I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

W idealnym świecie po wpisaniu konkretnej frazy kluczowej w wyszukiwarkę, ta przekierowuje nas na stronę, która jest dokładnie powiązana z zapytaniem. Aby było to możliwe z pomocą przychodzą algorytmy Google, które cały czas analizują witryny, oceniając ich treści i jakość. Jakie są najważniejsze algorytmy od potentata z Doliny Krzemowej i jak pracują w służbie jeszcze lepszego wyszukiwania treści? Odpowiedź w poniższym artykule!
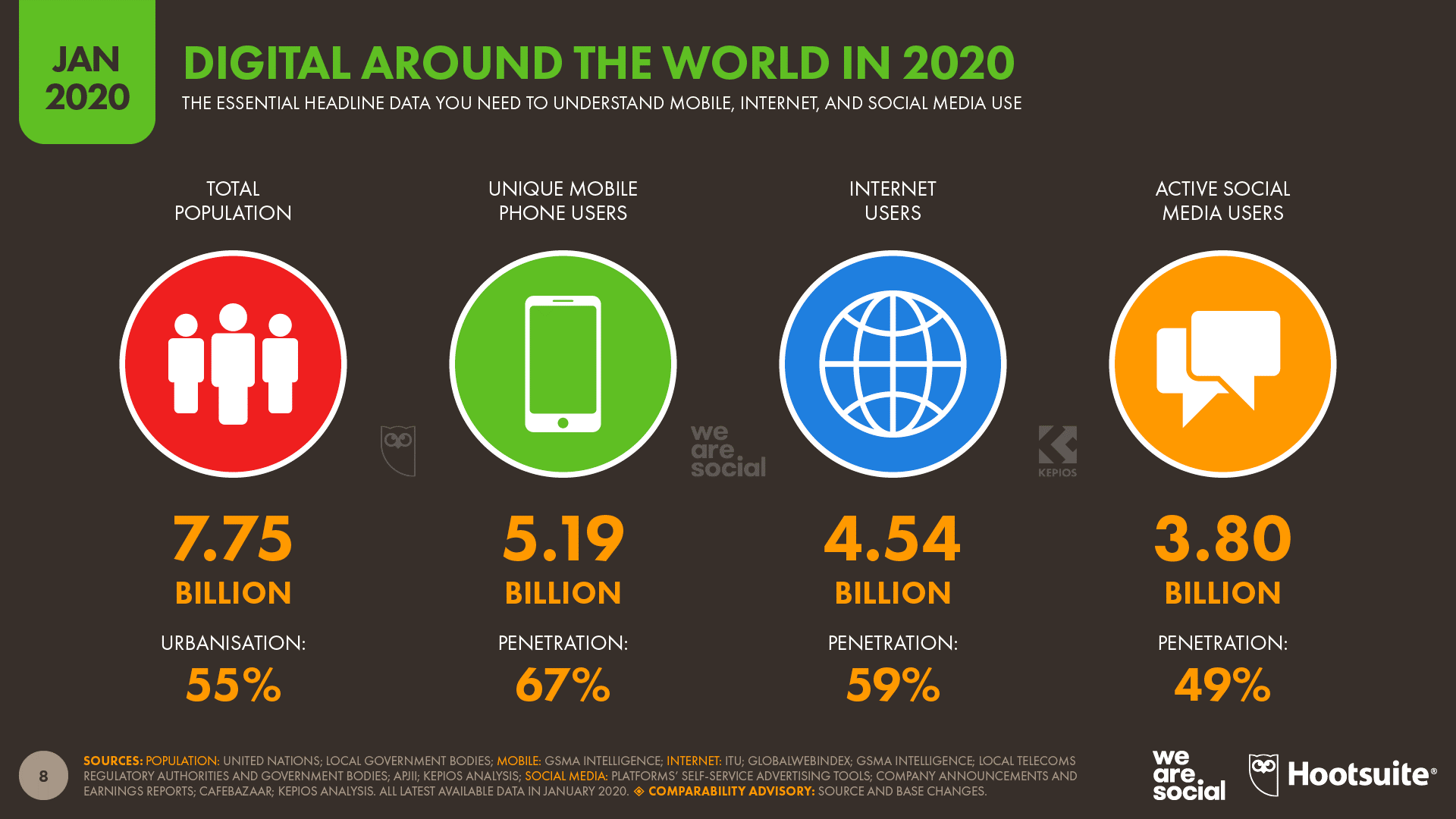
Według raportu WeAreSocial internet, a wraz z nim wyszukiwarki internetowe, stają się nieodzownym elementem życia człowieka. Ponad 4,5 miliarda ludzi korzystało z internetu w 2020 roku, co stanowi 59% populacji. To wzrost o 7 procent w stosunku do roku poprzedniego. W związku z popularnością internetu, niezbędne są narzędzia, które pomagają odnaleźć się w gąszczu rozmaitych stron internetowych, wszak internet to nie tylko social media. Takimi narzędziami są wyszukiwarki internetowe, a wśród nich najpopularniejsza (według danych ze stycznia 2021), czyli Google. Procentowy rozkład użytkowników danych wyszukiwarek internetowych wg. netmarketshare.com przedstawia się następująco:

Wyszukiwarka Google, by wyświetlać jak najbardziej stosowne wyniki wyszukiwania wykorzystuje system rankingowy. Ranking ustalany jest na podstawie szeregu algorytmów. Algorytmy Google to zaawansowane procesy posiadające określony schematy postępowania, których zadaniem jest ocena stron internetowych i uszeregowanie ich według z góry określonych kryteriów. Ich głównym celem jest przedstawienie jak najbardziej naturalnych i zróżnicowanych wyników, które odpowiedzą trafnie na zapytanie użytkowników wyszukiwarki.
Algorytmy Google wykorzystują setki, jeśli nie tysiące różnych czynników rankingujących. Tylko niektóre z nich zostały oficjalnie potwierdzone przez pracownika Google – większośc należy do sfery przypuszczeń. Niewiadomą jest nie tylko to, jakie są czynniki rankingowe, ale również jaką mają wagę w ogólnym rozrachunku.
Szacuje się, że algorytm Google jest updatowany około 600 razy w ciągu roku. Aktualizacje algorytmu zwykle są drobne nie prowadzą do dużych przetasowań w wynikach wyszukiwania, a ich duża ilość wiąże się z wykorzystaniem uczenia maszynowego. Niektóre jednak są na tyle duże, że doczekały się własnej nazwy.
Page Rank był pierwszą próbą uporządkowania wyników wyszukiwania Google. Polegał on na nadawaniu określonej wartości przy pomocy algorytmu matematycznego. Był on wyliczany automatycznie na podstawie ilości linków prowadzących do witryny oraz treści i zawierał wartość pomiędzy 0 a 10. Został stworzony przez założycieli Google – Larry’ego Page’a i Sergeya Brina. Page Rank był jawny dla każdej witryny i można było na bieżąco ewaluować on-going wyniki swojej pracy. Algorytm ten z czasem stał się narzędziem manipulacji – branża szybko go rozgryzła i wykorzystywała do boostowania niskiej jakości treści linkami np. z farm linków bądź keyword stuffingiem. Wymogło to na Google stosowanie innej metody klasyfikacji stron internetowych. W 2016 roku wycofano się z informowania o wyniku Page Rank, jednak na Twitterze wciąż pojawiają się pytania kierowane do Matta Cuttsa o to, czy Page Rank w rzeczywistości wciąż działa.
By zapobiec dużej ilości spamu, która wynikała z niedoskonałości Page Ranka, wprowadzono algorytm Panda, który stanowił niemałą rewolucję w podejściu do prowadzenia działań SEO. Został tak nazwany na cześć inżyniera Navneeta Pandy i został oficjalnie wdrożony 23 stycznia 2011 roku. Początkowo był aktualizowany co miesiąc, razem z aktualizacjami algorytmu głównego, więc trudno było wyodrębnić zmiany w samej Pandzie. Algorytm Panda zaczął badać strony pod kątem ich przydatności oraz wartości prezentowanej treści. Negatywnie oceniał treści, które:
Tym sposobem wyeliminowane zostały famry linków, a Panda zmusiła SEO-wców do tego, by przykładali większą wartość do jakości publikowanych treści. Zmniejszyło się znaczenie treści synonimizowanych i sztucznie generowanych. Od tego momentu zaczęto mówić „content is king” i skupiać się na odbiorcach, a nie wyłącznie robotach Google.
W 2016 roku algorytm Panda został scalony z głównym algorytmem Google. Oznacza to, że Panda jest aktualizowana w czasie rzeczywistym. Co to zmienia? Otóż natychmiast po wprowadzeniu zmian na stronie, tuż po przeindeksowaniu ich przez robota, można obserwować ewentualne zmiany w wynikach wyszukiwania.
W 2012 roku pojawiła się aktualizacja algorytmu z serii Page Layout, które obniżała ocenę witrynom zawierającym sporą ilość reklam i nieużytecznych elementów powyżej linii załamania (scrollowania). Należy zwrócić uwagę, czy nie blokujemy istotnych dla wyglądu strony elementów oraz jak dana strona wygląda na urządzeniach mobilnych.
Pingwin odpowiada za ocenę linków przychodzących. Wprowadzony został 24 kwietnia 2021 roku i stał się immanentnym elementem wyszukiwarki Google. Miał za zadanie ograniczenie spamu w linkbuildingu. Za co premiował?
Gdy Pingwin dostrzegał ingerencje w profil linków nakładał karę – albo na pojedyczne podstrony, albo nawet na całą witrynę. Aktualnie jednak kary ręczne są rzadkością, a Google, jak twierdzi, ignoruje niskiej jakości linki bez nakładania kar na witryny. Aktualnie jest częścią głównego algorytmu i działa w czasie rzeczywistym. Google nie informuje już o kolejnych wydaniach.
Algorytm Pirat zajął się stronami, które kopiują treści objęte prawem autorskim. Negatywnie wpłynął na serwisy, które nielegalnie oferują możliwość pobierania filmów, muzyki oraz portale, które linkują do tych serwisów bądź udostępniają tzw. torrenty. Działa on jak filtr, który jest nakładany, gdy na daną stronę jest duża liczba skarg o naruszenie praw autorskich. Został wprowadzony w 2012 roku. Jeśli ktoś uważa, że jakaś strona narusza ich prawa autorskie, może ją zgłosić w formularzu tutaj.
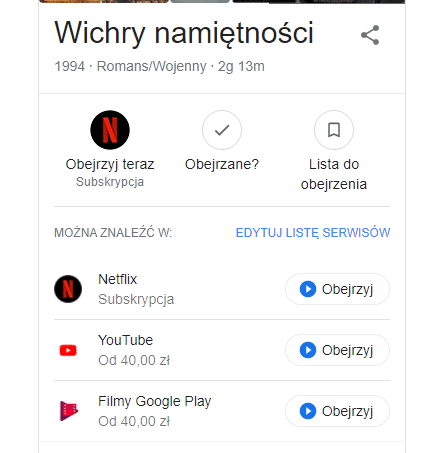
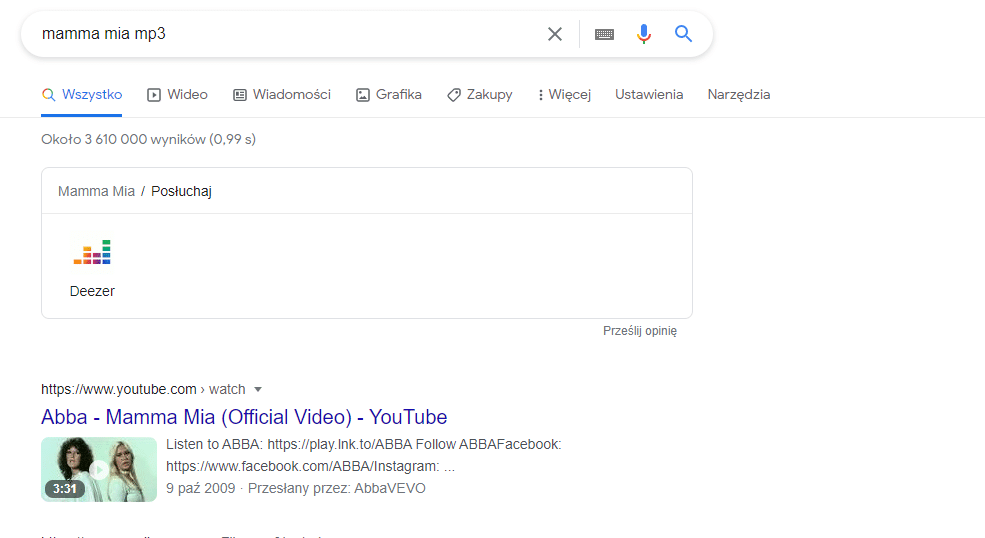
Google bada sprawę i jeśli uzna, że materiał narusza własnośc intelektualną, wówczas strona zostaje usunięta z indeksu Google, a właściciel otrzyma stosowną informację w Google Search Console. Razem z algorytmem Pirate zmienił się sposób wyświetlania zapytań z dopiskiem +mp3+torrent+download. Google stara się wyświetlać najpierw oficjalne kanały zdobycia jakiegoś dzieła kultury. Wyszukiwarka Google ułatwia korzystanie z legalnych treści, prezentując wszystkie możliwe miejsca, w których możemy zobaczyć dany materiał legalnie:

Bądź wysłuchać legalnie:

Algorytm Koliber ułątwia odnalezienie odpowiedzi na złożone pytania. To właśnie dzięki niemu powstał termin „frazy longtailowe”. Pomógł robotom Google analizować strony jako całość, a nie jako poszczególne frazy składowe. Pojawiło się pojęcie intencji użytkownika – nie chodziło już tylko o nieodmienną frazę kluczową, ale też o to, co konkretnie użytkownik chce znaleźć. Dzięki Kolibrowi strony internetowe, które nie posiadają fraz exact match i tak mogą być wysoko w wynikach wyszukiwania, jeśli tylko odpowiadają ogólnej intencji zapytania. Google zaczął radzić sobie z synonimami, choć nie zawsze skutecznie.

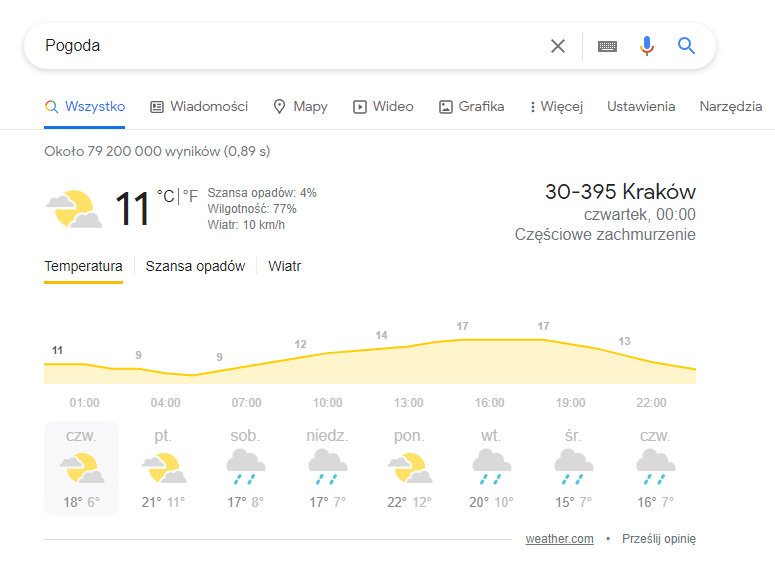
Dzięki Kolibrowi większe znaczenie mają wyszukiwania lokalne bez konieczności wpisywania miast (Google sam lokalizuje urządzenie) oraz punktowane są serwisy, które pokrywają całe tematyczne zagadnienie. Koliber sprawdza potencjalną przydatność danej treści, dlatego to właśnie ją powinniśmy mieć na uwadze. Dodatkowo, to właśnie ten algorytm odpowiada za wynik zerowy, czyli wynik, który pojawia się w wynikach wyszukiwania Google bez konieczności kliknięcia.

Nazwa Google Koliber (Hummingbird) pochodzi od szybkości i precyzji, którą zapewnia ta zmiana w wyszukiwarce. Można uznać, że jest to jedna z kluczowych zmian ostatnich lat. Wdrożenie tego algorytmu poskutkował tym, że w SERP można zobaczyć więcej podstron serwisów, a nie tylko stron głównych. Szacuje się, że Koliber zmienił 90% wyników wyszukiwania.
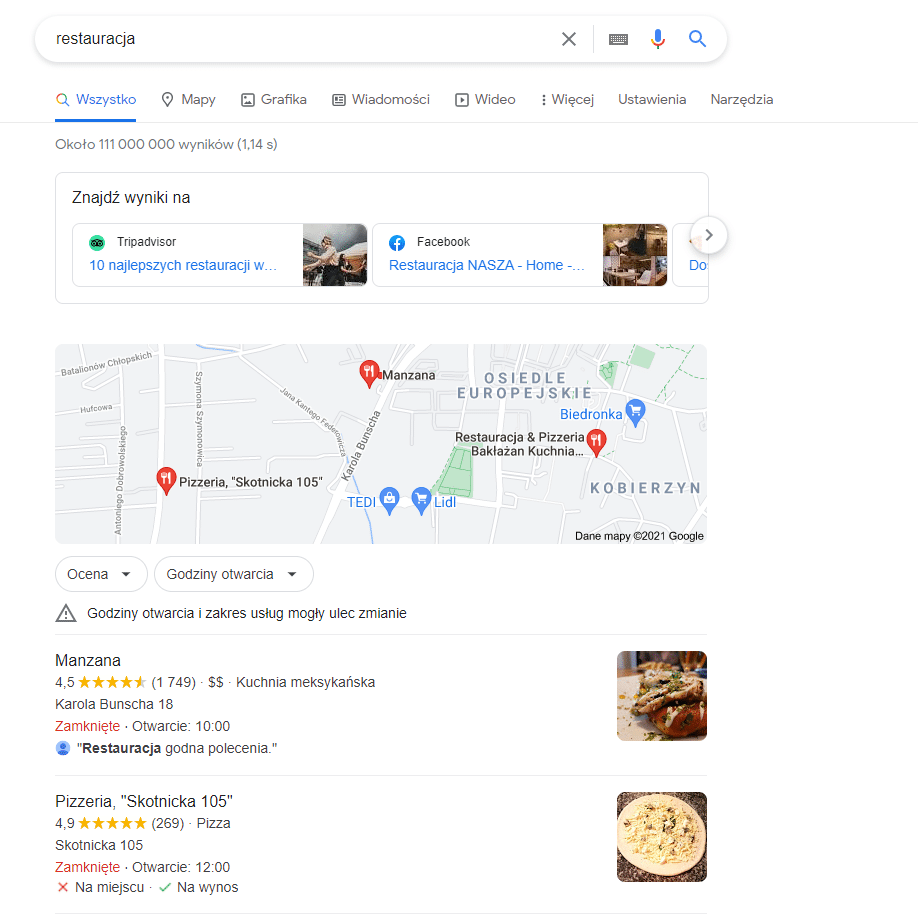
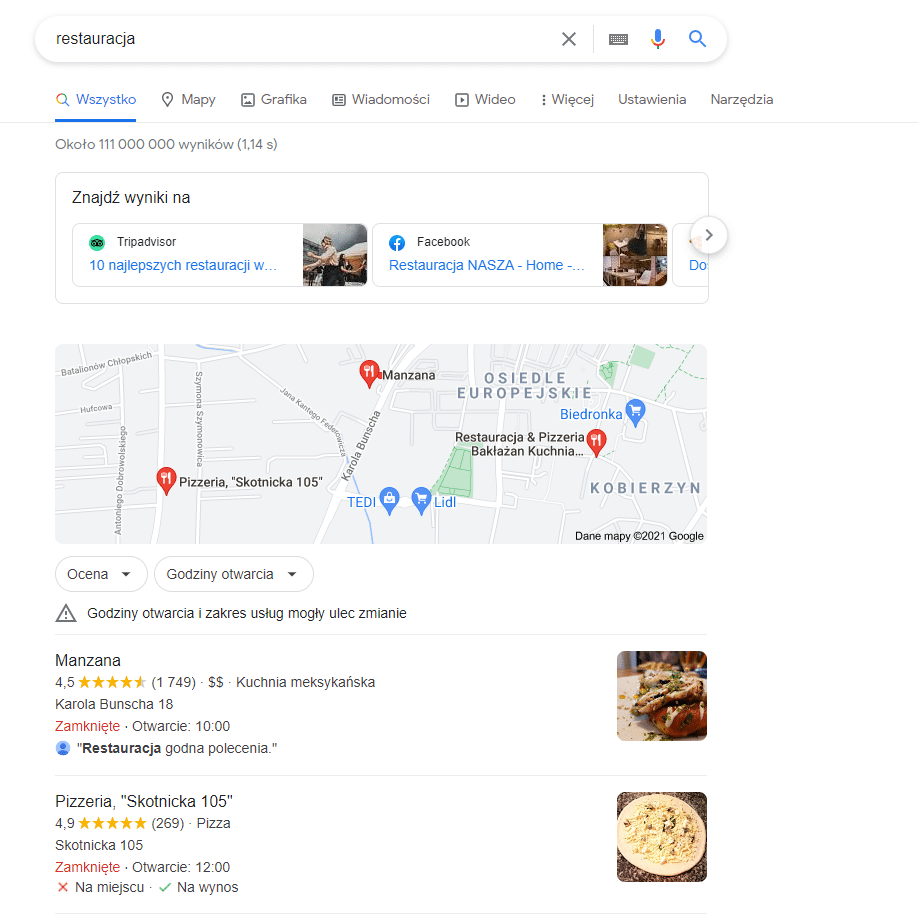
Google Pigeon to algorytm usprawniający zapytania i wyszukiwania lokalne. Od wprowadzenia aktualizacji Google lepiej łączy wyniki organiczne z wynikami wyszukiwania w maoach. Dzięki usprawnieniom nie jest wymagane wpisanie miejscowości w zapytaniu, ponieważ Google dostosuje wynik do aktualnej lokalizacji użytkownika. Niezbędne stało się dokładnie uzupełnienie wizytówki Google i podawanie jak największej ilości informacji w Google Moja Firma. Dane teleadresowe stały się niezbędne – przydatne jest także tworzenie NAP-ów (Google lepiej ocenia witryny z zachowanym standardem NAP (Name, Adress, Phone)). W procesie rozwoju budowania marki w internecie należy skupić się na korelacji nazwy firmy z lokalizacją, zachowywać standardy adresów w katalogach internetowych czy zadbaniu o dane strukturalne na stronie. O tym, jak uzupełnić wizytówkę GTM pisaliśmy w naszym artykule. Aktualizacja ta przeznaczona była pierwotnie dla użytkowników anglojęzycznych. Jednocześnie, Google potwierdził, że istotny jest czynnik, na który nie mamy bezpośredniego wpływu – odległośc i lokalizacja.

Dodatkową aktualizacją, która zatrzęsła lokalnymi wynikami wyszukiwań jest Opos – wprowadził znane trzy rezultaty w belce pod mapą, które są pobierane z Google Moja Firma.

Wprowadzony został w 2015 roku. Algorytm ten sprawił, że stronom niezoptymalizowanym pod kątem urządzeń mobilnych, którym trudniej jest wejśc na wysokie pozycje w rankingu. Ponadto, bardz popularny stał się tani i szybki Internet Mobilny – stąd duży wzrost liczby osób konsumujących treści z poziomu tego typu urządzeń, czyli zwykle z mniejszych rozdzielczości ekranu. Warto zaznaczyć, że Mobilegeddon nie wypłynął na wyniki wyszukiwania na urządzeniach stacjonarnych.
W kolejnych latach Google wprowadził kolejne usprawnienia algorytmów dotyczących wersji mobilnych strony:
Przetestować optymalizację naszej strony do urządzeń mobilnych możemy np. poprzez tę stronę. Jednocześnie nie zapominając, że dostosowanie do urządzeń mobilnych jest cechą pojedynczej strony, a nie całej witryny – nie wystarczy np. sprawdzić strony głównej, lecz należy wybrać więcej reprezentatywnych przykładów, które dadzą pogląd na to, jak podstrony są dopasowane do niskich rozdzielczości.
To algorytm, który wpłynął na to, jak wydawcy serwisów prezentują reklamy na swoich stronach. Google Intrusive Interstitials Mobile Penalty pojawił się w 2017 roku i wpłynął niekorzystnie na rankingi stron prezentujących pełnowymiarowe reklamy, które przysłaniają treść. Jest to jeden z elementów zmian dostosowujących strony do urządzeń mobilnych – brak kursora myszki na ekranie smartfonów mógłby utrudniać zamknięcie pełnoekranowych reklam. Nie wszystkie typy „wyskakujących” informacji narażały strony na kary – akceptowalne były pliki cookies oraz blokady dla osób poniżej 18 roku życia na stronach dla dorosłych.
RankBrain to jeden z najnowocześniejszych elementów algorytmu Google. Uruchomiono go w 2015 roku – jako pierwsze algorytm wykorzystuje sztuczną inteligencję. RankBrain stara się jeszcze lepiej zrozumieć intencję użytkownika i znaleźć najtrafniejszą odpowiedź na jego pytanie. Algorytm korzysta z podobnych mechanizmów co Koliber. Co więcej, rozpoznaje nie tylko pojedyncze słowa i zdania, ale potrafi zrozumieć znaczenie zapytania i zwrócić trafną odpowiedź na daną frazę mimo, że w samym zapytaniu jej nie ma. Dzięki zastosowaniu sztucznej inteligencji RankBrain cały czas się udoskonala, wykorzystując uczenie maszynowe.
Aktualizacja BERT (ang. Bidirectional Encoder Representations from Transformers) to, najprościej ujmując, uzupełnienie opisanego wcześniej mechanizmu RankBrain. Aktualizacja oparta jest na sieci neuronowej i jest na tyle duża, że Google musiało umieścić ją w całości w chmurze Cloud TPUs. BERT usprawnia założenie RankBrain, jeszcze lepiej odczytując pozwiązania oraz kontekst pomiędzy frazami w zapytaniu. Głównym usprawnieniem jest lepsze zrozumienie odmiany słów oraz zaimków w zapytaniu, które często odgrywają kluczowe role. Zmiany te nie dotyczą oceny strony internetowej, ale przestawiają wyniki wyszukiwania. Oznacza to, że zmiany w wynikach wyszukiwania pod wpływem Berta nie są nagrodą ani karą lecz efektem lepszego dopasowania wyników do zapytań.
Szacuje się, że w dniu uruchomienia aktualizacji w 2018 roku BERT wpłynął na blisko 10% wyników wszystkich zapytań. To więcej niż Panda oraz Pingwin. Od grudnia 2019 roku aktualizacja obejmuje również zapytania w języku polskim.
W bercie została wykorzystana technologia NLP (ang. Natural language processing), co pozwoliło na lepsze zrozumienie intencji osób wyszukujących. Każdy język ma swoje unikatowe niuanse, które mogą nastręczać trudności algorytmom Google. Sprawa komplikuje się tym bardziej, jeśli weźmiemy pod uwagę np. polskie homonimy oraz wyraz typu homogonicznego. Takie przypadki rzadko występują w języku polskim, co dodatkowo utrudnia Voice Search, czyli wyszukiwanie głosowe. Dla ludzi wieloznaczność nie jest problemem – mierzymy się z nią codziennie i wiemy, że kontekst jest kluczowy dla komunikacji. Rozumiemy instrynktownie, czy chodzi nam o zamek w kurtce czy zamek w Książu. Dla robotów wieloznacznośc jest wyzwaniem. Wyzwaniem jest również dla inżynierów z Google, którzy chcieli dostarczać jak najbardziej dopasowane odpowiedzi na konkretne zapytanie.
Jak wpływa to na tworzenie treści? Otóż to kolejny krok w tworzeniu tekstów dla użytkowników, nie dla robotów – słowa kluczowe przestają być nomen omen kluczowe. Stają się dodatkiem. Google przestaje ignorować stop words, czyli zaimki, przyimki i spójniki.
Algorytm Google nie jest monolitem – nieustannie zmienia się i ewoluuje, by coraz lepiej dopasować się do użytkowników internetu. Użytkownik ten jest coraz bardziej świadomy, nastawiony na cel np. zdobycie wiedzy i chce ten cel osiągać natychmiastowo na swoim urządzeniu przenośnym.
Złożonoć algorytmów sprawia, że nie sposób ułożyć jednego sprawnego procesu pozycjonowania bądź jasnych wytycznych, co należy zrobić, by strona była na wysokiej pozycji – wszystko uzależnione jest od branży, języka, jakim operujemy oraz konkurencji, z którą przyszło się mierzyć. Sprawę utrudnia fakt, że Google nie zawsze informuje o planowanych zmianach algorytmów – trudno je zatem włączyć do procesu planowania działań SEO.
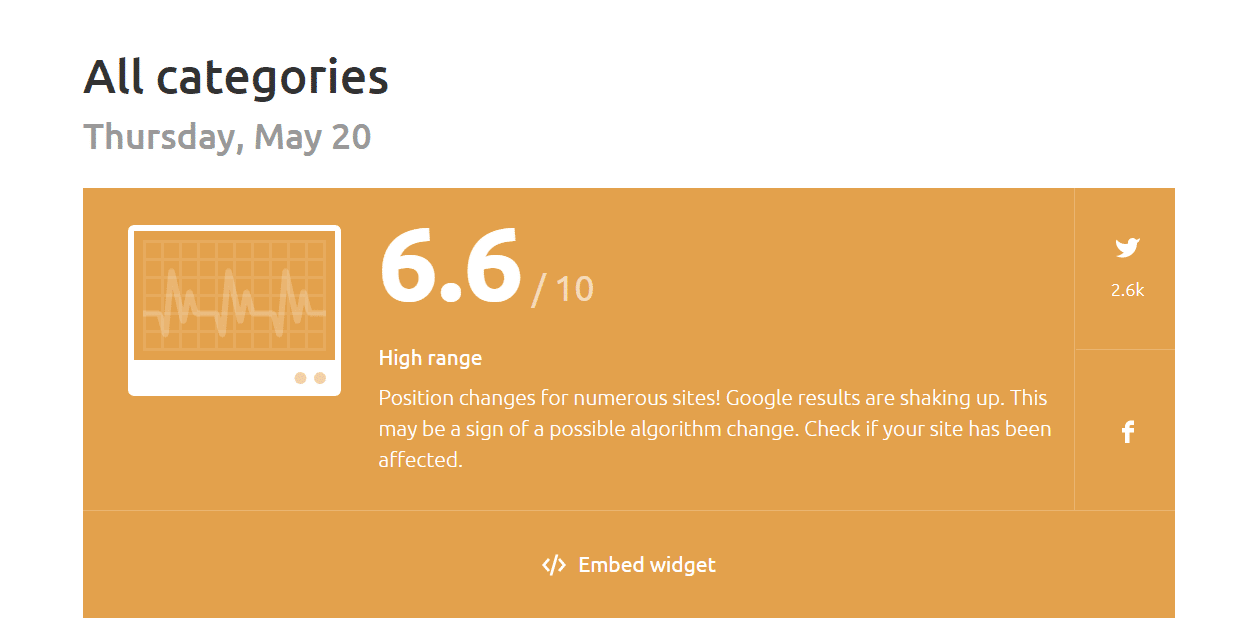
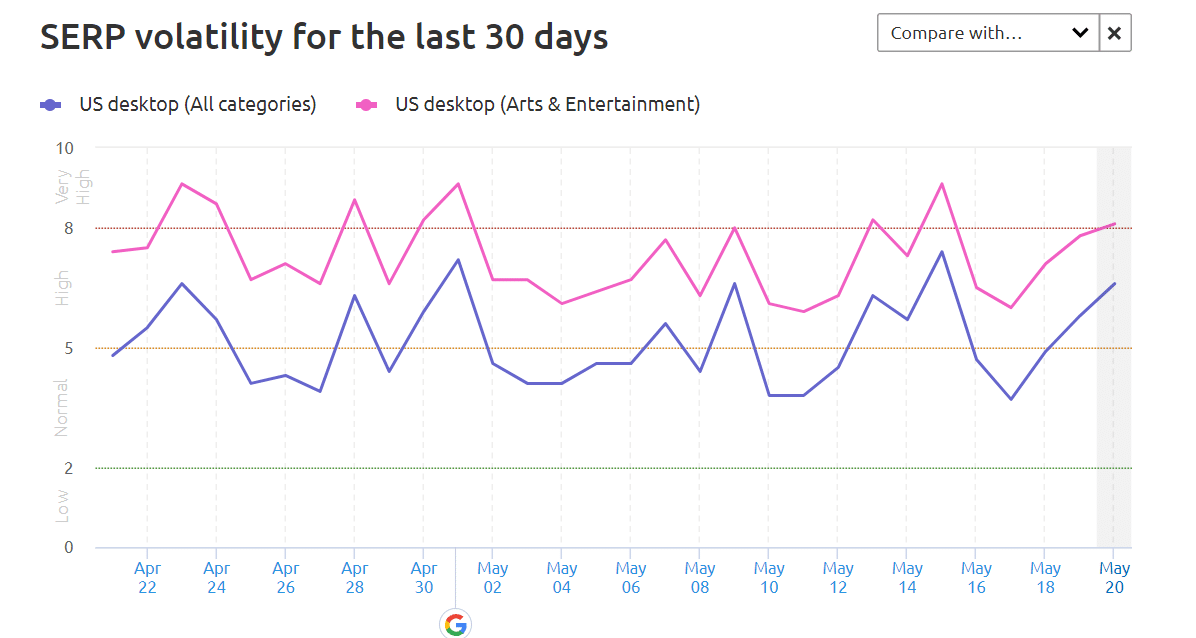
Strony, na których można śledzić update’y Google:


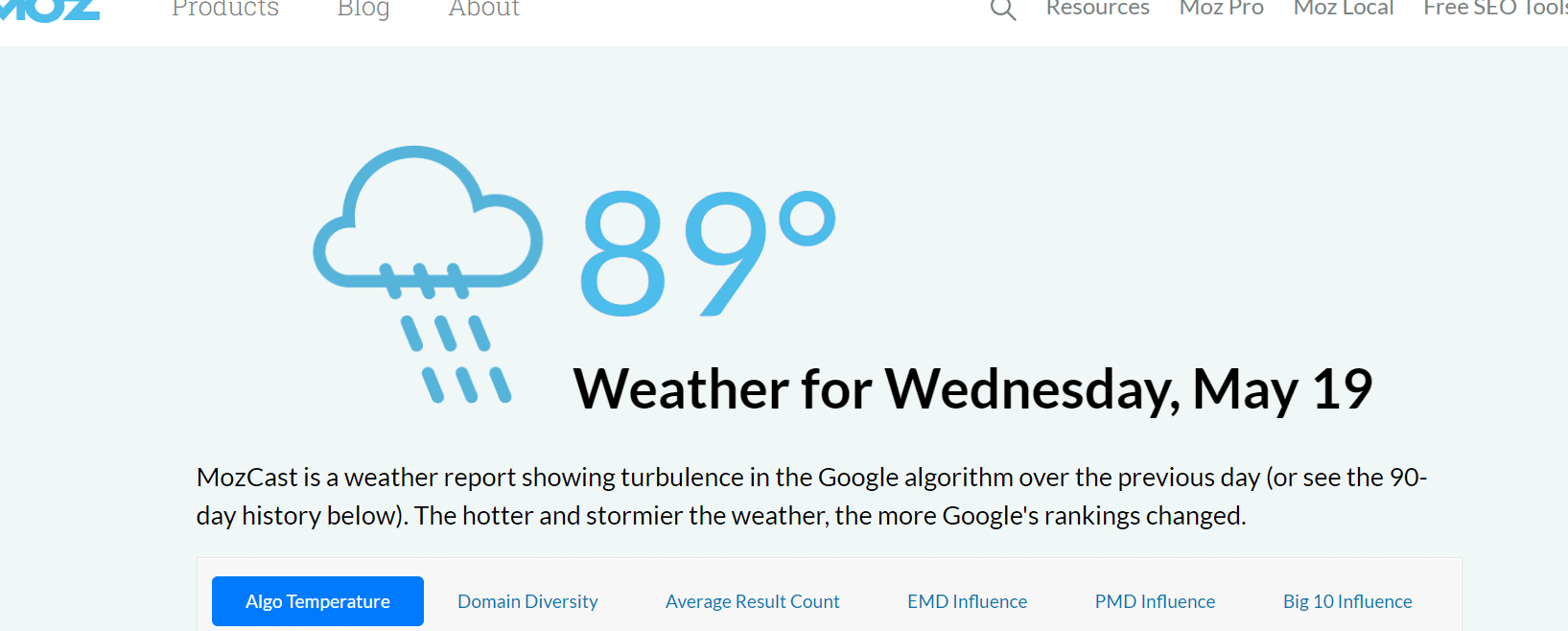
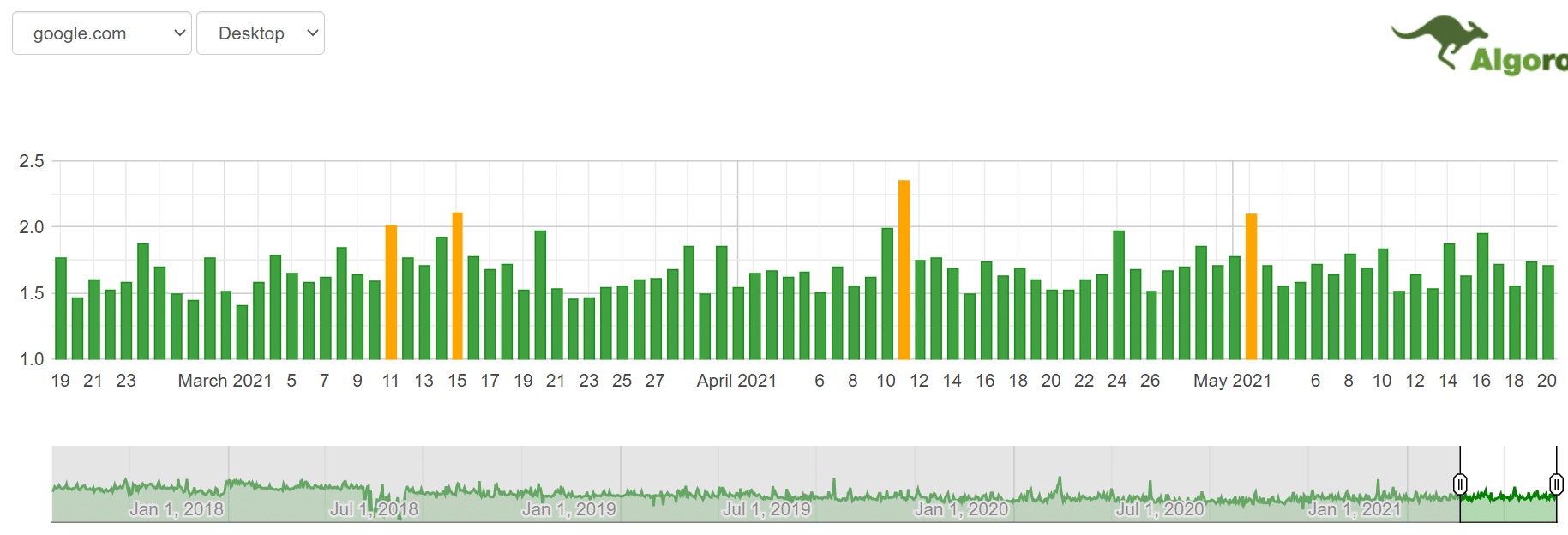
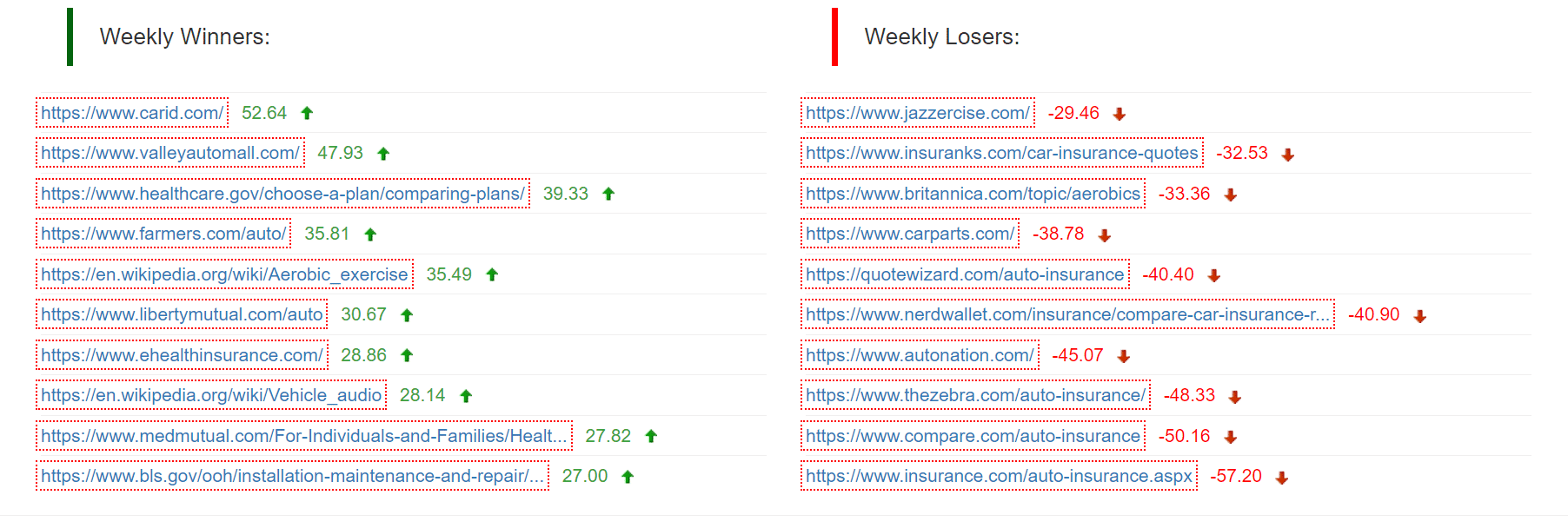
Narzędzie to monitoruje około 17 tysięcy fraz i na podstawie ich fluktuacji wyciąga wnioski dotyczące zmian w algorytmie. Opiera się na wskaźniku „roo” – im wyższa wartość, tym wyższa zmienność. Niska wartość roo oznacza mniejsze natężenie zmian w algorytmie. Ciekawym dodatkiem jest przedstawienie „tygodniowyh zwycięzców” i „tygodniowych przegranych”. Funkcja jest dostępna wyłącznie dla stron agnlojęzycznych, jednka na podstawie tych danych można wyciągnąc wnioski, które branże mają wahania dobowe.


Szczególną zaletą narzędzia jest fakt, że można posortować zmiany w oparciu o konkretne kategorie, jak wrónież według urządzenia czy też lokalizacji (na maj 2021 roku wciąż niedostepna jest wersja polska).

Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
