I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Od 2010 roku szybkość ładowania strony, jest jednym z czynników rankingowych w wyszukiwarce Google. Od lipca 2018 będzie miała również wpływ na wygląd wyników w wyszukiwaniu mobilnym. Jak przygotować się na tę aktualizację? Kiedy możemy powiedzieć, że strona jest szybka?
Na rynku dostępnych jest wiele narzędzi, za pomocą których możemy zmierzyć prędkość naszych stron. Dziś przyjrzymy się bliżej narzędziu, które podchodzi inaczej do całego tematu, prezentując nie tylko cyfry i wskaźniki, ale próbując przedstawić nam „realne odczucia” użytkowników. Narzędziem tym jest Google Lighthouse.
Nie wiemy jak mocny wpływ na pozycję witryn ma szybkość ładowania strony. Część osób może nie być przekonana, że jest on na tyle duży, że warto poświęcać czas na optymalizację witryny pod tym kątem. Ale nie możemy zapominać, o jeszcze jednym elemencie, który pozostaje w zależności z szybkością serwisu. Mowa oczywiście o współczynniku konwersji. Szybka dostępność i użyteczność strony może w znacznym stopniu przyczynić się do zmniejszenia liczby odrzuceń, czy liczby porzucanych koszyków. Argumenty te przemawiają za tym, że jednak warto pochylić się nad tym tematem.
Lighthouse to narzędzie open source stworzone przez firmę Google. Początkowo miało służyć do audytowania progresywnych aplikacji internetowych (PWA – Progressive Web Applications), w obecnej formie końcowy raport zawiera informację na temat błędów dotyczących szeroko pojętej wydajności i jakości stron oraz aplikacji internetowych. Oprócz listy niedociągnięć, otrzymujemy również użyteczne wskazówki jak je poprawić i dlaczego jest to istotne.
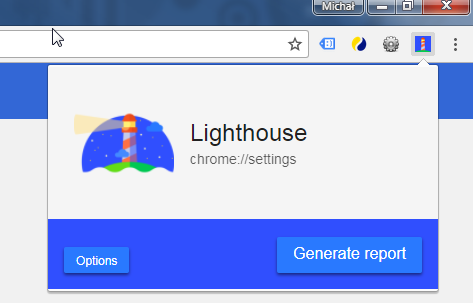
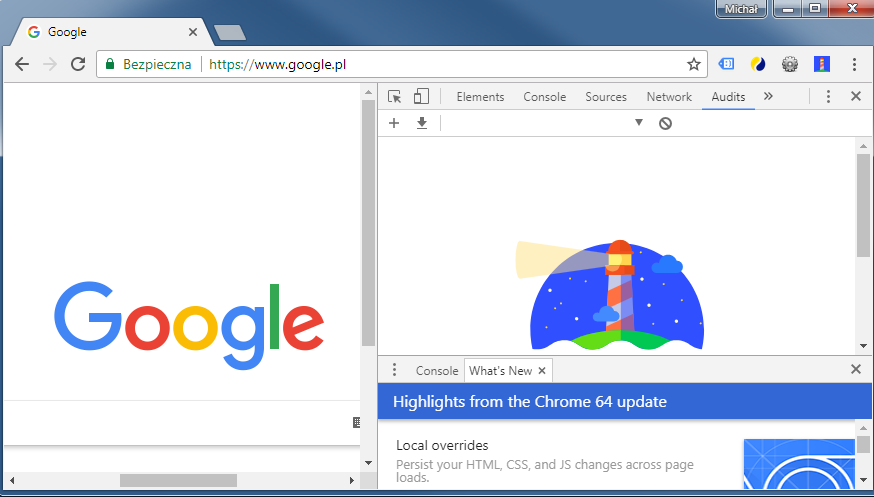
Dostęp do narzędzia możemy uzyskać na kilka sposobów:


Po uruchomieniu audytu, Lighthouse przeprowadza serię testów na naszej stronie. Symulacja przeprowadzona jest w taki sposób, jakby na nasza witryna była odwiedzana przez urządzenie korzystające z połączenia 3G i dodatkowo procesor tego urządzenia był obciążony (możemy dezaktywować te ustawienia, jeśli korzystamy z programu z poziomu konsoli).
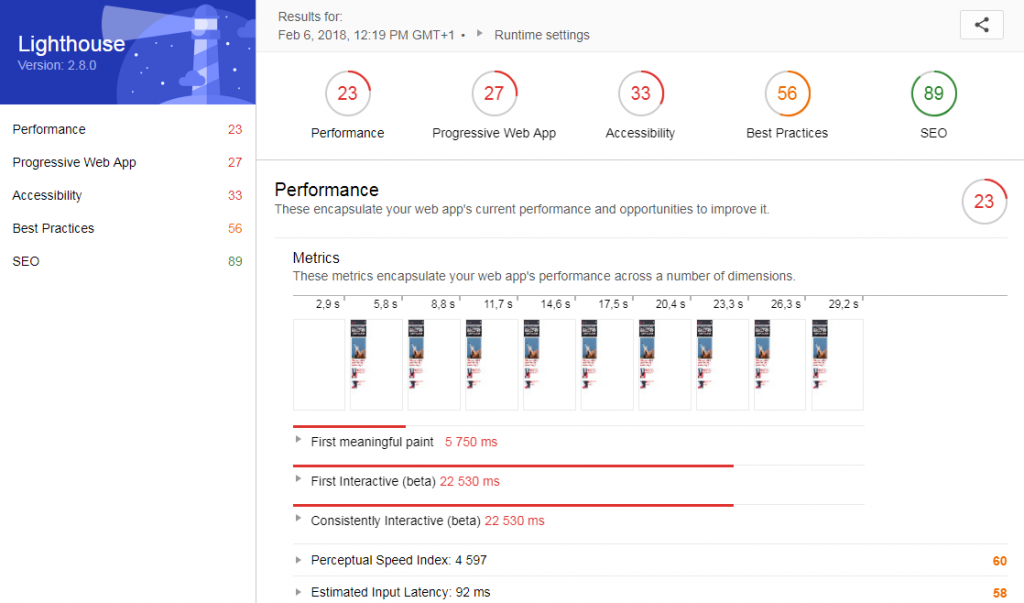
Końcowy raport zawiera ocenę pięciu obszarów:

I. Progressive Web App: Raport zwierający aspekty ważne dla aplikacji PWA. W tej kategorii możemy otrzymać od 0 do 100pkt. Audyt opiera się na liście „Baseline PWA Checklist” (https://developers.google.com/web/progressive-web-apps/checklist#baseline). Wszystkie elementy są tej samej wagi, która przekłada się na końcową punktację.
II. Performance: Raport zawiera informację na temat wydajności strony/aplikacji i możliwości jej poprawy. Wynik może znajdować się w trzech zakresach:
Każdorazowe przeprowadzenie testu może dać różne wyniki. Może to być spowodowane ładowaniem różnych reklam, skryptów, warunkami sieciowymi, czy aplikacjami zainstalowanymi na naszym komputerze takimi jak antywirusy. Aby pozbyć się fluktuacji należy wyłączyć programy mogące zakłócić cały proces lub skorzystać z usługi hostowanej, np. przy pomocy strony https://webpagetest.org/
III. Accessibility: Lista elementów, które mogą poprawić dostępność naszej aplikacji. Końcowy wynik tego audytu jest średnią ważoną wszystkich poszczególnych czynników. Lista elementów, wraz z ich wagą, dostępna jest pod adresem: https://docs.google.com/spreadsheets/d/1dXH-bXX3gxqqpD1f7rp6ImSOhobsT1gn_GQ2fGZp8UU/edit?ts=59fb61d2#gid=0 Należy zwrócić uwagę na to, że w przeciwieństwie do audytu Performance, nie dostajemy pkt za częściowe spełnienie warunków. Jeżeli na naszej stronie znajdzie się przykładowo jeden obrazek bez atrybutu alt, to mimo tego, że wszystkie inne grafiki posiadają ten atrybut, to za element „image-alt” otrzymamy 0 pkt.
IV. Best Practises: Audyt listujący elementy będące dobrymi praktykami, które pozwalają na uniknięcie poważniejszych błędów z wydajnością. Ocena również w skali od 0 do 100.
V. SEO: Audyt sprawdzający krótką checklistę podstawowych elementów w optymalizacji SEO. Ww przyszłości ma zostać rozbudowany i udostępniony w stabilnej wersji narzędzi dla programistów https://productforums.google.com/forum/#!topic/webmaster-pl/raWjrgVhpYE;context-place=forum/webmaster-pl.
Jako że naszą uwagę do „Latarni morskiej” od Google przykuła głównie kwestia chęci lepszej optymalizacji szybkości witryn na urządzeniach mobilnych, to skupimy się w tej części wpisu na raporcie Performance.

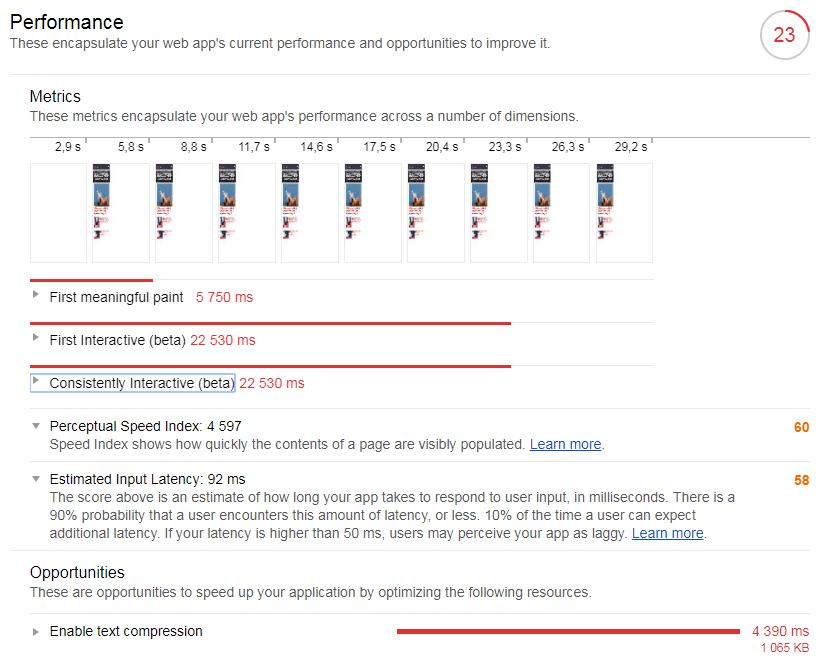
Podczas mierzenia wydajności Lighthouse wyróżnia następujące metryki:
Jak widać powyżej, Google próbuje odzwierciedlić za pomocą metryk doświadczenia użytkowników w kontakcie ze stroną czy aplikacją. Analizując cały raport, wniosek jest jeden, najistotniejszym elementem jest jak najszybsze renderowanie najważniejszej treści strony i umożliwienie użytkownikom szybkiej interakcji. Dużą wagę ma optymalizacja krytycznej ścieżki renderowania (https://developers.google.com/web/fundamentals/performance/critical-rendering-path/)
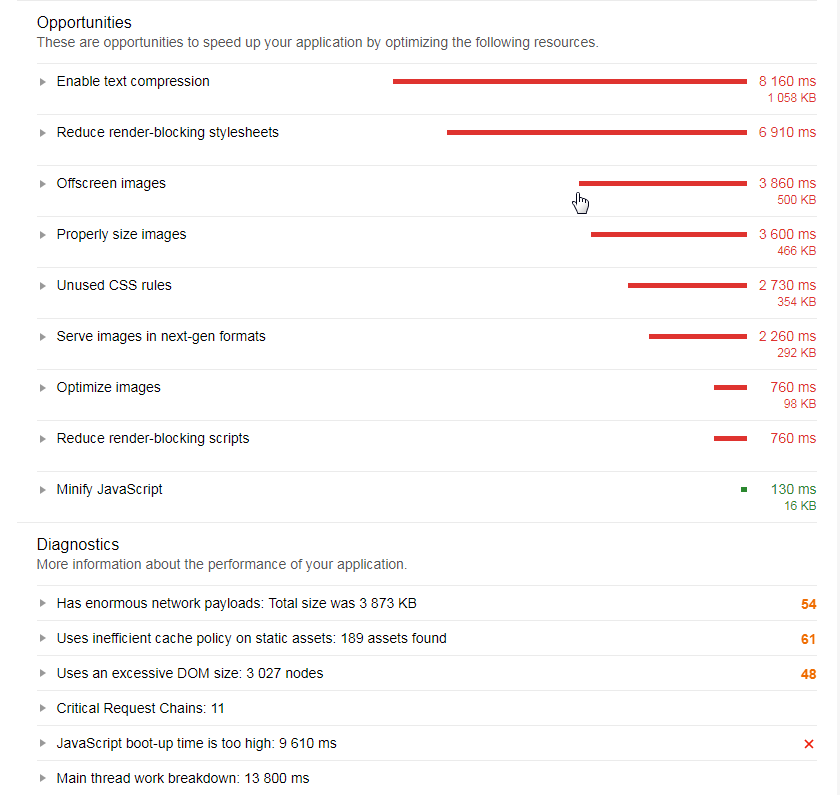
Poniżej wyników poszczególnych metryk mamy kolejne zakładki, pierwszą z nich jest: „Opportunities” – przegląd wszystkich rzeczy, które możemy zrobić, aby przyspieszyć działanie witryny. Duży nacisk kładziony jest na odroczenie wykonywania nieistotnych skryptów JS, CSS, czy ładowania obrazów. Ważnym elementem jest też zapewnienie odpowiednich rozmiarów grafik dla różnych urządzeń.
Następna sekcja to „Diagnostics”. Zawiera w sobie między innymi element o nazwie „Critical Request Chains” – pokazuje on jakie zasoby wczytywane są w pierwszej kolejności, aby pokazać pierwszy render strony. Żeby usprawnić ładowanie strony należy rozważyć: zmniejszenie długości łańcucha całej ścieżki, zmniejszenie rozmiaru zasobów i opóźnić ładowanie nieistotnych elementów.

Po rozwinięciu poszczególnych sekcji mamy dokładny podgląd na to, których elementów na stronie dotyczy dana kwestia. Dodatkowo przy każdym z nich jest odnośnik do wpisów w poradniku Google dla developerów, który opisuje szerzej dany problem i przedstawia sposób jego poprawy.
Ostatnia zakładka „Passed Audits” listuje segmenty, które wdrożone są poprawnie.
Niewątpliwie jednym z najbardziej popularnych obecnie narzędzi używanych do analizy prędkości strony jest PageSpeed Insights, który dostarcza ogólnego przeglądu wskaźników wydajności strony. Jednak mimo otrzymania końcowej oceny w 100 stopniowej skali oraz listy elementów do poprawy, narzędzie to nie daje nam żadnego wyobrażenia o faktycznej prędkości ładowania witryny. Ponadto, zalecenia sugerowane przez program często są bardzo trudne do wdrożenia, a czasami nawet niemożliwe. Osiągnięcie 100 punktów często jest po prostu sztuką dla sztuki i nie przekłada się bezpośrednio na poprawę szybkości.
Lighthouse w tym wypadku ma dużo bardziej praktyczne podejście, skierowane na potrzeby użytkownika. Sprawdza jak szybko może zajść interakcja ze stroną i jak oraz w jakim czasie po otrzymaniu danych wejściowych strona jest w stanie odpowiedzieć. Test przebiega w nieprzypadkowych warunkach, nie zawsze jesteśmy w zasięgu super szybkiego LTE, a nasze urządzenia często obciążone są przez inne aplikacje. Lighthouse skutecznie emuluje warunki, które doświadczamy w prawdziwym świecie. Dzięki temu otrzymujemy wskazówki nawet dla stron, które w świetle innych aplikacji były oceniane jako szybkie.
Jeśli w codziennej pracy używasz też innych narzędzi, takich jak GTmetrix, czy WebPageTest, to Lighthouse znakomicie uzupełni ten zestaw.
Czy Lighthouse będzie wyznaczał nowy standard dla narzędzi służących do pomiarów wydajności stron? Chyba za wcześnie, aby wysuwać takie wnioski. Natomiast na pewno jest świetnym uzupełnieniem dla wszystkich obecnych na rynku aplikacji tego typu.
Rozbudowanie PageSpeed Insights o realne dane użytkowników Chrome, czy ogłoszenie daty aktualizacji dotyczącej szybkości stron dla algorytmu w wyszukiwarce mobilnej – to wyraźne sygnały, mówiące o tym, że Google kładzie coraz większy nacisk na doświadczenia użytkowników oraz wydajność stron na urządzeniach mobilnych.
Jeśli jeszcze zastanawiasz się czy warto skorzystać z zaleceń zawartych w audytach Lighthouse i spróbować wyśrubować możliwie jak najwyższy wynik, to jedno jest pewne – nawet jeśli optymalizacja zgodna z Lighthouse nie pomoże w osiąganiu lepszych pozycji, to z pewnością im nie zaszkodzi. Poprawa komfortu użytkowników mobilnych może bowiem przynieść tylko profity.
Jakie są wasze opinie na temat Lighthouse? Jak prezentuje się na tle konkurencyjnych rozwiązań? Podzielcie się swoją opinią w komentarzu.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
