I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet
W tym miesiącu pisaliśmy już o nowych Table extensions i o zmianach w sposobie wyszukiwania zakupów i podróży mobilnych, jednak to nie jedyne nowości, jakie udało nam się zaobserwować w ostatnim czasie. Od kosmetycznych poprawek po poważne korekty algorytmów – sprawdź, co ciekawego słychać w wyszukiwarkach!
Nie da się ukryć – zmian ostatnio było sporo. I to nie tylko ze względu na Google, który na stronie głównej swojej wyszukiwarki testował szare tło (w miejsce białego), ale także na poczynania Yahoo oraz Yandex.
W przypadku tego pierwszego, użytkownicy testowali nowy pasek wyszukiwania, który nie nawiązywał już kolorystyką do loga Yahoo, był też większy i bardziej przestronny.
Yandex natomiast, działając odwrotnie do światowego lidera w swojej branży, odświeżył własną wersję Page Ranku. TIC – Thematic Index of Citation został wzbogacony o kilka zmian w algorytmie, polegających w szczególności na wykluczeniu nieaktualnych danych.
Więcej na temat zmian w rosyjskiej wyszukiwarce Yandex na blogu Russian Search Tips.
Wiele ostatnich nowości dotyczyło tematyki mobile, która stała się konikiem przedsiębiorstwa z Mountain View. Po zmianach w interfejsie wyszukiwarki mobilnej, testach z wyglądem czy wprowadzeniu kart rozszerzonych tylko w mobilnej wersji wyników, Gary Illyes, Webmaster Trends Analyst fimy Google, ogłosił, że szybkość ładowania strony mobilnej będzie ważnym czynnikiem rankingowym w mobilnym algorytmie Google. Do tej pory w rankingu brana była pod uwagę szybkość wersji desktopowej. Zmiany w algorytmie mają być wprowadzone w ciągu kilku najbliższych miesięcy.
Więcej o nadchodzących zmianach przeczytasz tutaj.
Google, idąc za ciosem, udostępnił już narzędzie, które analizuje jednocześnie czy strona jest przyjazna urządzeniom mobilnym, a także jaka jest prędkość ładowania się witryny w wersji desktopowej oraz mobilnej. Do tej pory do mierzenia tych aspektów służyły dwa osobne narzędzia. Co więcej, po analizie Testmysite oferuje obszerny raport, dotyczący sytuacji strony. Docenienia wymaga zwłaszcza wersja wizualna tego projektu!
Narzędzie dostępne jest tutaj.
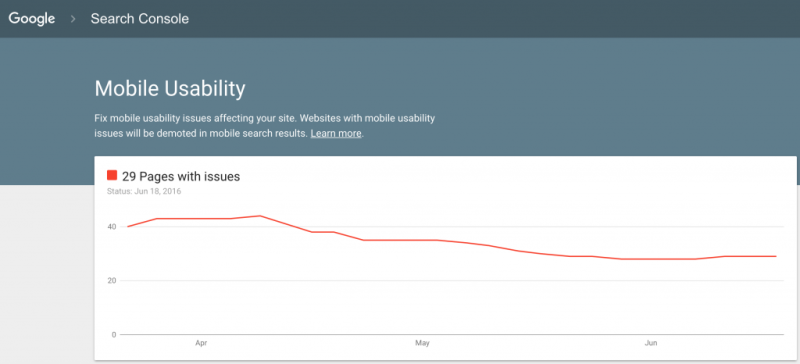
Od października 2009 roku w Google Search Console znaleźć można raport użyteczności dla urządzeń przenośnych. Niedługo po wprowadzeniu nowego narzędzia do testowania mobile-friendly wyciekły screeny nowego interfejsu tego raportu. Wygląda na to, że funkcjonalności pozostaną bez zmian, jednak wersja graficzna interfejsu nawiązywać będzie do nowego narzędzia.

To wszystko na dziś. Dostrzegliście jakieś zmiany? Koniecznie dajcie znać. Warto trzymać rękę na pulsie!
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
