I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Skoro tu jesteś to wielce prawdopodobne jest to, że chcesz się upewnić jak to właściwie jest. Czy user experience oznacza to samo co user interface? Oba pojęcia są często ze sobą mylone, a tak naprawdę już w samej nazwie widać istotną różnicę. Jednak nie zaszkodzi wyjaśnić sobie dokładnie na czym polega ich odmienność.
Tłumacząc z języka angielskiego, UX to doświadczenie użytkownika. Jakie mogą być doświadczenia? Z naszej codziennej perspektywy wiemy, że są one dobre lub złe. Jeśli jedziemy w autobusie i siedzi koło nas osoba, która dopiero co wyszła z siłowni, a nie zdążyła się odświeżyć, to nasze doświadczenie z jazdy będzie prawdopodobnie złe. Chyba, że mamy zaburzenia węchu. 😉 Podobnych wrażeń doznajemy w styczności z witrynami internetowymi.
Zadaniem strony internetowej jest wywoływanie dobrych wrażeń. Właściwie jest to celem projektanta UX i powinno być również celem właściciela strony. Rolą witryny jest umożliwić użytkownikom wydajne i skuteczne realizowanie swoich zamierzeń. Załóżmy, że chcemy kupić buty na weekendowy wyjazd w góry. Zostało mało czasu, dlatego cały proces musi przebiec sprawnie. Przechodzimy do witryny sklepu „X” i od razu dostajemy „na twarz” pop-up z wezwaniem do zapisania się do newslettera. Wyłączamy pop-up i przeglądamy stronę. Za chwilę uruchamia się chatbot z pytaniem, czy w czymś nam pomóc. Wyłączamy chatbota. W końcu wybieramy interesującą nas kategorię. Chcemy przefiltrować produkty po ważnych dla nas parametrach, np. wodoodporności. Niestety nie ma takiej kategorii filtra. Rozpoczynamy ręczne poszukiwania i porównywania atrybutów produktów przy pomocy Excela. Spostrzegamy się, że powoli robimy doktorat z butów górskich i na końcu okazuje się, że wybrany model będzie dostępny za kilka dni, bo… nie zauważyliśmy wcześniej szarego komunikatu. Jak sądzisz? Jakie wrażenia odniósł taki użytkownik? Wróci do sklepu? 🙂

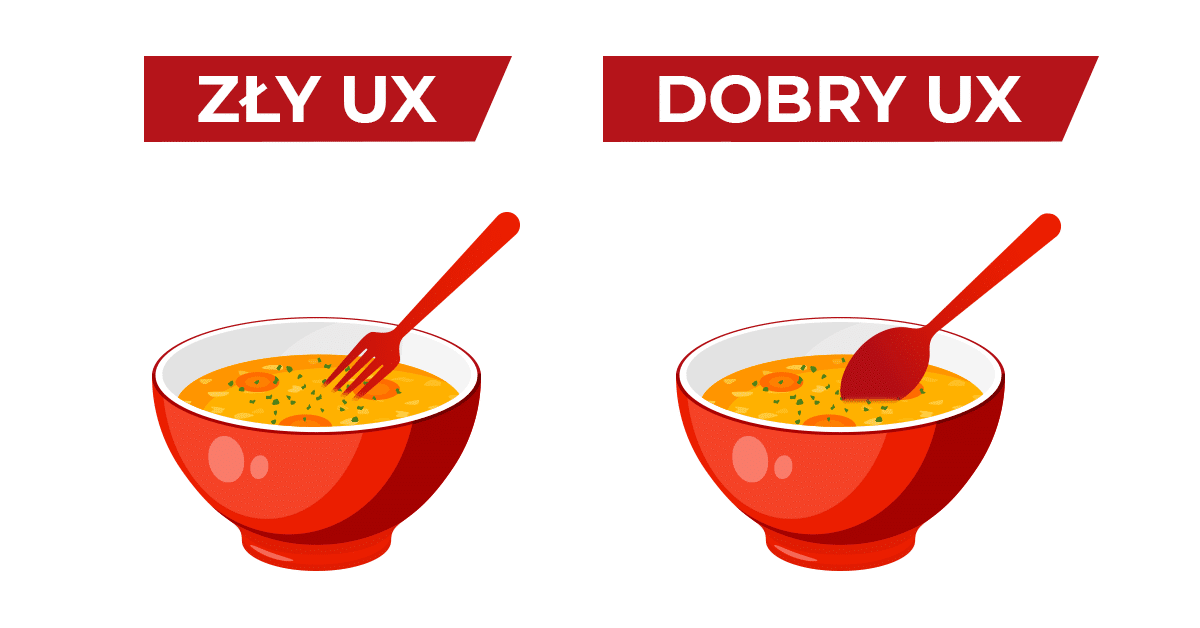
Zły UX / Dobry UX
Indywidualne doświadczenia odbiorców powstają wskutek użytkowania projektu. Projektowanie UI UX powierzamy specjalistom, którzy nie robią tego raz na zawsze, ale są częścią procesu. Zatem UX to proces projektowania wrażeń użytkownika.
Projektowanie UX można porównać do działalności naukowej. Rozpoczynamy od badań, które mają na celu zrozumienie, rozłożenie działań odbiorców na czynniki pierwsze. Kolejnym etapem jest stworzenie pomysłów spełniających potrzeby użytkowników, ale także firmy. Na końcu jest wdrożenie rozwiązań i weryfikacja ich skuteczności.
W skrócie, user experience designer jest odpowiedzialny za analizę potrzeb użytkowników i zapewnienie, że witryna/firma je spełnia. Ma za zadanie modelować doświadczenia odbiorcy, rozumieć je i być ich adwokatem.
UX design jest dziedziną multidyscyplinarną, gdzie specjaliści UX mogą być zaangażowani w obszary na różnym etapie rozwoju projektu, tj. badania, tworzenie koncepcji, prototypowanie, testowanie.
Rozumienie użytkowników – kluczową umiejętnością jest empatia, która pozwala wczuć się w potrzeby oraz emocje odbiorców.
Projektowanie strategii – UX designer musi rozumieć cel produktu lub usługi, cel witryny i kreować logiczne ścieżki użytkownika.
Analiza interakcji – czyli wnikliwe badania w jakie interakcje wchodzą odbiorcy z witryną, jakie stosują skróty. Takie analizy mogą prowadzić do niezwykłych odkryć.
Tworzenie makiet i prototypów – z ich pomocą designerzy mogą prezentować swoje idee zespołowi projektowemu.
testy, wywiady, np. UsabilityHub,
makietowanie na podstawowym poziomie, np. Adobe XD,
nagrania sesji użytkowników, np. Hotjar,
testy A/B, np. Google Optimize,
analityka internetowa, np. Google Analytics.
UI to miejsce, w którym zachodzą interakcje pomiędzy odbiorcami a maszynami. UI design to projektowanie języka, dzięki któremu użytkownicy będą w stanie komunikować się z oprogramowaniem. Czytając ten artykuł musiałeś skomunikować się ze stroną, np. przewinąć ją, aby dotrzeć do tego akapitu 😉
Elementami UI są wszelkie komponenty wizualne, takie jak menu, wyszukiwarka, kolorystyka, rozkład sekcji strony, obrazy, przyciski itp. Mogą nimi być również elementy fizyczne, np. klawiatura, słuchawki.
UI skupia się na aspekcie wizualnym, aby produkt wyglądał schludnie, jednocześnie zachowując funkcjonalność. Zaprojektowany interfejs powinien być intuicyjny i ułatwiać użytkownikom zrealizowanie celu.
W UI design ważne jest, aby być na bieżąco z trendami i wzorcami projektowymi, mając na uwadze gust klientów i biznesu.

UI designer zajmuje się formą. To osoba związana z wizualnym przedstawieniem informacji na stronie. Designer UI powinien posiadać umiejętności w obszarze projektowania graficznego, wizualnego i brandingu. Ważne jest, aby była to też osoba mająca poczucie estetyki.
Dbałość o szczegóły, spójność i estetykę.
Umiejętność rozwiązywania problemów – właściwy sposób rozstrzygnięcia określonej trudności to „chleb powszedni” specjalisty user interface.
Analiza konkurencji – czyli śledzenie działań projektowych w konkurencyjnych witrynach.
Responsywność projektów – dbałość o to, by strona wyglądała dobrze na ekranie o dowolnej wielkości i rozdzielczości.
Umiejętność komunikacji – UI designer na co dzień współpracuje z UX designerem oraz deweloperami.
makietowanie, np. Sketch,
grafika, np. Photoshop,
weryfikacja projektu pod WCAG, np. WAVE,
przygotowanie projektu dla deweloperów, np. Zeplin.
UI design vs UX design – czy można odpowiedzieć na pytanie, który obszar jest ważniejszy? Oczywiście, że nie.
Załóżmy, że chcesz założyć sklep w pobliżu nowego osiedla. Na jakiej podstawie podejmiesz decyzję o obszarze działalności? Ma to być cukiernia, czy warzywniak? Sklep obuwniczy, czy zoologiczny? Jeśli nie przeprowadzisz badań i nie zweryfikujesz potrzeb, istnieje wysokie prawdopodobieństwo, że nie osiągniesz wysokich albo jakichkolwiek zysków ze swojej działalności.
Podstawą jest dokładne rozpoznanie potrzeb mieszkańców. Czego im brakuje? Czy jest to osiedle domków jednorodzinnych, czy wysoki blok, który pomieści wielu lokatorów? Jaki reprezentują portfel?
Dopiero, kiedy odpowiemy sobie na wiele istotnych pytań, przychodzi czas na pomysły i projektowanie. Jak duży ma być sklep? Powinny przeważać stanowiska samoobsługowe, czy z kasjerem? W jakim stylu powinien być urządzony? Jaki rozkład będzie najlepszy?
Opisany proces można podzielić na dwa etapy:
Badanie potrzeb, poznanie klienta, projektowanie rozwiązań.
Projektowanie formy wizualnej z dbałością o funkcjonalność.
Pierwszy etap to oczywiście UX a drugi to UI. Aby osiągnąć efekt synergii, każdemu obszarowi należy przypisać istotną wagę.

Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
