I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

W związku z dużą popularnością wcześniejszego artykułu, a w zasadzie krótkiego wstępu na temat optymalizacji grafik pod SEO, postanowiliśmy go nieco rozbudować. Przez wiele osób powyższe zagadnienie jest bowiem traktowane po macoszemu, ale w erze urządzeń mobilnych nie możemy zapominać o odpowiedniej optymalizacji obrazów. Jednym z negatywnych skutków braku dbałości o pliki graficzne w witrynie, z którym każdy z nas się spotyka, jest wolne ładowanie się stron, szczególnie wtedy, gdy nie mamy dostępu do Internetu LTE lub Wi-Fi.
Na samym początku warto rozważyć źródła, z których będziemy pobierać grafiki. Nie jedna osoba, a nawet firma, poniosła konsekwencje prawne związane z wykorzystywaniem zdjęć bez zgody ich autora. Źródła grafik możemy podzielić na dwa segmenty: płatne oraz darmowe.
Płatne źródła grafik
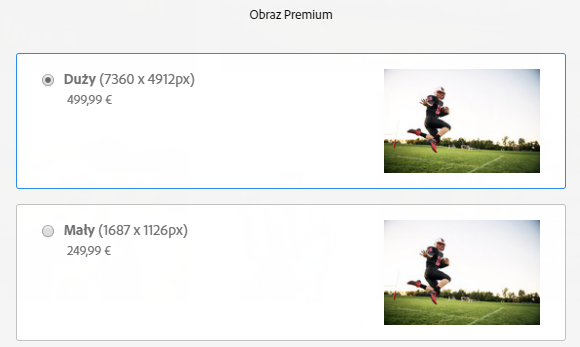
Głównymi zaletami płatnych zdjęć jest ich jakość, wysoka rozdzielczość, a także pełne prawa do użytkowania. Największym graczem w tej branży jest Adobe Stock. Cena pojedynczego zdjęcia potrafi osiągać kwoty nawet kilkuset euro:

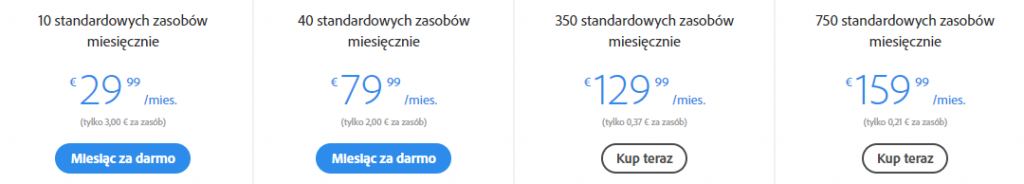
Znacznie taniej jest skorzystać z abonamentu miesięcznego na tego typu stronach. Poniżej przykład abonamentu w Adobe Stock:

Przy najwyższym abonamencie za 159 euro/miesiąc, cena pojedynczego zdjęcia to zaledwie 0,21 euro, czyli niecałą złotówkę. Należy także zwrócić uwagę, że abonament dotyczy zdjęć standardowych.
W przypadku zdjęć premium cena będzie wyższa. Pozostałe strony, na których można zakupić zdjęcia, to m.in.:
Bezpłatne źródła grafik
Jeśli jednak nie chcemy wydawać znacznej ilości pieniędzy na grafiki, w Internecie możemy znaleźć wiele stron, które oferują je całkowicie za darmo. Zwykle „kosztem” darmowych grafik jest ich niższa jakość, chociaż w wielu przypadkach nie jest to regułą. Jedynym z najpopularniejszych serwisów oferujących darmowe grafiki jest Pixabay.com. Do dyspozycji mamy ponad 1,3 miliona zdjęć oraz filmów – całkowicie za darmo.

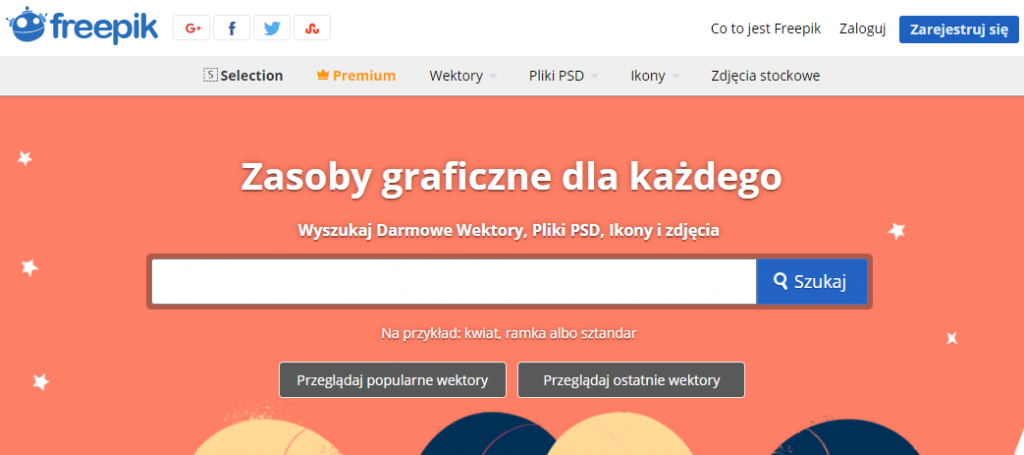
Zdjęcia oferowane przez Pixabay, możemy pobierać w bardzo dużych rozdzielczościach i wykorzystywać je do użytku komercyjnego – zgodnie z licencją CC0 Creative Commons. Kolejnym popularnym serwisem z darmową grafiką jest Freepik.com. Dodatkowo oferuje ogromną bazę darmowych wektorów, plików PSD oraz ikon.

Google grafika
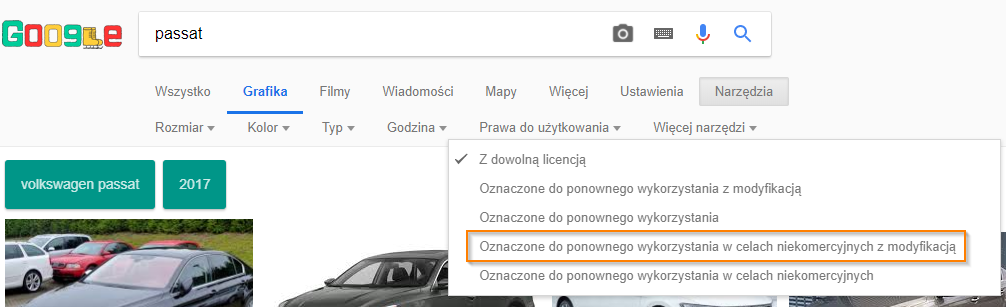
Google także oferuje możliwość pobierania zdjęć całkowicie za darmo, niestety jest ograniczenie do celów niekomercyjnych. Aby wyszukać takie zdjęcia wpisujemy w Google grafika interesującą nas frazę, a następnie wchodzimy w filtr: Narzędzia > Prawa do użytkowania > Oznacz do ponownego wykorzystania w celach niekomercyjnych z modyfikacją.
Jeśli już posiadamy swój zbiór grafik, pozyskany ze źródeł płatnych lub darmowych, czeka nas bardzo istotna kwestia związana ze zmniejszeniem ich wagi. Zdjęcia pobrane z Internetu potrafią zajmować nawet kilka MB, co wydłuży znacznie wczytywanie naszej strony lub jej elementów. Szczególnie dotkliwe jest to dla użytkowników korzystających z urządzeń mobilnych. Na szczęście stworzono wiele programów, pomagających w optymalizacji rozmiaru oraz wagi zdjęć. Warto także pamiętać, że zdjęcia które dodajemy na naszą stronę, powinny być w takim rozmiarze jaki będziemy wykorzystywać. Bardzo dobrym przykładem jest sytuacja, gdy chcemy wykorzystać miniaturkę zdjęcia na stronie ale wysyłamy grafikę o rozmiarze np. 2000x3000px.

Tinyjpg jest to program działający jako SaaS. Oferuje masową optymalizację do 20 zdjęć jednocześnie i maksymalnie 5MB. Jeśli nasza baza zdjęć liczona jest w dziesiątkach tysięcy i cały czas rośnie, warto rozważyć wykorzystanie API.

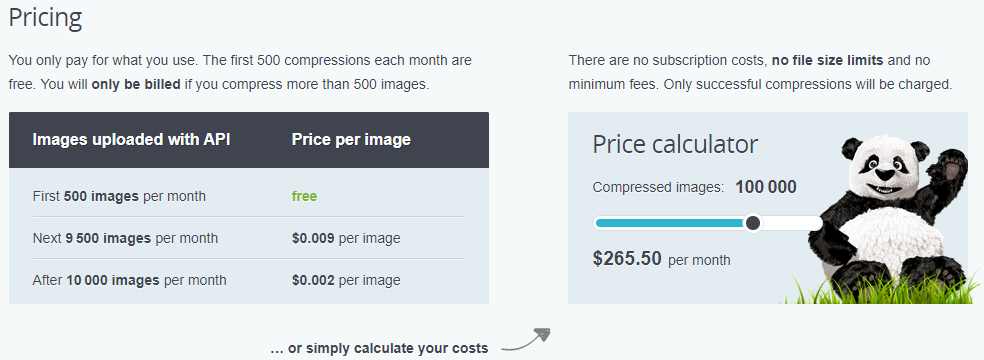
Według cennika, optymalizacja 500 pierwszych zdjęć co miesiąc jest darmowa. Możemy ustawić także własną ilość zdjęć i automatycznie system przeliczy nam miesięczny koszt takich działań.

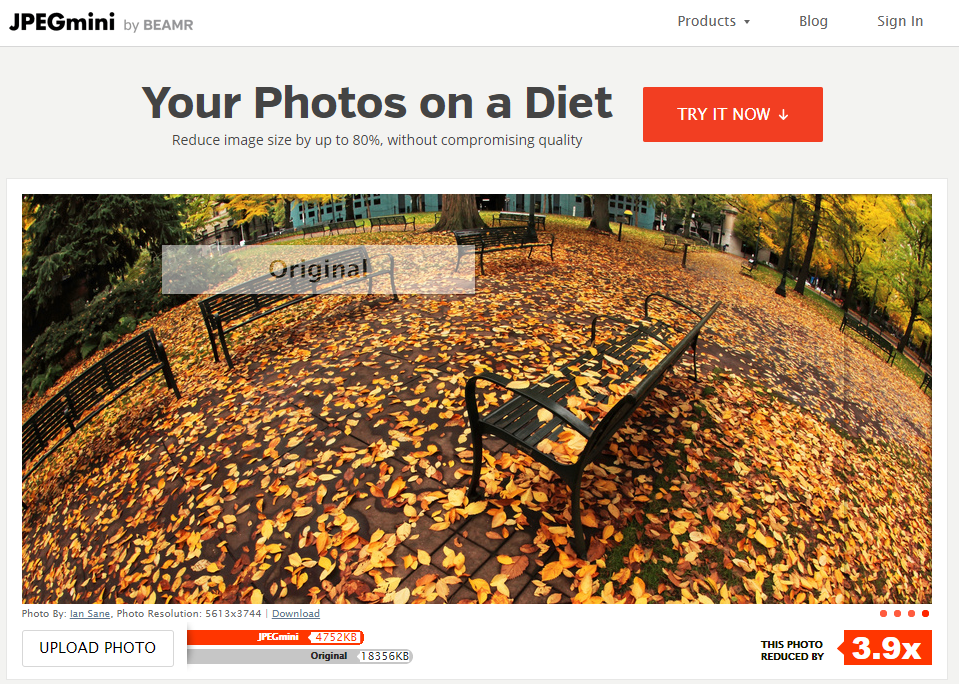
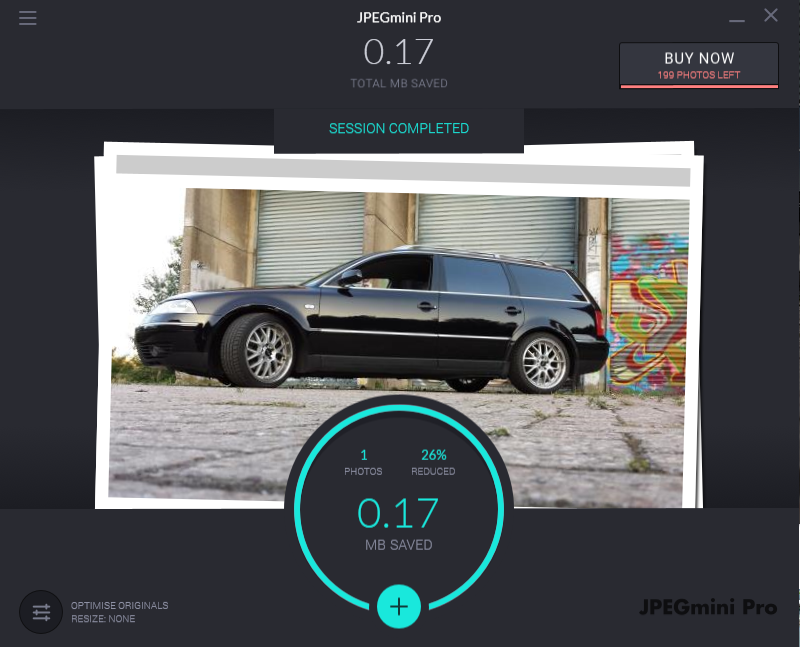
Kolejny program, tym razem działający wyłącznie po pobraniu. Oferuje wersję Trial, którą możemy zainstalować u siebie na komputerze. Wystarczy podać swój adres mailowy.

Darmowa wersja pozwala skompresować 200 zdjęć. Aby znieść limit należy wykupić licencję w cenie 450zł. Jak możemy zauważyć na przykładzie skompresowanego zdjęcia, udało się zredukować jego wagę o 26%.
Jeśli nasza strona internetowa postawiona jest na popularnych CMSach np. WordPress, Prestashop, Magento, etc. warto rozważyć zakup wtyczek, które automatycznie będą kompresowały za nas zdjęcia.
Pozostałymi programami, które warto wykorzystać do kompresji grafik, są:
W przypadku gdy jesteśmy zainteresowani tylko fragmentem danej ilustracji, warto skorzystać z kadrowania zdjęć w programach graficznych takich jak np. Photoshop, Gimp lub poprzez przeglądarkę, przy pomocy np. http://www.edytujfotke.pl/
Grafiki pobrane z różnych stron internetowych lub serwisów, często nazywane są losowym ciągiem znaków, np.: ffg333218028_1920.jpg. Pamiętajmy, że nazwa pliku jest jednym z elementów, który jest przekazywany wyszukiwarkom, żeby wskazać co zawiera dany obraz. Dodatkowo z nazwy pliku, tworzony jest adres URL, widoczny dla użytkowników oraz robotów Google.
Adres URL powinien być przyjazny dla wyszukiwarek oraz spełniać następujące założenia:
Powyższe założenia powinny być stosowane w czasie zmiany nazwy obrazu, przed ich wgraniem na stronę.
Przykładowa grafika z serwisu Pixabay.com. Jaka powinna być poprawna nazwa grafiki?

Proponowana przyjazna nazwa grafiki: Aston-martin-vanquish-2014.jpg
Najczęściej spotykanymi rozszerzeniami grafik, które dodajemy do naszych stron internetowych są JPEG, PNG oraz GIF. Omówienie wszystkich dostępnych rozszerzeń to temat na osobny artykuł. Warto jednak pamiętać o kilku aspektach:
Plików GIF nie stosujemy, w przypadku dużych grafik, ponieważ czas ich wczytywania znacznie się wydłuży. Znacznie lepszą alternatywą będzie skorzystanie z plików JPEG lub PNG.
W przypadku większych serwisów polecane jest rozszerzenie JPEG, ponieważ zapewnia najwyższą jakość w stosunku do rozmiaru zdjęcia.
Każdy plik graficzny w serwisie powinien zawierać uzupełnione atrybuty „alt” oraz „title” opisujące to, co dany obraz przedstawia. Pomoże nam to w zagęszczeniu słów kluczowych na danej podstronie oraz może generować ruch z wyszukiwarki grafik.
Na początek, omówimy sobie atrybut ALT, czyli tekst alternatywny dla zdjęć. Na obecną chwilę Google nie ma wdrożonych mechanizmów (w wyszukiwarce), które potrafiłby analizować co znajduje się na danej grafice. Dlatego też atrybut ALT podpowiada robotom wyszukiwarki, co znajduje się na zdjęciu.
Warto dodać, że atrybut ALT wyświetla się także na stronie, kiedy zdjęcie się nie załaduje lub gdy dana osoba korzysta z czytnika stron (np. osoby niewidome). Natomiast atrybut „title” jest bardziej przydatny dla użytkownika, który najeżdżając kursorem myszki na daną grafikę, otrzymuje często szczegółowe informacje. W wielu przypadkach treść atrybutu title będzie taka sama jak treść atrybutu alt, jednak rekomenduję, aby różniły się choć w małym stopniu.
Popularne systemy CMS np. WordPress, podczas wysyłania grafiki do panelu, automatycznie uzupełniają atrybuty Alt oraz Title. Nie jest to oczywiście najlepsze rozwiązanie, natomiast nie pozostawia pustych atrybutów.

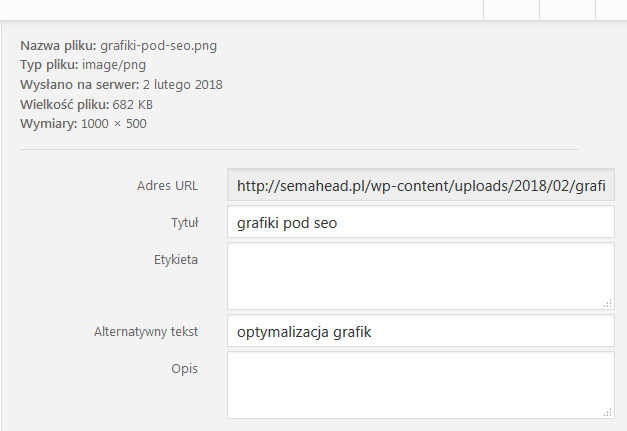
Przykłady atrybutów Alt oraz Title na podstawie poniższej grafiki:

Tworząc w ten sposób nazwy atrybutów mamy pewność, że są unikalne oraz wartościowe dla użytkownika oraz wyszukiwarki. Jeśli natomiast posiadamy e-commerce z setkami lub tysiącami produktów, warto rozważyć schemat generowania atrybutów Alt oraz Title.
Przykładowy schemat atrybutów Alt oraz Title dla produktów w sklepie sportowym:

Stworzyliśmy unikalny atrybut Title dodając frazę „w sklepie sklep.com”, możemy także dopisać „w sklepie sportowym sklep.com”.
Uwaga!
Jeśli zoptymalizujemy już nasze grafiki, warto zastanowić się nad stworzeniem mapy obrazów, która pozwoli nam na poprawną indeksację grafik serwisu, a także przyśpieszy ten proces.
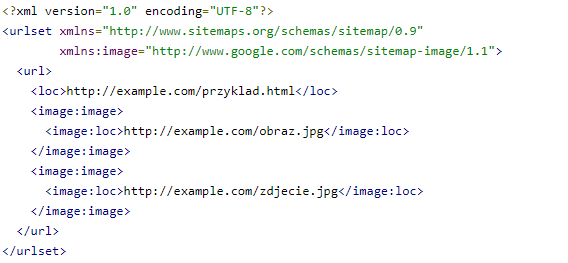
Zaleca się stworzyć sitemapę graficzną opierając się o następujący schemat:

Więcej informacji związanych z tworzeniem mapy graficznej znajdziemy na oficjalnej stronie suportu Google: https://support.google.com/webmasters/answer/178636
Dane strukturalne wykorzystuje się przede wszystkim, aby uatrakcyjnić wyniki wyszukiwania oraz zachęcić poszczególnych użytkowników do kliknięcia w naszą stronę internetową. Zyskujemy dzięki temu wyższy współczynnik CTR (współczynnik klikalności), a także ruch w witrynie. Wdrożenie danych strukturalnych nie wpływa bezpośrednio na pozycję witryny, natomiast dzięki większemu współczynnikowi CTR, większej ilości sesji oraz dłuższemu czasowi przebywania użytkownika na stronie, Google traktuje ruch jako bardziej wartościowy, co już może wpłynąć na pozycję witryny. Oczywiście nie dla każdego zdjęcia możemy dodać dane strukturalne, jednak jeśli mamy stronę z przepisami, artykułami, produktami oraz wydarzeniami warto je wdrożyć. Warto także dodać logo do danych strukturalnych http://schema.org/Organization
Czym są dane strukturalne i dlaczego są ważne? Sprawdź nasz artykuł: https://semahead.agency/blog
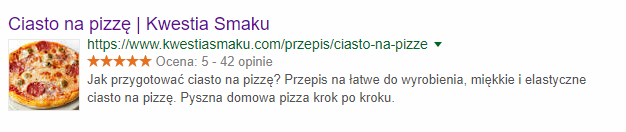
Przykład wyniku wyszukiwania na zapytanie: Ciasto na pizzę

Dzięki wdrożonym danym strukturalnym (http://schema.org/Recipe) już na poziomie wyników wyszukiwania możemy zobaczyć zdjęcie danego przepisu, co zachęca użytkowników do kliknięcia.
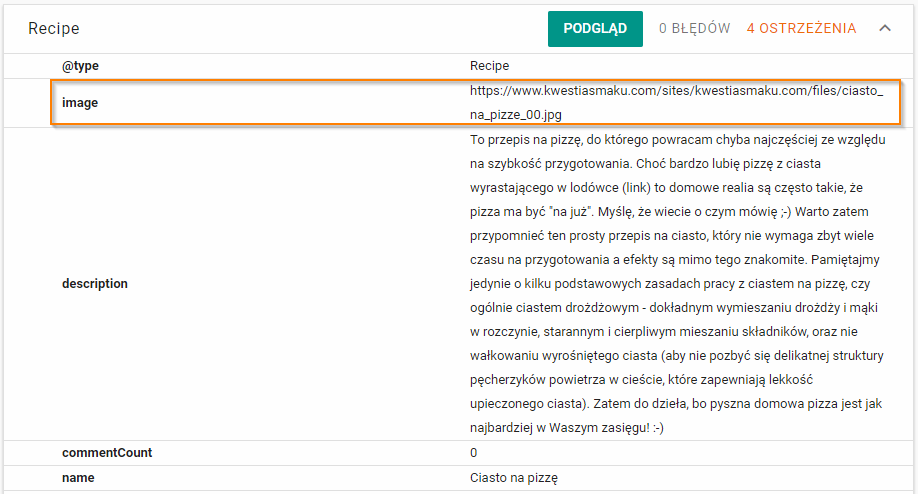
Możemy także podejrzeć jak wyglądają dane strukturalne dla tej podstrony w testerze od Google: https://search.google.com/structured-data/testing-tool/u/0/

Atrybut image odpowiada za miniaturkę zdjęcia, widoczną w wynikach wyszukiwania.
To już wszystko w tym artykule. Zachęcam Was do skorzystania z wszystkich omawianych aspektów, aby jak najlepiej zoptymalizować nasze pliki graficzne, co w przyszłości może przełożyć się na większą ilość sesji oraz przychodów.
Jeśli znacie i polecacie jakieś narzędzia przydatne w optymalizacji i kompresji grafik, zachęcam do podzielenia się nimi w komentarzach.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
