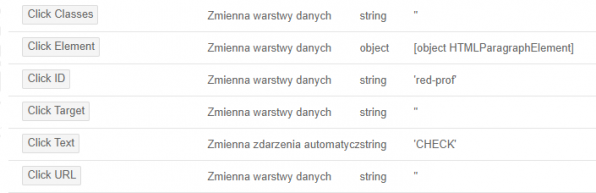
Zmienne dotyczące kliknięć i ich wartości w poglądzie GTM po automatycznym przetłumaczeniu strony na język angielski. Zmieniła się wartość zmiennej Click Text.
Po trzecie, napis na przycisku można zmienić w stosunkowo prosty i szybki sposób (np. do celów przeprowadzenia testów A/B), a informacja o tym może nie dotrzeć do odpowiednich osób. O zmianie możesz dowiedzieć się dopiero, kiedy zauważysz, że konwersje przestały się zliczać, a po wejściu na stronę okaże się, że napis na przycisku zmienił się ze “SPRAWDŹ” na “CZYTAJ”.
O wiele lepszym sposobem jest wykorzystanie zmiennej „Click ID”. Elementy na stronie powinny mieć unikalne ID (w odróżnieniu od klas). Zmniejsza to ryzyko sytuacji, w której reguła wyzwoli tag w niepożądanych przypadkach.
Taka konfiguracja również zagwarantuje poprawnego działania reguł po wsze czasy – ID przycisku też można zmienić. Dlatego w każdym przypadku należy, co jakiś czas sprawdzać poprawność odpalania się tagów.

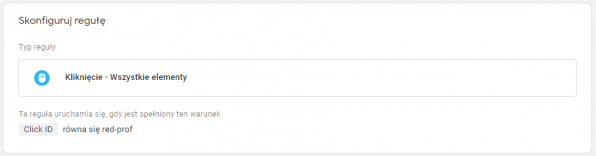
Wracając do naszego przykładu, konfigurujemy regułę następująco, wykorzystując zmienną „Click ID”:

Konfiguracja reguły w oparciu o kliknięcie przycisku o id “red-prof”.
W przypadku, kiedy pogląd GTM nie dostarcza żadnych przydatnych zmiennych, pozostaje korzystanie z selektorów arkusza CSS. Ułatwia to wtyczka „Copy CSS Selector”, o której pisałam w artykule dotyczącym zmiennych.
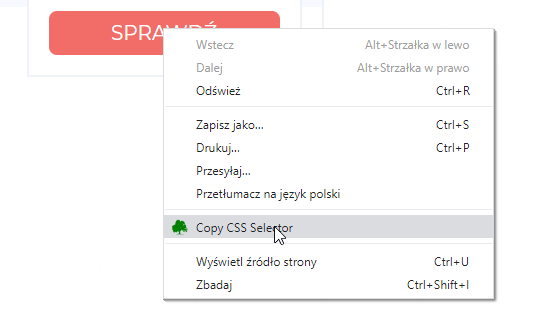
Użycie wtyczki jest proste. Po instalacji w przeglądarce Chrome klikamy prawym klawiszem myszki na przycisk “Copy Css Selector”.

Użycie wtyczki Copy CSS Selector.
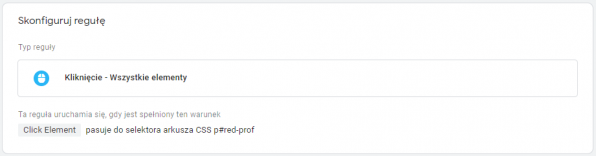
Następnie w opcjach konfiguracji reguły należy wybrać “Click Element”- pasuje on do selektora arkusza CSS” – i wkleić skopiowany selektor.

Konfiguracja reguły poprzez wskazanie selektora CSS elementu.
Nie muszę chyba dodawać, że po konfiguracji reguły sprawdzamy poprawność odpalania się tagu. Wtyczka, chociaż jest sporym ułatwieniem, czasem nie sczytuje prawidłowo selektora i reguła nie działa.
Trzeba pamiętać, że taka konfiguracja również może przestać działać, po wprowadzeniu zmian na stronie. Powinny mieć tego świadomość zarówno osoby wdrażające tagi w GTM, jak i programiści dokonujący zmian na stronie.

Reguł opartych na zaangażowaniu użytkownika jest kilka. Ja omówię tutaj wypełnienie formularza.
Google Tag Manager w wielu przypadkach potrafi rozpoznać, że użytkownik wypełnił formularz na stronie. W podglądzie GTM widoczne jest wtedy zdarzenie “Form Submit”:
![]()
Postępowanie jest praktycznie takie samo jak w przypadku konfiguracji reguł opartych na kliknięciu:
• konfigurujemy dowolną regułę opartą o wysłanie formularza (jeśli jeszcze żadnej nie ma),
• włączamy zmienne wbudowane dotyczące formularzy (jeśli nie są włączone),
• sprawdzamy jakie przydatne zmienne są widoczne w podglądzie GTM,
• wybieramy jedną zmienną (można też wybrać kilka)
• i konfigurujemy regułę.

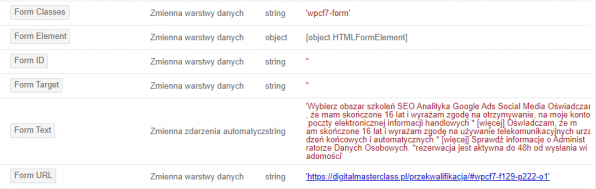
Zmienne dotyczące formularzy i ich wartości w poglądzie Tag Managera.
W tym przypadku możemy skonfigurować regułę w np. oparciu o zmienną „Form Classes” o wartości “wpcf7-form”. Należy tylko upewnić się, że to jedyny tego typu formularz umieszczony w witrynie, żeby zliczać dokładnie to, co chcemy.

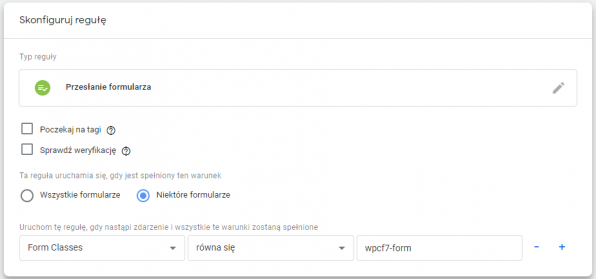
Konfiguracja reguły opartej o przesłanie formularza.
Reguły oparte na formularz mają jeszcze dwie ciekawe opcje, które możemy, ale nie musimy wykorzystać (opisy pochodzą z Tag Managera):
• poczekaj na tagi – Opóźnij przesłanie formularza do momentu wywołania wszystkich tagów zależnych od tego zdarzenia lub gdy upłynie określony czas, w zależności od tego, co nastąpi wcześniej. Jeśli opcja nie będzie zaznaczona, tagi będą wywoływane w optymalnym momencie, ale wolniejsze tagi mogą nie zostać wywołane przed wczytaniem kolejnej strony po przesłaniu formularza.
• sprawdź weryfikację – Wywołaj tagi po pomyślnym przesłaniu formularza. Jeśli opcja nie będzie zaznaczona, wywołaj tagi za każdym razem, gdy użytkownik spróbuje przesłać formularz.
Jest to bardzo prosty w konfiguracji typ reguły, który umożliwia konfigurację tagów, śledzących czas na stronie spędzony przez użytkownika.
Poszczególne pola do skonfigurowania są dobrze opisane w GTM.
Pola, które musimy wypełnić to:
• przerwa – liczba milisekund między wywołaniami zdarzeń,
• limit – maksymalna liczba wywołań zdarzenia.
1000 milisekund to 1 sekunda, czyli jeśli chcemy, żeby minutnik wywołał się 1 raz na każdej stronie po 30 sekundach od wejścia użytkownika ustawiamy:

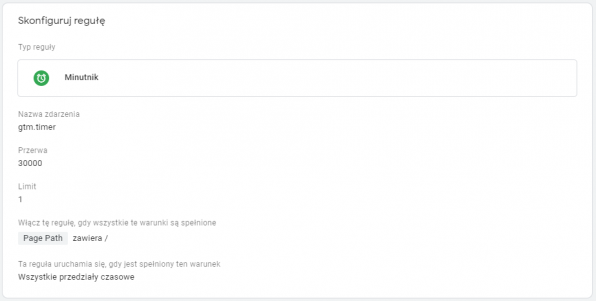
Konfiguracja reguły typu “Minutnik”.
Konfigurując „Minutnik” musimy też podać warunek, kiedy reguła ma się włączać. Jeśli Minutnik ma działać na wszystkich stronach, możemy ustawić np. „Page Path”- zawiera /, tak jak na przykładzie powyżej.
W zasadzie jest to najprostsza w konfiguracji reguła. Podajemy tylko jej nazwę lub ewentualnie określamy dodatkowy warunek (lub warunki), które muszą zostać spełnione, żeby reguła została uruchomione.
Problem polega na tym, że zdarzenie niestandardowe musi wcześniej zostać skonfigurowane w kodzie. Na zdarzeniach niestandardowych opierają się często tagi e-commerce, wysyłające dane do Google Analytics. Jeśli takie zdarzenia już istnieją, nic nie stoi na przeszkodzie, żeby je wykorzystać do innych celów – w zależności od potrzeb.
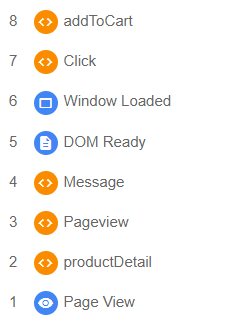
Zdarzeń niestandardowych szukamy w podglądzie Tag Managera.

Nazwy zdarzeń w podglądzie Google Tag Managera.
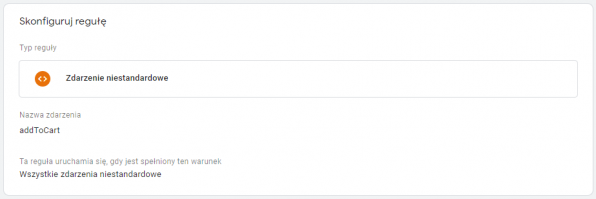
Konfiguracja, jak wspomniałam wcześniej, polega na podaniu nazwy zdarzenia (w tym przypadku „addToCart”). Opcjonalnie można podać warunek, który musi być spełniony, żeby reguła została uruchomiona.

Konfiguracja reguły w oparciu o zdarzenie niestandardowe addToCart.
Uwaga: wielkość liter ma znaczenie! Musi być dokładnie taka, jak w nazwie zdarzenia.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
