I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Od ponad 5 lat mówi się, że strony internetowe powinny być tworzone głównie z myślą o urządzeniach mobilnych. W tym momencie istnieją domeny, które prawie 100 procent ruchu pozyskują przez mobile. Google wychodzi naprzeciw tym tendencjom i większość robotów Google to roboty typu mobile. Dlatego też tak ważna jest prawidłowa optymalizacja strony mobilnej. Co to ma wspólnego z responsywnością? Podpowiadamy!
Liczba użytkowników smartfonów lawinowo rośnie – w tym momencie szacuje się, że 86 procent ludzi na świecie ma smartfony https://www.bankmycell.com/blog/how-many-phones-are-in-the-world. W przyszłości prognozowany jest tylko stały wzrost tego trendu, ponieważ smartfony są niesamowicie wygodne i funkcjonalne. Wiedząc to, Google promuje wyszukiwania organiczne z mobile, zmuszając niejako właścicieli stron internetowych, by strony były coraz bardziej dostosowane do urządzeń mobilnych.
W związku z rosnącą popularnością smartfonów – Google, Webdeveloperzy i każda osoba działająca w digitalu – powinna wiedzieć, że zmienił się sposób korzystania z Internetu. Na mobile liczy się czas – surfowanie po Internecie staje się czymś, co się dzieje „przy okazji”. Nikt już nie zasiada do biurka, ażeby w pełnym skupieniu skorzystać z megabitów na komputerze stacjonarnym. Ma być szybko, ma być wygodnie, ma być nieuciążliwie – a to już jest trudne, ponieważ wersje stron na mobile przez lata były zaniedbywane, zapomniane i traktowane po macoszemu. Google to wie, więc zaktualizowało algorytm w 2015 roku, stawiając na pierwszym miejscu strony typu mobile. Im ktoś lepiej miał dostosowaną stronę mobilną, tym wyższa pozycja w rankingu. Ponadto chociaż jest co najmniej kilka opcji poprawnego skonstruowania strony na telefony, to Google poinformował, że będzie jawnie faworyzował responsywne strony internetowe. Było to o tyle duże zaskoczenie, że rzadko kiedy Google tak explicite ujawnia zawiłości swojego algorytmu.
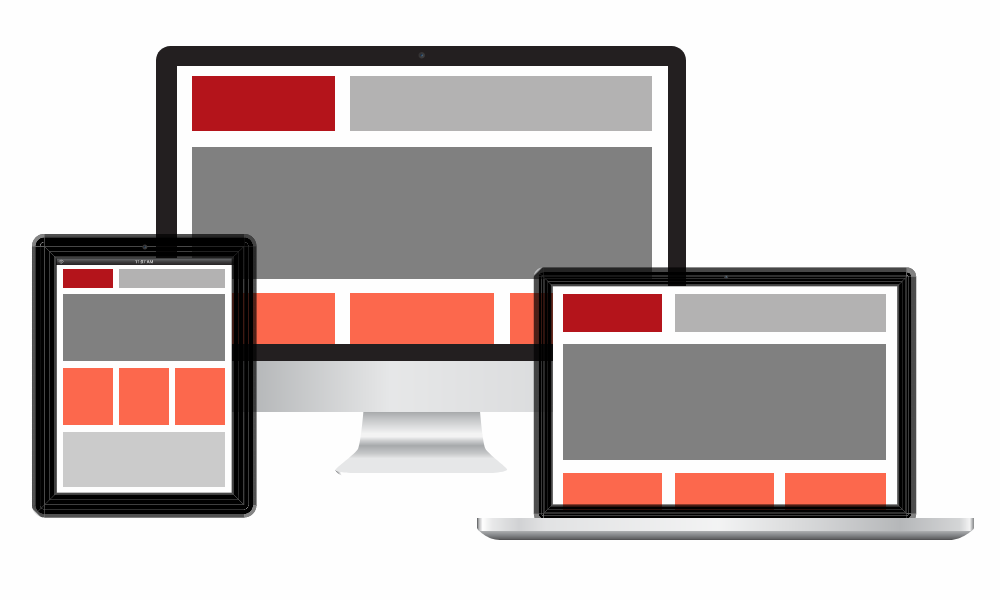
Strona responsywna to strona wykonana w technologii Responsive Web Design. Jest to sposób tworzenia strony, tak by była dostosowana zarówno do desktopów jak i smartfonów. Oznacza to, że zawartość strony jest poprawnie wyświetlana niezależnie od rozdzielczości wyświetlacza użytkownika. RWD, czyli responsive web design, polega na stworzeniu stron z kafelków, które płynnie przesuwają się, tak by jak najlepiej ułożyć się na ekranie, rozpoznając to na czym strona jest wyświetlana przy pomocy media queries.
 Oprócz tego obrazy dynamicznie zmieniają swoją rozdzielczość w zależności od przekątnych ekranu. Strony responsywne nie zawsze wyświetlają wszystko w każdych okolicznościach – czasem coś się zmienia, ewoluuje, niekiedy coś się przesuwa, ponieważ potencjalnie wygląda to lepiej. W stronach stworzonych w technologii RWD (responsive web design) brane jest pod uwagę to, że w telefonie nie ma się kursora, więc nie ma możliwości „klikania strzałką”. Taki drobiazg, a tak wiele zmienia! Dlatego też np. linki muszą być takie, by dało się je kliknąć, ale tylko intencjonalnie.
Oprócz tego obrazy dynamicznie zmieniają swoją rozdzielczość w zależności od przekątnych ekranu. Strony responsywne nie zawsze wyświetlają wszystko w każdych okolicznościach – czasem coś się zmienia, ewoluuje, niekiedy coś się przesuwa, ponieważ potencjalnie wygląda to lepiej. W stronach stworzonych w technologii RWD (responsive web design) brane jest pod uwagę to, że w telefonie nie ma się kursora, więc nie ma możliwości „klikania strzałką”. Taki drobiazg, a tak wiele zmienia! Dlatego też np. linki muszą być takie, by dało się je kliknąć, ale tylko intencjonalnie.
Strona responsywna jest bardzo wygodna, gdyż wyświetla się podobnie, jeśli nie tak samo, na każdym urządzeniu. Co istotne to fakt, że strona responsywna dostosowuje się również do przeglądarki, co wpływa na to jakie grafiki i czcionki są pobierane. Strony wyświetlają się tak samo zarówno: Chrome, Safari, Opera, Firefox czy Internet Explorer. Ta wygoda jest nadrzędną zaletą, zarówno dla botów Google, jak i dla użytkownika. Użytkownik, któremu wygodnie się korzysta ze strony to użytkownik powracający. A skoro wraca znaczy, że dostrzega zalety, a tu już prosta droga do robotów Google, które, mimo że oficjalnie nie jest to potwierdzone, to Google lubi, gdy użytkownicy wracają, przeklikują się przez podstrony, spędzają długi czas na stronie. A jeśli strona nie będzie przyjazna i użyteczna to nikt nie będzie chciał na niej spędzać dużo czasu – zostanie zamknięta, a z pozytywnego user experiance – nici.
Responsywne strony internetowe będzie poprawa pod kątem UX, a w efekcie zwiększy się konwersja – i te w skali mikro i te w makro. Kto z nas nie próbował na szybko wyszukać czegoś w Internecie na telefonie, a materia stawiała opór – niech pierwszy rzuci kamieniem.
Ponadto responsywność strony jest również elementem oszczędnościowym. Zamiast tworzenia rozlicznych wersji strony np. osobnej wersji mobilnej to tworzy się jedną z założeniem, że ma być ona uniwersalna dla każdego urządzenia. Jeśli nie tworzymy nowej strony od zera to oszczędzamy dużo pieniędzy, które możemy zainwestować w inne działania takie jak rozwój projektów, firmy, promocję czy szeroko pojęty marketing. Jeśli mamy osobne strony dla wersji mobilnej i osobną na desktop praca się podwaja a np. treści trzeba wrzucać na dwie platformy a nie na jedną. Tworząc stronę responsywną, zapobiegamy dublowaniu się pracy – responsywna strona internetowa sama ma wiedzieć kiedy i jak się wyświetlać.
Responsywna strona internetowa to nie same zalety. Nic nie jest idealne, tak samo jak strony mobilne. Strony RWD (responsive web design) są kosztowne. Ich tworzenie, pomimo że powinno być już standardem, nie zawsze jest i jeśli komuś zlecamy tworzenie strony, warto dopilnować, by responsywność była uwzględniona. Czy responsywna strona internetowa to wyższy koszt niż stworzenie oddzielnej strony mobilnej m.przykładowastrona? Być może, choć w dalszej perspektywie koszty obsługi kilku tych samych stron będzie wyższe niż zainwestowanie w dobrze pozycjonującą się stronę zbudowaną według standardów RWD.
Strony RWD w świecie SEO to standard, ponieważ przynosi to rozliczne zyski:
To pojęcia są używane jako synonimy, a są to dwa różne twory. Strony mobilne to strony, które są przeznaczone dla urządzeń mobilnych. Wyświetlają się tylko na telefonach i tabletach, na desktopie wyświetla się wówczas alternatywna strona przeznaczona dla desktopów. Mobilna strona internetowa jest umieszczona na osobnym adresie w stosunku do tej desktopowej np.
m.stronaprzykladowa.pl -> mobilna wersja serwisu
stronaprzykladowa.pl ->desktopowa wersja serwisu
Stroną, która tak robi jest np. Facebook – jeśli wejdziemy na Facebooka z poziomu przeglądarki internetowej w telefonie to automatycznie zostajemy przeniesieni na stronę m.facebook.com.
Między tymi dwoma wariantami serwisu są ustawione znaczniki rel alternate, które informują roboty Google, że strony są celowymi duplikatami samych siebie, ponieważ są stworzone dla różnych urządzeń. Zazawyczaj w takim wypadku wersja m.stronaprzykladowa.pl jest mocno okrojona, ponieważ jest rozwiązaniem doraźnym. Jednocześnie strona mobilna może się nie sprawdzić, ponieważ Google może mieć trudności wówczas z zaindeksowaniem zarówno jednej jak i drugiej strony. W 2016 roku ogłosiło Mobile first Indexing, co oznacza, że większość robotów indeksujących to roboty przeznaczone do skanowania stron mobilnych. Co to w praktyce oznacza – jeśli mamy stronę mobilną czyli m.stronaprzykladowa.pl to strona na desktop będzie miała problemy z indeksacją, gdyż strona stworzona na desktop będzie bardzo rzadko odwiedzana. Są też teorie, że od 2021 roku Google w ogóle już nie wysyła botów indeksujących na desktop, tylko każde skanowanie odbywa się mobile. Niezależnie od prawdy – niezbędne jest skupienie się na tym, by strona na telefony była responsywna i w miarę możliwości tożsama z tym, co widzimy na desktopie. Dzięki temu będziemy mieć pewność, że praca, którą włożymy w optymalizację, będzie dostępna dla botów wyszukiwarek.
Strona mobilna jest dobrym pomysłem, jeśli kod strony desktopowej jest zbyt skomplikowany, by wdrożyć responsywność. Wówczas można rozważyć stworzenie strony tylko dla urządzeń mobilnych, jednak nowe strony w standardzie powinny być responsywne. Do tego należy pamiętać, że wdrażając jakiekolwiek poprawki, nawet te najdrobniejsze trzeba je będzie prowadzać podwójnie: do wersji na desktop i do subdomeny na wersję mobilną.
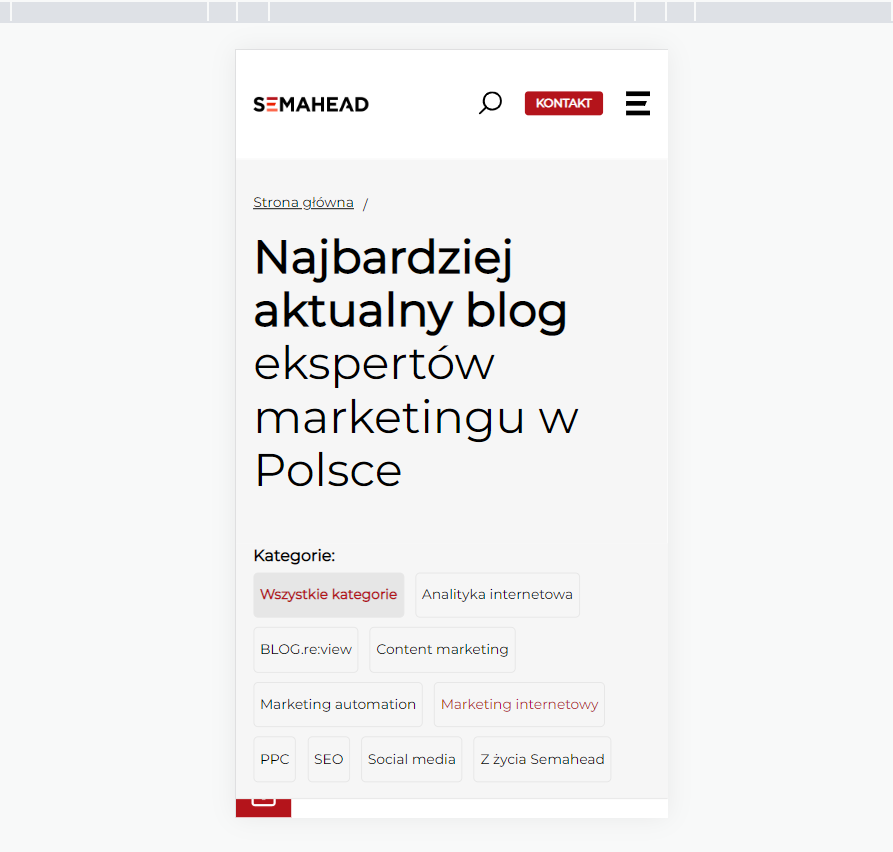
Jedną z metod jest po prostu ręczne sprawdzenie – można wejść z poziomu telefonu bądź też w narzędziach developerskich wybrać opcję, by strona pokazała się na innych rozdzielczościach:

Wtedy wystarczy rzucić okiem fachowym, by dostrzec, czy dana strona jest dostosowana do urządzeń mobilnych.
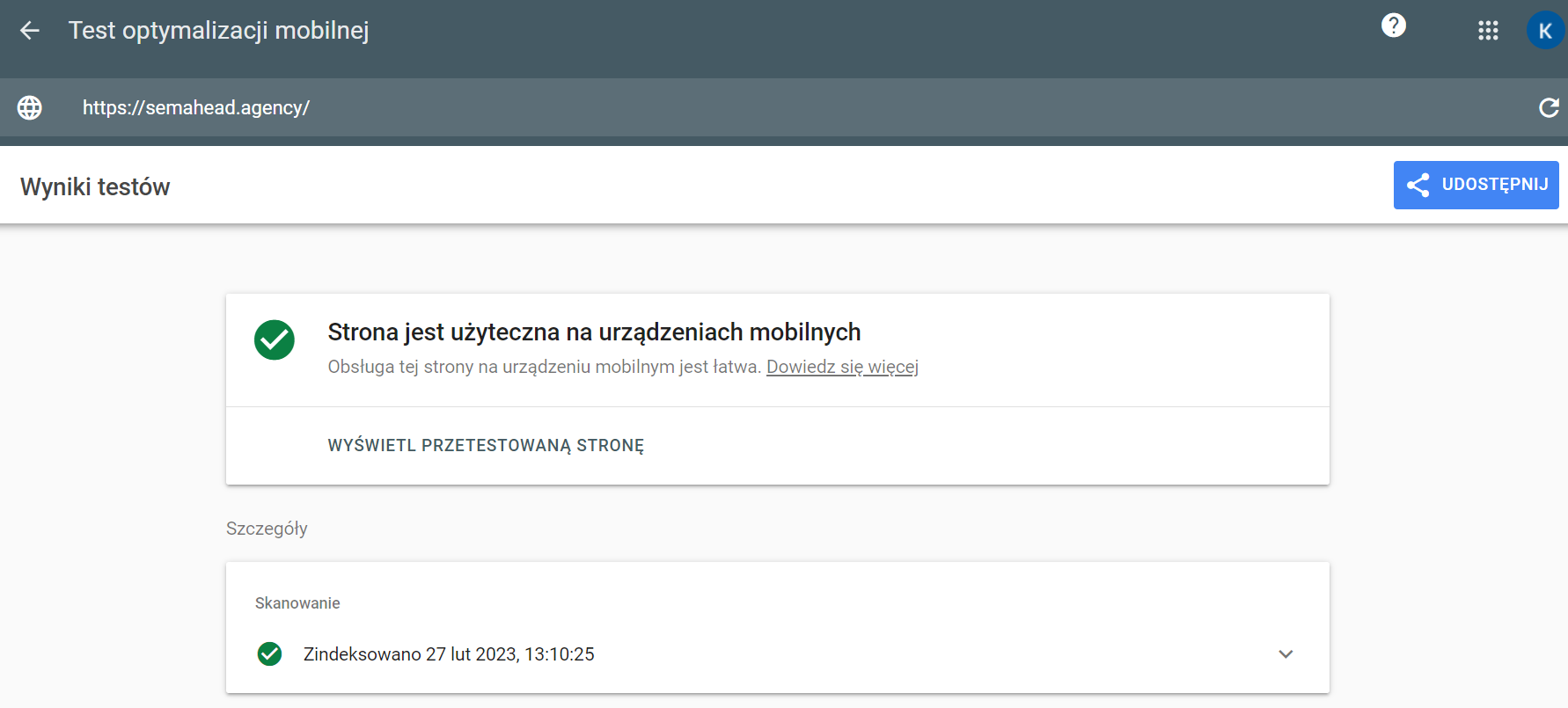
Inną opcją jest zapytanie samego Google, czy mu się podoba dana strona i czy jest przestrzeń na udoskonalenie – narzędzie nazywa się „Tester wersji mobilnej” i w razie problemów informuje np. o tym, czy dana czcionka źle się realizuje w wersji mobilnej: https://search.google.com/test/mobile-friendly

Responsywna strona internetowa polega na tym, że musi doprecyzować informacje takie jak: „jeśli ekran ma rozdzielczość XYZ, kafelki strony układają się tak i tak”. Udostępniane są biblioteki frameworków, które dysponują już gotowymi responsywnymi kolumnami. Oczywiście takie gotowe biblioteki nie muszą być naszym szablonem, tylko np. inspiracją dla naszego unikatowego szablonu responsywnego. Ważne jest by postawić na taką bibliotekę, która jest napisana przejrzyście, jasno i dawała możliwość edycji źródła, dzięki czemu mamy pewność, że będziemy mogli dostosować szablon do potrzeb strony.
Telefon komórkowy nie służy już do dzwonienia. Odbieranie połączeń to ostatnie, co się robi z telefonem. Smartfony służą głownie do przeglądania Internetu i korzystania z mediów społecznościowych. Z tego powodu warto zadbać, by nasi użytkownicy mogli bez problemu i zbytniego stresu korzystać z naszych stron internetowych tak jak lubią i przy pomocy tego, co lubią. Responsywna strona internetowa nie jest już atutem, a przymusem i jeśli chcemy być widoczni w wyszukiwarkach i osiągać wysokie pozycje fraz, to strona musi być resposnsywna.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
