I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Dobry produkt i konkurencyjna cena, to obecnie zdecydowanie za mało, żeby skutecznie sprzedawać w Internecie. Przed rozpoczęciem działalności online, należy przede wszystkim wybrać odpowiedni silnik, na którym sklep internetowy będzie funkcjonował. Rynek oferuje wiele platform sklepowych, różniących się ceną oraz funkcjonalnościami i możliwościami. Aby ułatwić ten wybór, stworzyliśmy przegląd i porównanie kilku najpopularniejszych, dostępnych na rynku rozwiązań.
Tylko niewielka część firm wybiera oprogramowania dedykowane, najbardziej popularne są gotowe rozwiązania. Dwoma głównymi modelami gotowych skryptów są:
Open Source jest bezpłatny i dostępny dla każdego użytkownika. Otwarte oprogramowanie pozwala na modyfikację i dostosowanie go do swoich potrzeb. Pozwala ono również na pewną niezależność programistyczną – wdrożenia zmian w kodzie mogą wprowadzać różne firmy, więc można wybrać dogodną ofertę cenową. W przypadku modelu SaaS nie mamy takiego wyboru i support jest tylko jeden.
Platforma typu SaaS to system, który jest oferowany jako usługa abonamentowa, bez dostępu do kodu źródłowego. Za comiesięczną opłatą, dostawca zapewnia wsparcie techniczne oraz ma obowiązek dokonywania aktualizacji systemu.
Najwięcej sklepów internetowych w Polsce działa na PrestaShop (prawie 36% domen według danych z https://trends.builtwith.com/shop/country/Poland). Jest to bezpłatne rozwiązanie, a jego instalacja jest bardzo prosta. Wystarczy pobrać najnowszą wersję skryptu ze strony http://www.prestashop.com/ i wgrać na serwer. Dodatkowe wtyczki i szablony znajdują się na https://addons.prestashop.com/pl/.
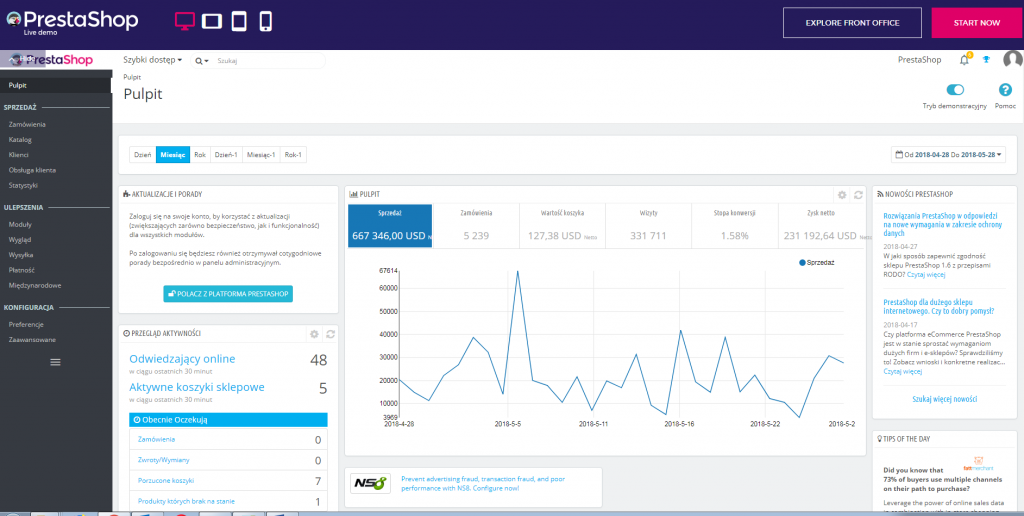
Wsparcie techniczne można znaleźć na oficjalnej stronie w formie obszernej dokumentacji, poradników oraz forum, które jest podzielone na kilka wersji językowych. PrestaShop posiada intuicyjny panel administracyjny i jego obsługa jest stosunkowo prosta. (Poniżej zrzut ekranu z wersji demo oficjalnej strony PrestaShop.) Standardową wersję można rozbudować o nowe funkcjonalności, dzięki dodatkowym modułom.

Źródło: http://demo.prestashop.com/pl/?view=back
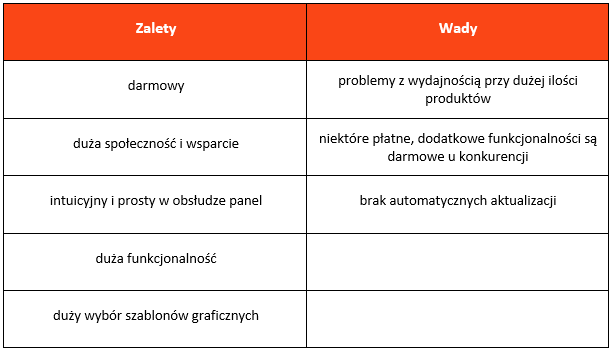
Wadą PrestaShop jest powolne działanie sklepu oraz problemy z wydajnością przy bardzo dużej ilości produktów. Skrypt wymaga częstej aktualizacji ze względu na wdrażane poprawki. Niestety, wiele funkcji, potrzebnych do optymalizacji SEO serwisu, jest możliwych poprzez instalację dodatkowo płatnych modułów lub wymaga zmian w kodzie strony przez programistę.

Podsumowując, PrestaShop jest dobrym rozwiązaniem dla początkujących osób, świetnie sprawdzi się dla małych oraz średnich sklepów. Największą zaletą sklepów opartych na tym skrypcie jest prosta obsługa panelu. Standardowa wersja sklepu daje możliwość ustawiania elementów ważnych dla SEO, takich jak przyjazny adres URL czy tytuł strony, jednak inne modyfikacje wymagają zakupu dodatkowych modułów.
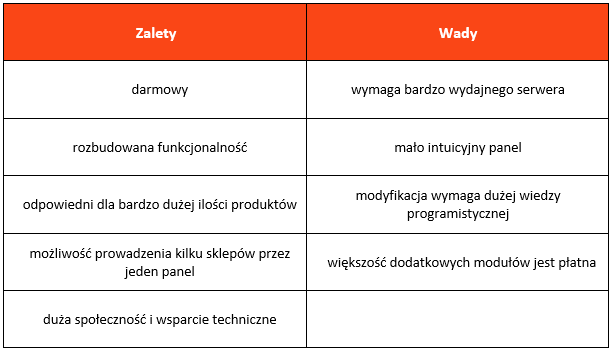
W Polsce około 6% sklepów działa na Magento (według danych z https://trends.builtwith.com/shop/country/Poland). Podobnie jak PrestaShop, Magento jest darmowym CMSem. Można go pobrać z https://magento.com.
Posiada wiele funkcjonalności potrzebnych do zarządzania dużą ilością produktów, rozbudowany system analiz, raportowania oraz systemów płatności. W tym obszarze Magento ma znaczącą przewagę nad innymi darmowymi oprogramowaniami. Tak jak w PrestaShop, społeczność użytkowników Magento jest dużym wsparciem technicznym.
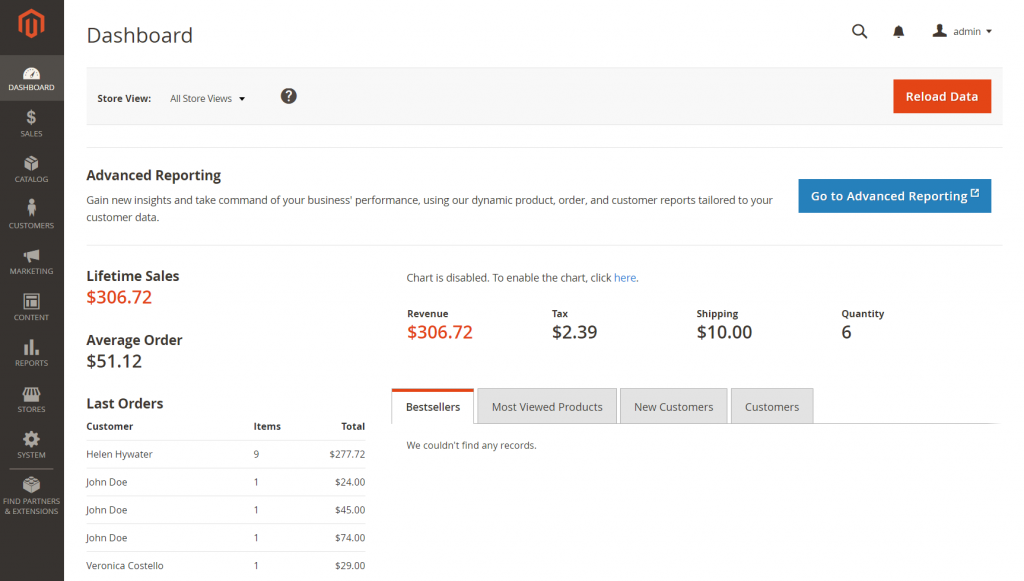
Niestety rozbudowana funkcjonalność wiąże się z koniecznością posiadania bardzo wydajnego serwera. Zmiany w skrypcie wymagają zaawansowanych umiejętności, a korzystanie z usług doświadczonych programistów generuje dodatkowe koszty. Użytkownicy często mają problem z obsługą panelu administracyjnego, jest on mało intuicyjny i znalezienie niektórych funkcji wymaga przeglądania dokumentacji lub pomocy technicznej. (Poniżej zrzut ekranu.)

Źródło: https://docs.magento.com/m2/ce/user_guide/stores/admin-dashboard.html

Magento to CMS, który sprawdzi się u osób, mających doświadczenie w branży e-commerce oraz wymagających rozbudowanych funkcjonalności e-sklepu. Przeznaczony jest szczególnie dla sklepów z dużą ilością produktów. Niestety, wymaga bardzo wydajnego serwera. Warto wspomnieć, iż Magento występuje również w wersji płatnej, jeszcze bardziej rozbudowanej – Enterprise Edition.
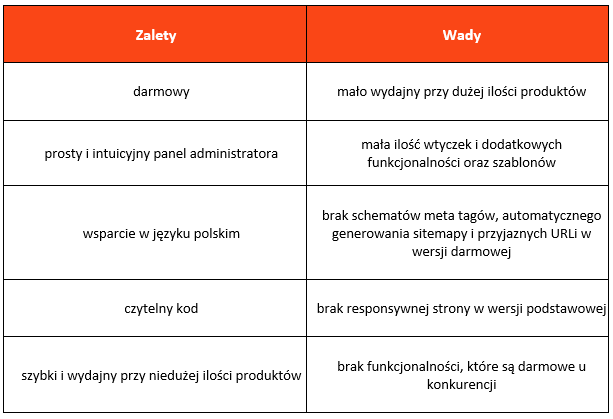
Quick.Cart to kolejny, darmowy CMS, tym razem jest to polskie rozwiązanie, więc mamy dostęp do wsparcia technicznego oraz dokumentacji w języku polskim. Pobiera się go ze strony http://opensolution.org/.

Według użytkowników jest bardzo prosty i intuicyjny w obsłudze. Wyróżnia się szybkością i wydajnością, m.in. dlatego, że nie potrzebuje łączyć się z bazą danych np. SQL. Spełnia on standardy HTML5, CSS, co daje mu przewagę nad innymi skryptami.
Baza danych oparta na plikach sprawia, że duża ilość produktów w sklepie powoduje jego mniejszą wydajność i wolniejsze działanie. Skrypt ten nie posiada wielu wtyczek oraz funkcjonalności. Darmowa wersja nie pozwala zoptymalizować podstawowych elementów strony pod wyszukiwarki. Dopiero pełna wersja – Quik.Cart.Ext (899zł netto) – posiada bardziej rozbudowane funkcje, jednak nie dorównują one np. Magento oraz możliwość podstawowej optymalizacji z poziomu panelu.

Rozwiązanie to jest odpowiednie dla sklepów z niedużą ilością produktów oraz dla tych, którzy cenią sobie prostotę obsługi oraz nie potrzebują wielu funkcjonalności. Brak mu jednak standardowych ustawień, które są dostępne w innych darmowych skryptach.
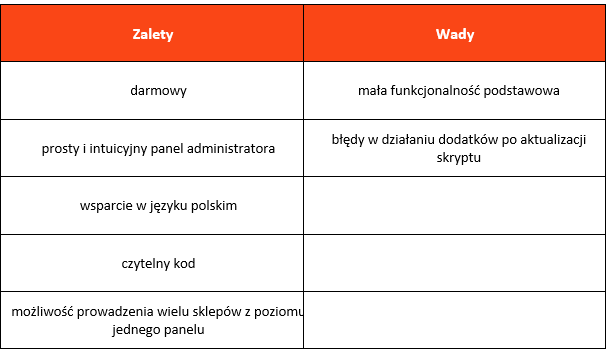
OpenCart jest kolejnym open source. Można go pobrać ze strony: https://www.opencart.com/.

Panel administracyjny OpenCart jest przejrzysty i łatwy w obsłudze. Darmowa wersja posiada mniej funkcjonalności niż Magento lub PrestaSop ale dostępnych jest wiele bezpłatnych wtyczek. Wsparcie techniczne oraz dokumentacja jest dostępna w języku polskim, jednak nie tak duża jak w przypadku np. PrestaShop. Podstawowa wersja OpenCart nie potrzebuje wydajnego serwera. Podobnie jak w Magento, dostajemy możliwość prowadzenia wielu sklepów z poziomu jednego panelu. Warto wspomnieć, iż skrypt oparty jest o model MVC, który ułatwia modyfikowanie kodu programiście.
Niektóre funkcje, dostępne za darmo u konkurencji, w OpenCart są płatne. Instalowanie kolejnych dodatków w celu rozszerzenia funkcjonalności, podobnych do PrestaShop, spowodują, że wydajność skryptu będzie mniejsza. Kolejną z wad tego CMS’u jest problem z poprawnym działaniem zainstalowanych dodatków po aktualizacji wersji skryptu.

OpenCart dobrze sprawdzi się dla początkujących w branży e-commerce, a prostota obsługi panelu oraz duża ilość dodatkowych wtyczek sprawia, że jest on dobrą alternatywą do PrestaShop. Największą wadą skryptu są błędy działania dodatkowych modułów po aktualizacji.
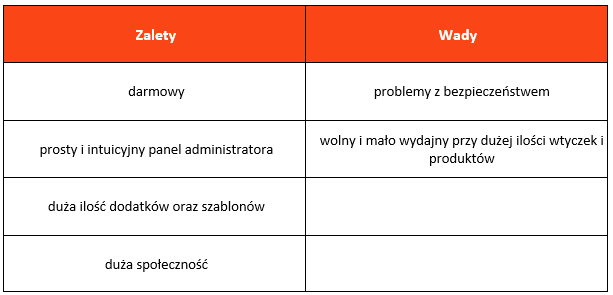
WooCommerce nie jest samodzielnym oprogramowaniem a jedynie jedną z darmowych wtyczek do platformy WordPress, która umożliwia prowadzenie sklepu internetowego. WordPress należy pobrać z oficjalnej strony https://pl.wordpress.org/, a następnie dodać wtyczkę WooCommerce. Instalacja samego WordPressa, a tym bardziej wtyczki, nie wymaga specjalistycznej wiedzy programistycznej.

WordPress zyskuje coraz większą popularność jako platforma wykorzystywana w e-commerce. Panel administratora jest intuicyjny i nie powinien sprawić większego problemu. Duża popularność WooCommerce powoduje, że społeczność jest liczna. Dostępnych jest bardzo dużo wtyczek, darmowych lub płatnych, dzięki którym możemy zwiększyć funkcjonalność sklepu. Do podstawowej optymalizacji SEO strony służą specjalnie przeznaczone do tego dodatki (np. Yoast SEO), które zawierają cenne wskazówki optymalizacyjne.
Największą z wad WordPressa jest problem z bezpieczeństwem. Ze względu na jego popularność, system ten jest na celowniku hakerów częściej niż inne skrypty. Aby uniknąć problemów z atakami hakerskimi, należy bezzwłocznie aktualizować system oraz wszystkie wtyczki. Niestety instalowanie dużej ilości pluginów powoduje dodatkowe obciążenie i sprawia, iż strona wolno się ładuje.

Wtyczka e-commerce daje możliwość prowadzenia bloga/strony firmowej oraz sklepu na jednej platformie. Przeznaczona jest dla małych sklepów, których właściciele nie potrzebują wielu funkcjonalności, jeśli chcą aby sklep jednocześnie był szybki i wydajny, a obsługiwanie platformy nie wymaga dużej wiedzy programistycznej.
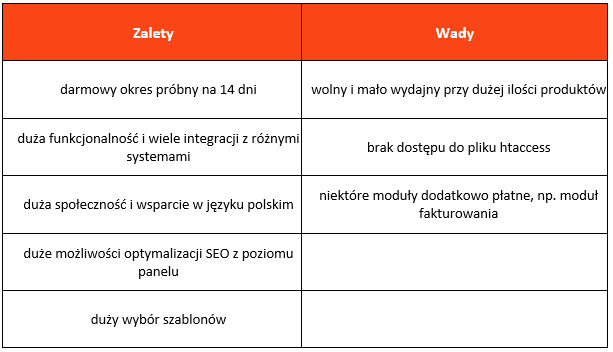
IdoSell jest oprogramowaniem w modelu SaaS, czyli sklep utrzymywany jest na serwerze właścicieli platformy. Cena założenia sklepu składa się z:

Przy zakupie każdego z abonamentów otrzymujemy wsparcie techniczne bez dodatkowych opłat oraz automatyczne aktualizacje systemu do najnowszej wersji. IdoSell posiada wiele ciekawych rozwiązań i funkcjonalności, takich jak integracje z serwisami aukcyjnymi, porównywarkami oraz marketing automation. Zakup największego pakietu umożliwia prowadzenie dużych sklepów, które realizują tysiące zamówień miesięcznie.
Panel administracyjny nie należy do najprostszych w obsłudze, ze względu na jego rozbudowanie. Optymalizacja techniczna sklepu opartego na IdoSell wymaga wdrażania zmian przez programistów z IdoSell, co wiąże się z kosztami. Niektórych podstawowych elementów nie możemy zmienić z poziomu panelu, np. zmiany atrybutów alt obrazków, czy adresów URL.

IdoSell jest dobrym rozwiązaniem dla tych, którzy potrzebują rozbudowanego oraz funkcjonalnego sklepu i mogą sobie pozwolić na spore koszty wdrożenia oraz optymalizacji sklepu.
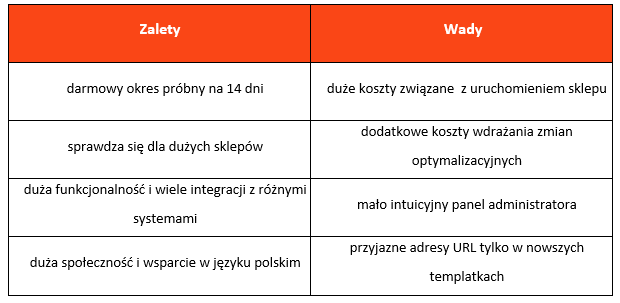
Shoper jest drugim, najpopularniejszym silnikiem w Polsce do prowadzenia sklepu internetowego, stworzonym przez DreamCommerce. Shoper jest dostępny jako samodzielna licencja do instalacji na własnym serwerze (1449 zł netto jednorazowo) oraz w modelu SaaS w trzech różnych pakietach zależnych m.in. od ilości produktów w sklepie (od 79 do 150 zł netto miesięcznie – często pojawiają się promocje).

Shoper jest tańszym rozwiązaniem niż IdoSell. Posiada również wiele funkcjonalności takich jak integracje z systemami płatności, kurierami itp. oraz oferuje duży wybór szablonów graficznych. Z poziomu panelu możemy dokonać podstawowej optymalizacji pod kątem wyszukiwarek, istnieje również możliwość modyfikacji plików szablonu.
Niestety Shoper nie daje dostępu do pliku htaccess, niezbędnego do samodzielnego ustawienia przekierowań. Bardzo duża ilość produktów w sklepie go spowalnia, więc nadaje się do małych i średnich sklepów.

Shoper to rozwiązanie dla małych i średnich sklepów. Zachęca konkurencyjną ceną oraz wieloma możliwościami, a optymalizacja SEO z poziomu panelu nie powinna sprawiać trudności.
Każdy z dostępnych na rynku CMS-ów ma swoje wady i zalety, a wybór odpowiedniego skryptu, dostosowanego do naszych potrzeb, jest nie lada wyzwaniem. Należy wziąć pod uwagę funkcjonalności jakich potrzebujemy, planowaną wielkość sklepu oraz budżet jakim dysponujemy. Warto testować różne rozwiązania i korzystać z darmowych okresów próbnych, oferowanych przez płatne platformy.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
