I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Prawdopodobnie nie ma na świecie osoby, która z zadowoleniem przyjęłaby konieczność czekania na załadowanie się treści. Tyczy się to zwłaszcza millenialsów oraz pokolenia Z, którzy są przyzwyczajeni do natychmiastowych odpowiedzi. Według badań z 2018 roku dla Google, jeśli wczytywanie strony zajmuje 5 sekund, to prawdopodobieństwo zamknięcia jej wynosi 50 procent, co jasno świadczy o tym, że szybka strona to nie tylko dobre rozwiązanie, ale obecnie konieczność.
Z tego artykułu dowiesz się między innymi:
Masz zaledwie chwilę, by zrobić dobre pierwsze wrażenie. Jeśli ci się nie uda, istnieje wysokie prawdopodobieństwo, że nie będzie drugiej szansy i nie zatrzymasz użytkownika na dłużej. Dostępność rozmaitych stron internetowych sprawia, że wygrają najlepsi, najlepiej zoptymalizowani pod kątem SEO i UX.
Równie niecierpliwy jest robot Google, który również nie będzie czekał w nieskończoność na załadowanie treści znajdującej się na danej stronie. Zarówno użytkownicy, jak i roboty są coraz bardziej wymagający a ich akceptowalny czas oczekiwania na daną treść to: natychmiast.
Google nie zostawia jednak stron internetowych bez pomocy. Narzędzie o nazwie Google Page Speed jest w stanie wygenerować listę błędów, które powodują spowolnienie strony. Daje również zalecenia, których wprowadzenie spowoduje przyśpieszenie witryny. Jednym z zaleceń jest wdrożenie tzw.mechanizmu „Lazy Loading”.
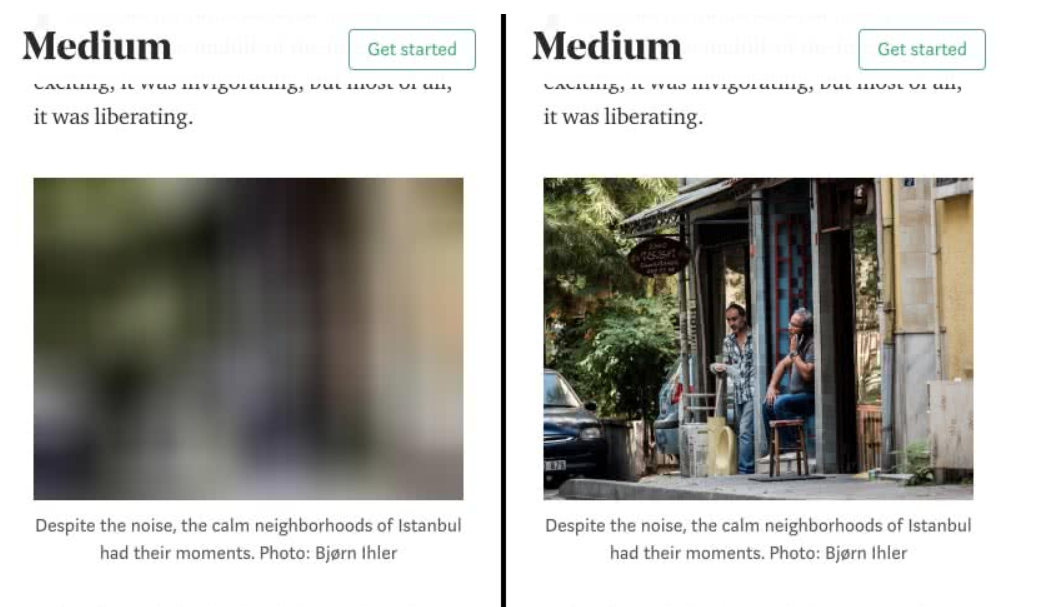
Lazy loading (inaczej opóźnione ładowanie) występuje najczęściej w formie skryptu, który powoduje, że część treści, która nie jest istotna w danym momencie, ładuje się dopiero w momencie, kiedy zachodzi taka potrzeba, czyli jeśli użytkownik do niej „zescrolluje”. Przykład:

Źródło: https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video
Mechanizm ten występuje najczęściej w parze z obrazkami, które znajdują się np. na końcu strony. Nie ma potrzeby, by ładowały się one od razu, ponieważ może to znacząco spowolnić podstawowe elementy strony. Dopiero gdy użytkownik zjedzie do danego obszaru, to wtedy on się załadowuje.
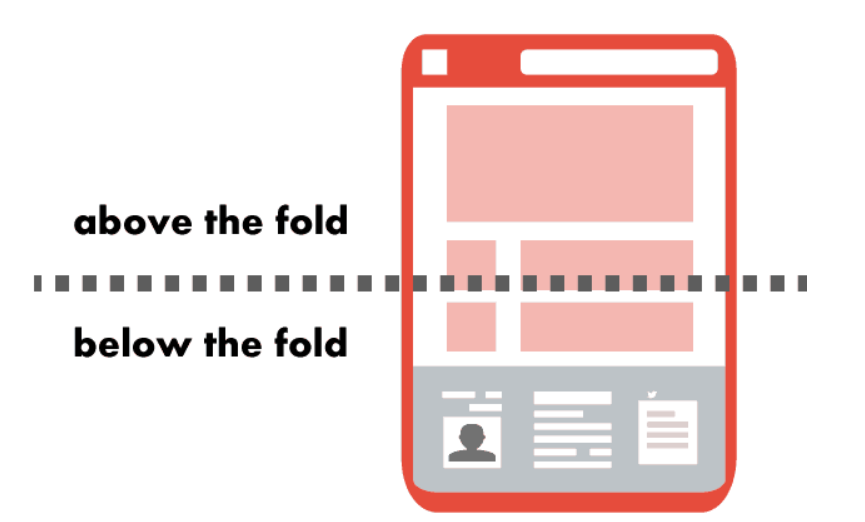
Nie oszukujmy się, użytkownik często nawet nie dotrze do galerii na samym dole strony, ani do filmu below the fold, czyli treści, którą zobaczmy dopiero po przescrollowaniu się przez stronę – części której nie widać od razu po załadowaniu się witryny. Dlatego nie warto marnować na nie czasu.
Poprzez opóźnienie ich załadowania (tzw. initial render) można zyskać ułamki sekund, jednak są one bardzo cenne, biorąc pod uwagę, że strona osiąga dobry wynik, jeśli ładuje się około 2 sekundy. Dzięki zastosowaniu tej techniki pierwsze ładowanie strony zajdzie dużo szybciej również dla robota Google.
Wiele osób z pewnością spotkało się, nawet nieświadomie, z obecnością lazy loading w serwisach, które przeglądają. Jeśli widziałeś rozmyte obrazki, które dopiero po chwili nabierają ostrości, coś, co wydawało się tylko obrazkiem, okazywało się filmem, bądź też pod koniec listy z artykułami pojawiał się znak ładowania i pojawiały się kolejne artykuły – oznacza to, że na danej stronie najprawdopodobniej zastosowano lazy loading.
Wszystkie logo znajdujące się na stronie powinny wczytać się od razu. Ponadto zdjęcia, filmy i inne treści, które znajdują się na samej górze strony, czyli treści, które widzimy zaraz po wejściu na stronę, powinny wczytać się priorytetowo.
Jeśli zaimplementujemy błędnie ten skrypt, możemy sprawić, że na stronie pojawi się chaos, a użytkownik nie zobaczy w odpowiednim czasie grafik, które zdecydowanie powinien zobaczyć.
Czym jest pojęcie above the fold/below the fold?

https://www.alltechbuzz.net/google-allows-large-ads-above-fold/
Szybkość ładowania się strony jest jednym z istotnych czynników rankingowych wpływających na pozycję strony w wyszukiwarce. Ponadto, co dla wielu osób jest bardzo istotne – można wprowadzić lazy loading zupełnie za darmo (kosztem w tym wypadku jest programista posiadający odpowiednią wiedzę o implementacji lazy loading).
By zastosować lazy loading, należy sprawnie posługiwać się JS. Najpopularniejsze CMS-y wychodzą naprzeciw właścicielom sklepów i osobom bez wsparcia programistycznego, proponując rozmaite wtyczki. Do WordPressa można zaimplementować Lazy Loader. Pozwala ona na wprowadzenie lazy loading na obrazki, elementy audio i video. Wtyczki do lazy loading są dostępne również w CMSach takich jak: Joomla, Drupal, Magento, Presta.
Jednym z rozwiązań jest skorzystanie z darmowych i lekkich gotowych bibliotek. Przykładowa lekka biblioteka.
Z jednej strony Google zaleca, by witryny były jak najszybsze. Z drugiej jednak strony w pewnym sensie lazy loading blokuje robotowi Google pełny dostęp. Parę lat temu Google boty całkowicie ignorowały kod JS, jednak aktualne przeznaczone są pewne zasoby Googla do renderowania kodu Java Script, jednak Robot Google nie scrolluje, ani nie wykonuje żadnych akcji na stronie.
Oznacza to, że obrazki się po prostu nie wczytają. Rozwiązaniem są tzw. fallbacki, które uruchamiają się, gdy Java Script nie działa – wówczas obrazki załadują się „normalnie”. To zabezpieczenie dla robota, ale również np. dla użytkowników, którzy w swojej przeglądarce mają wyłączone JS. Można użyć np. tagu <noscript>, a w nim umieścić adres zdjęcia. Co ważne, fallback powinien uruchamiać wtedy, gdy JS nie jest obsługiwany (i tylko wtedy).

Są to skuteczne sposoby implementacji, jednak przeglądarka chrome wychodzi naprzeciw twórcom i właścicielom stron internetowych i przygotowuje natywne wsparcie lazy loading w najnowszej wersji Chrome.
Od wersji 75 oferuje tzw. natywne lazy loading. Polega to na tym, że Chrome po swojej stronie wprowadza to rozwiązanie na stronach posiadających dużą liczbę grafik. Zaletą tego rozwiązania jest to, że nie tylko ograniczony zostanie czas potrzebny na wczytanie obrazków, ale również ograniczamy liczbę Java Scriptów na stronie.
Więcej o tym rozwiązaniu opowiada Addy Osmani, który jest inżynierem ds. technicznych w Google odpowiedzialnym za przeglądarkę Chrome – https://addyosmani.com/blog/lazy-loading/.
Takim przykładem jak miałoby to być zaimplementowane w kodzie z użyciem odpowiednich atrybutów dla obrazków, może być kod:
<!– Lazy-load an offscreen image when the user scrolls near it –> <img src=”unicorn.jpg” loading=”lazy” alt=”..”/> <!– Load an image right away instead of lazy-loading –> <img src=”unicorn.jpg” loading=”eager” alt=”..”/> <!– Browser decides whether or not to lazy-load the image –> <img src=”unicorn.jpg” loading=”auto” alt=”..”/> <!– Lazy-load images in <picture>. <img> is the one driving image loading so <picture> and srcset fall off of that –> <picture> <source media=”(min-width: 40em)” srcset=”big.jpg 1x, big-hd.jpg 2x”> <source srcset=”small.jpg 1x, small-hd.jpg 2x”> <img src=”fallback.jpg” loading=”lazy”> </picture> <!– Lazy-load an image that has srcset specified –> <img src=”small.jpg” srcset=”large.jpg 1024w, medium.jpg 640w, small.jpg 320w” sizes=”(min-width: 36em) 33.3vw, 100vw” alt=”A rad wolf” loading=”lazy”> <!– Lazy-load an offscreen iframe when the user scrolls near it –> <iframe src=”video-player.html” loading=”lazy”></iframe>
Aktualnie jest to domyślne w Google Chrome. Jeśli zaawansowany użytkownik ma potrzebę wyłączenia lazy loading należy przejść w Chromie do: chrome://flags a następnie wyłączyć „Enable lazy image loading” oraz „Enable lazy frame loading”. W tym samym miejscu można również ponownie włączyć lazy loading.
Jeśli wprowadzimy lazy loading, należy sprawdzić, czy nie ukryliśmy niechcący treści przed robotem. Google udostępnia jednak narzędzie, które pozwoli sprawdzić, czy implementacja zaszła tak, by robot zobaczył wszystko, co powinien. Więcej o sprawdzeniu lazy loading dowiesz się w dokumentacji Google: https://developers.google.com/search/docs/guides/lazy-loading?hl=pl.
Znajduje się tam m.in. skrypt Puppeteer, który pozwala przetestować implementację lokalnie, jednak niezbędna jest wiedza programistyczna. Po uruchomieniu skryptu zostaną wykonane zrzuty ekranu, tego, jak widzi daną stronę Google – można wówczas porównać screeny z tym, co powinien widzieć zarówno użytkownik, jak i Google.
Inną, łatwiejszą opcją by sprawdzić, jak rednerowana jest strona przy zastosowaniu lazy loadingu, a więc czy wszystkie obrazki i treści wyświetlają się prawidłowo w oczach Google, jest użycie Google Search Console – udostępniona jest tam opcja sprawdzenia tego.
Bez wątpienia szybkość strony jest jednym z ważniejszych czynników rankingowych. Pojawia się pytanie – czy warto walczyć o każdą milisekundę? Zdecydowanie tak – będzie to nie tylko dobrze wpływało na SEO, ale również zyskamy w oczach użytkowników. Akamai sprawdziło, że dla prawie połowy użytkowników więcej niż 2 sekundy to zbyt długi czas, by czekać na odpowiedź strony – zadbajmy o naszych użytkowników i nie pozwólmy im czekać.
Zgłoś się do nas – a pomożemy ogarnąć Twoje SEO.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
