I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Osoby niepełnosprawne – wiemy, że są. Widujemy je na co dzień, ale czy zdajemy sobie sprawę z tego jak wygląda ich codzienne życie? Z jakimi trudnościami się spotykają? Czy z pozoru tak proste dla nas korzystanie z Internetu również dla nich jest bezproblemowe? W jaki sposób możemy im w tym pomóc? Tego wszystkiego dowiesz się z tego artykułu!
Mało kto z nas wyobraża sobie dzisiejszy świat bez możliwości korzystania z Internetu – to tutaj szybko znajdujemy potrzebne informacje, np. dane kontaktowe sklepów, instytucji publicznych, ich godziny otwarcia, a niekiedy to właśnie online szybko załatwimy wszelkie urzędowe sprawy. Również przy pomocy różnego rodzaju komunikatorów internetowych możemy porozumiewać się z bliskimi na całym świecie. Dodatkowo, dostępnych jest coraz więcej internetowych kursów, dzięki którym możemy rozszerzać swoją wiedzę i zwiększać kwalifikacje potrzebne na rynku pracy.
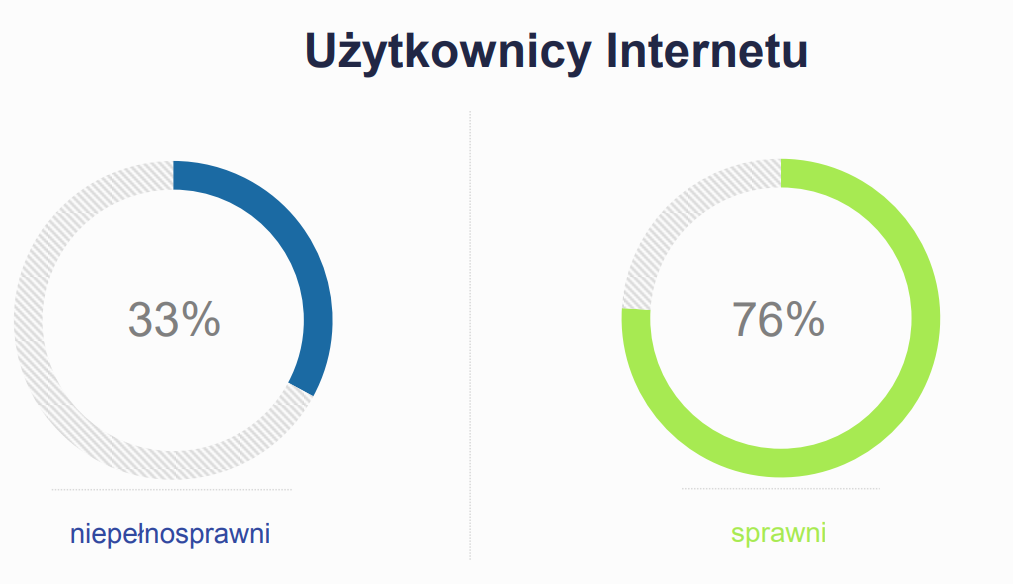
W internecie nie ma ogólnodostępnych aktualnych danych opisujących statystyki osób niepełnosprawnych w Polsce. Na podstawie wcześniej przeprowadzonych badań uznaje się, że w naszym kraju żyje ponad 3 mln osób z różnymi dysfunkcjami, ale w rzeczywistości jednak jest ich znacznie więcej – od 4 do nawet 7 mln. Wartość ta odnosi się do osób posiadających prawne potwierdzenie swojej niepełnosprawności oraz do osób niepełnosprawnych biologicznie w stopniu znacznym. Według badania przeprowadzonego przez Ewę Migaczewską i Tomasza Maslyka z centrum badań Polscy Niepełnosprawni przy AGH i udostępnionego w 2013 roku, 33% użytkowników sieci stanowią właśnie osoby niepełnosprawne:

Według ich badania, grupa osób niepełnosprawnych, która z największym prawdopodobieństwem korzysta z Internetu cechuje się wiekiem 16-24 lata, bądź 35-44 lata, wykształceniem policealnym lub wyższym z umiarkowanym lub znacznym stopniem niepełnosprawności.
Warto podkreślić, że problem związany z brakiem udogodnień pozwalających na bezproblemowe korzystanie z Internetu w takim samym stopniu dotyczy także osób mających np. problemy ze wzrokiem, osób starszych lub znających jedynie podstawy języka polskiego. Na każdej stronie internetowej kryją się dla nich dziesiątki wyzwań do pokonania.
W Polsce obowiązuje Ustawa z 4 kwietnia 2019r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych. Zawiera ona wymogi kompatybilne ze standardami WCAG (Web Content Accessibility Guidelines). Są to zasady dotyczące projektowania stron internetowych przystosowanych do wymagań osób niepełnosprawnych. Ich autorem jest organizacja Web Accessibility Initiative (WAI), która należy do World Wide Web Consortium (W3C). W3C to międzynarodowa organizacja, która zajmuje się ustalaniem norm dla Internetu.
Główne zasady WCAG odnośnie użyteczności stron to:
Percepcja – wszystkie elementy interfejsu użytkownika muszą być przedstawione w sposób dostępny dla jego zmysłów.
Funkcjonalność – wszystkie elementy interfejsu oraz nawigacji powinny być możliwe do użycia.
Zrozumiałość — wszystkie informacje na stronie powinny być prezentowane w sposób jasny i zrozumiały dla użytkownika.
Rzetelność – treść w witrynie internetowej powinna być opublikowana tak, by mogła być skutecznie interpretowana przez różnego rodzaju oprogramowania użytkownika, w tym również technologie wspomagające.
Głównymi przyczynami niedostępności serwisów WWW jest to, że narzędzia internetowe nie wspierają wystarczająco dostępności, a twórcy stron internetowych są nieświadomi trudności, z którymi muszą mierzyć się osoby niepełnosprawne podczas korzystania z ich witryny.
Poniżej przedstawimy kilka propozycji działań, dzięki którym dostosujesz stronę do potrzeb osób niepełnosprawnych i powiemy o elementach strony, na które należy zwrócić uwagę.
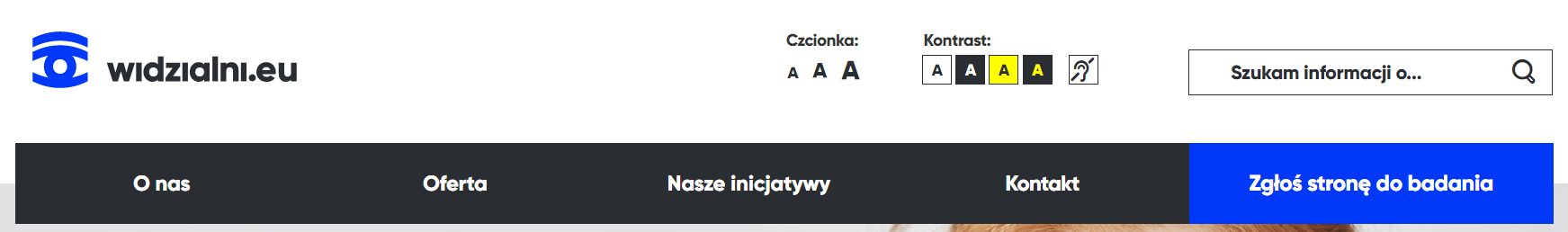
Jest to ważny aspekt zwłaszcza dla osób niedowidzących. Strona powinna posiadać możliwość powiększenia liter. Dość znanym symbolem odpowiadającym za możliwość jej zmiany jest ikonka przedstawiająca trzy litery „A”. Każda kolejna jest większa od poprzedniej, co sugeruje możliwość zwiększania bądź zmniejszania rozmiaru czcionki na stronie i dostosowywania jej do indywidualnych potrzeb. Funkcja ta powinna wpływać na każdy obszar strony. Możesz umieścić symbol AAA w górnej części menu, aby łatwo można go było odnaleźć i zastosować.

Źródło: https://www.widzialni.org/
Istotny jest także wybór czcionki, im większą cechuje się prostotą, tym lepiej. Wybieraj czcionki sans-serif (bezszeryfowe), czyli takie które nie mają zaokrąglonych główek. Przykładowe czcionki, które możesz zastosować to:
Arial
Comic Sans
Verdana
Helvetica
Tahoma
Open Sans
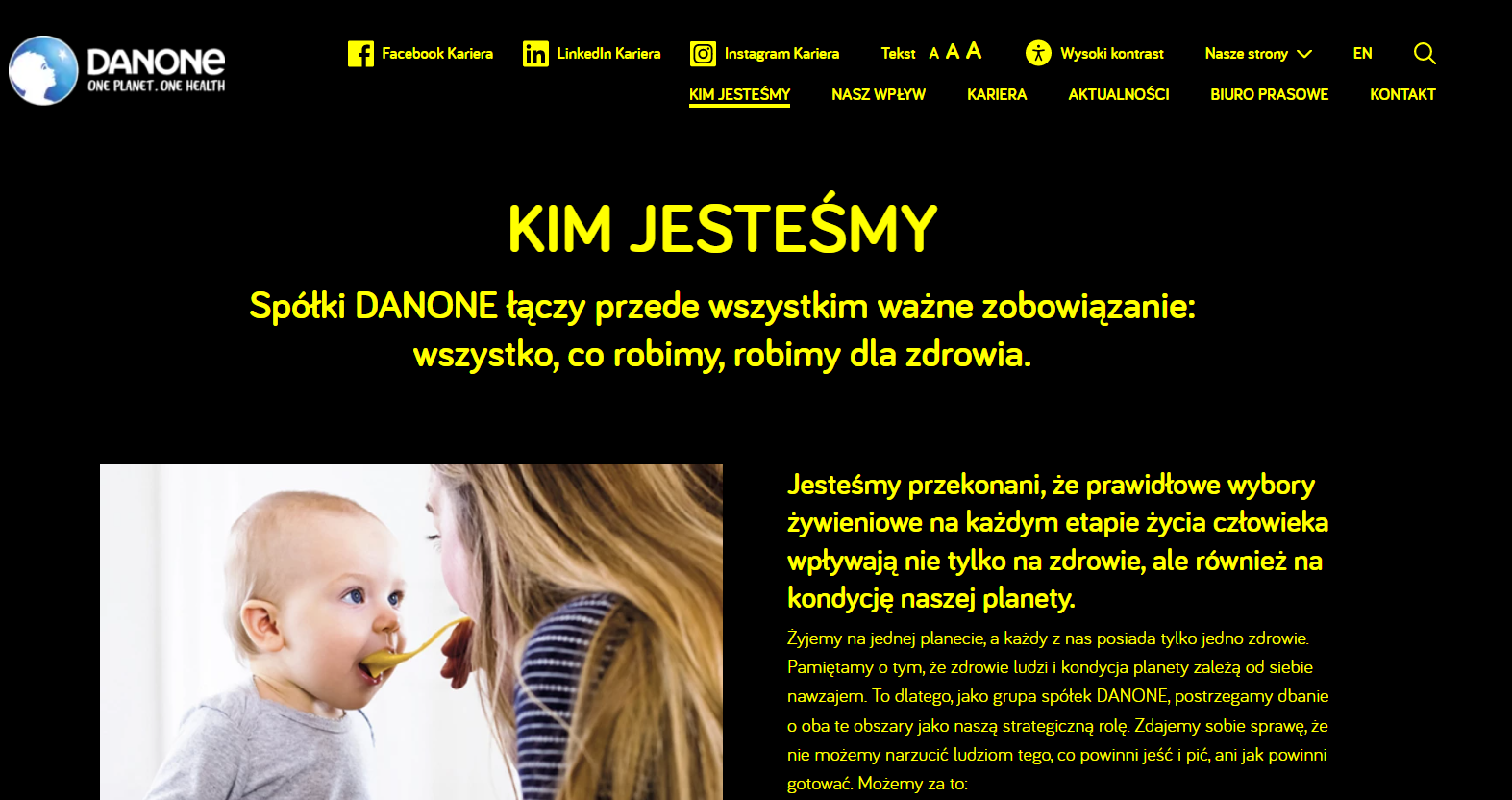
Strona powinna umożliwić zmianę kontrastu między tekstem a tłem. Dzięki temu tekst jest dobrze widoczny i tym samym bardziej czytelny.
Najczęściej zaleca się utworzenie stron w następujących wersjach kontrastowych:
czarno-biały,
czarno-żółty.

Źródło: https://danone.pl/kim-jestesmy/
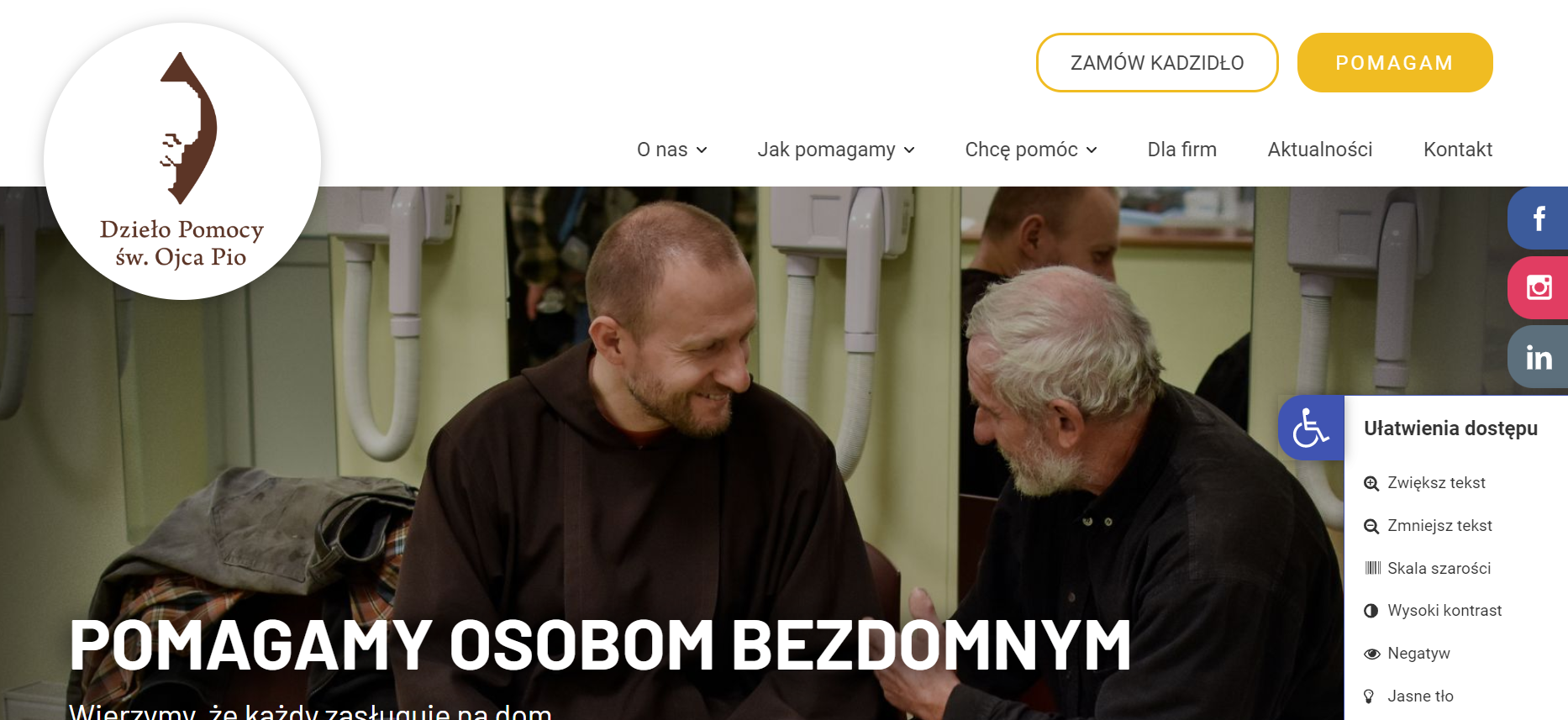
Coraz częściej na stronach stosuje się wtyczkę z ikoną osoby niepełnosprawnej, w której zebrane są wszystkie możliwe funkcje do zmiany treści na stronie:

Źródło: https://dzielopomocy.pl/
Przycisk musi znajdować się w takim miejscu, w którym użytkownik będzie mógł go łatwo znaleźć i użyć.
Należy unikać elementów ruchomych i animowanych o jaskrawej kolorystyce, np. szybko przeskakujących banerów. Dzięki temu zminimalizujemy ryzyko ataku u osób z padaczką. Dodatkowo, ważna jest intuicyjna nawigacja – niech funkcje na stronie będą tam, gdzie zwykle użytkownik może się ich spodziewać, np. logo firmy w lewym górnym rogu. Dzięki temu poruszanie się po stronie będzie łatwiejsze. Używaj też prostego języka. Jest to kwestia przydatna dla każdego odbiorcy, ale niezbędna dla osób starszych lub z trudnościami w nauce.
Jeśli na swojej stronie udostępniasz użytkownikom filmy, pamiętaj o dodaniu do nich napisów i transkrypcji. Osoby niesłyszące będą wówczas miały szansę je odczytać. Znana platforma Youtube oferuje narzędzia pozwalające ich użytkownikom na dodawanie napisów do klipów. Inną opcją jest dołączenie lektora języka migowego.
Tu należy zadbać przede wszystkim o to, by wszystkie linki były aktywne bez użycia myszy. Strony internetowe powinny być skonstruowane tak, aby naciśnięcie przycisku TAB w sposób intuicyjny i sprawny przenosiło użytkownika z paska adresu do menu, poprzez kolejne pola formularza oraz linki, aż do pozostałych elementów strony.
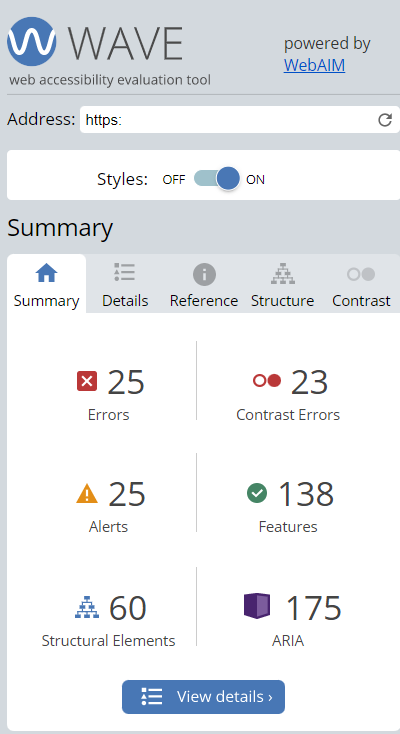
Nie wiesz czy Twoja strona internetowa dostosowana jest do wymogów WCAG? Możesz to zweryfikowana przy pomocy darmowego narzędzia WAVE. Wystarczy, że na stronie wpiszesz adres Twojej witryny. Zostaje ona wówczas przeskanowana i otrzymujesz konkretne wskazówki, które elementy serwisu należy poprawić:

Źródło: https://wave.webaim.org/report#
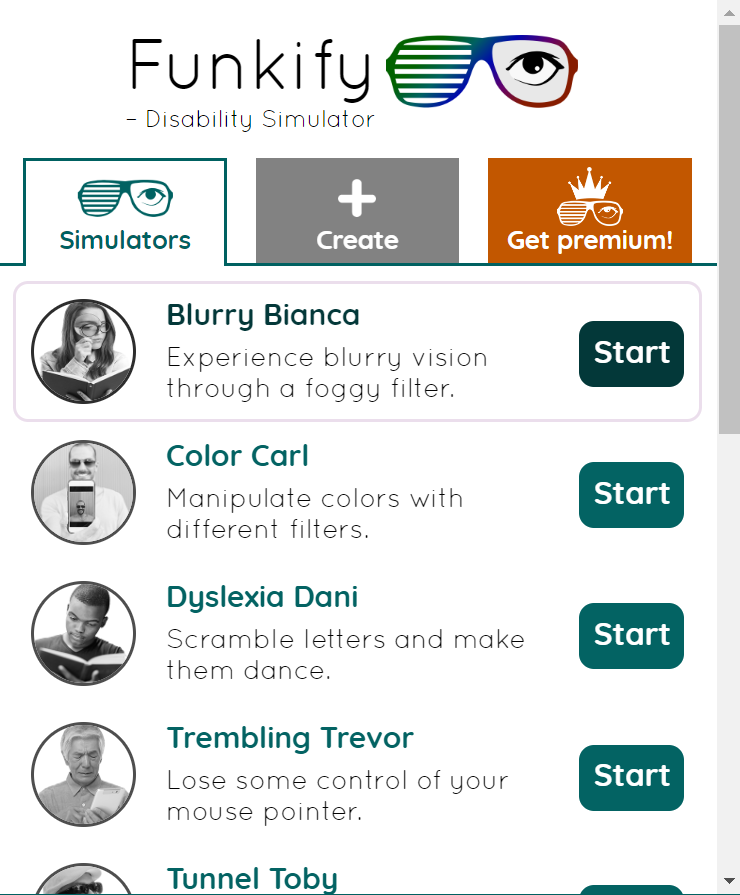
Możesz również spróbować zobaczyć witrynę oczami osób z różnymi dysfunkcjami. Pomoże Ci w tym wtyczka od Chrome – Funkify – Disability Simulator. W darmowej wersji dostępny jest m.in. symulator osób z dysleksją, problemami z ostrym widzeniem czy rozpoznawaniem kolorów:

Mamy nadzieję, że przybliżyliśmy Ci nieco temat niepełnosprawności w Internecie i wyzwań z jakimi tak naprawdę każdy z nas będzie musiał się kiedyś zmierzyć. Wdrażając powyższe proponowane rozwiązania, możesz poszerzyć grono potencjalnych klientów swojej witryny. Co więcej, stosowanie opisanych wyżej wytycznych jest świetnym sposobem na budowanie pozytywnego wizerunku w oczach klientów, a także wyróżnienie się na tle konkurencji.
Dwa pytania do tematu!
Rozpocznij quiz
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
