I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Według badań średni czas ładowania strony mobilnej w Polsce wynosi aż 9,2 sekund. Tymczasem Google rekomenduje, by otwarcie strony trwało nie dłużej niż 3 sekundy. Jak poprawić szybkość strony i zmniejszyć współczynnik odrzuceń?
Na pewno wielu z was przeglądając strony internetowe natknęło się na witrynę, która ładowała się zbyt długo, co spowodowało wasze zdenerwowanie i w końcowym efekcie zamknięcie karty przeglądarki. W dzisiejszych czasach tworzone są piękne strony, które niestety zawierają coraz więcej rozwiązań, funkcjonalności oraz grafik. Zwiększają one wagę witryny, a co za tym idzie, też czas jej ładowania. W przypadku ładowania się witryny WWW każda sekunda ma znaczenie, ponieważ każda dodatkowa sekunda zmniejsza zadowolenie użytkowników o 16%, liczbę odsłon o 11% i powoduje spadek konwersji o 7% (wg danych z WPEngine). Może się również zdarzyć, że użytkownik już nigdy nie
powróci na nasza stronę. Wg ostatnich doniesień również Google będzie przywiązywało coraz większa uwagę do szybkości ładowania strony, o czym opisaliśmy we wpisie Nadchodzi aktualizacja Speed Update.

Specjalnie dla was przybywamy z 9 sposobami na skuteczne przyspieszenie strony, które pozwolą zmniejszyć zdenerwowanie użytkowników i uratować współczynnik konwersji.
Nawet najlepiej zoptymalizowana strona internetowa może mieć wydłużony czas ładowania. Jednym z powodów mogą być słabe parametry serwera, na którym znajduje się strona, co znacznie wydłuża czas jego odpowiedzi. Google zaleca, by czas odpowiedzi serwera nie był dłuższy niż 0,2 sekundy. Dzisiejszy rynek firm oferujących hosting stron jest bardzo duży, więc jeśli jesteśmy na etapie zmiany lub wyboru hostingu, to warto porównać oferty różnych dostawców i unikać tych najtańszych. Ze względu na wielkość tego rynku usług, można z łatwością znaleźć naprawdę konkurencyjne oferty w dobrych cenach.
Grafiki bez wątpienia są jednym z najczęstszych elementów, powodujących dużą wagę strony i długi czas jej ładowania. Wiele osób tworzących własne strony zapomina o tym ważnym aspekcie. Do błędów optymalizacyjnych grafik zaliczamy brak ich kompresji lub osadzenie zdjęcia w zbyt dużym rozmiarze, pomimo wyświetlania go na stronie w mniejszym.
W celu optymalizacji grafik można skorzystać z takich narzędzi jak:
Jeśli chodzi o osadzanie grafik we właściwym rozmiarze, to miejmy na uwadze jedną kwestię: jeśli obrazek wyświetla się rozmiarze 250×250 to powinien zostać dodany na stronę w takim rozmiarze, a nie większym. Z pomocą tutaj przyjdą nam proste edytory grafik, które mają możliwość skalowania i przycinania obrazów.
Jeśli na stronie występuje duża ilość elementów graficznych, to zaraz po ich optymalizacji zobaczymy widoczne efekty w postaci większej wydajności strony.
Łączenie wszystkich plików CSS i JS w jeden pozwala zmniejszyć ilość zapytań do serwera, co minimalizuje czas ładowania strony. Dzieje się tak dlatego, że szybciej pobrany zostanie 1 większy plik niż 20 mniejszych. Każdy plik jest bowiem pobierany po kolei, więc przeglądarka aby ściągnąć kolejne pliki, musi poczekać, aż zakończy pobieranie aktualnych. Kolejnym etapem po połączeniu plików CSS i JS jest ich minifikacja, czyli usunięcie zbędnych znaków, linii oraz spacji, bez zmiany funkcjonalności kodu. Taki zabieg jest w stanie zmniejszyć nasze pliki od kilkudziesięciu do kilkuset kilobajtów, w zależności od rozmiaru pliku.
Do minifikacji plików możemy wykorzystać narzędzie:
Wszystkie skrypty JS, które nie wpływają na poprawne ładowanie się witryny, powinny zostać przeniesione na dół strony przed zamknięciem znacznika </body> (oczywiście wyłącznie w wypadku, jeśli nie wpływa to negatywnie na działanie strony). Taka zmiana pozwoli na szybsze załadowanie się treści właściwej, ponieważ skrypty nie będą pobierane na początku ładowania się WWW, co też pozytywnie wpłynie na odbiór witryny przez użytkownika.
Nowoczesne strony mają to do siebie, że zawierają wiele małych elementów graficznych (w postaci ikonek, strzałek itd.), które nadają stronie lepszego i nowocześniejszego wyglądu. Ich występowanie może jednak powodować wydłużenie ładowania się strony i zwiększenie ilości zapytań do serwera, ze względu na pobieranie każdej małej grafiki po kolei. Rozwiązaniem tego problemu jest CSS Sprites, który jest techniką pozwalającą na połączenie małych grafik w jeden plik, i wykorzystanie ich na stronie w taki sam sposób za pomocą styli CSS.
Bardzo dobrym sposobem na poprawę wydajności strony jest skonfigurowanie przetrzymywania danych w pamięci podręcznej. Dzięki temu rozwiązaniu przeglądarka będzie przechowywała na dysku użytkownika zasoby WWW. Można to wykonać za pomocą wtyczki (np. w WordPressie) lub dodanie kilku linijek kodu w pliku .htaccess. Dla osoby, która odwiedzi naszą stronę drugi i kolejny raz, zasoby strony nie będą pobierane z serwera. Zostaną one wczytane z pamięci podręcznej, dzięki czemu strona załaduje się o wiele szybciej.
Jeśli serwer posiada zainstalowany moduł mod_expires, to możemy użyć w naszym pliku .htaccess następującego kodu:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg „access plus 1 year”
ExpiresByType image/jpeg „access plus 1 year”
ExpiresByType image/gif „access plus 1 year”
ExpiresByType image/png „access plus 1 year”
ExpiresByType text/css „access plus 1 month”
ExpiresByType application/pdf „access plus 1 month”
ExpiresByType text/x-javascript „access plus 1 month”
ExpiresByType image/x-icon „access plus 1 year”
ExpiresDefault „access plus 2 days”
</IfModule>
Gzip jest niczym innym, jak metodą bezstratnej kompresji po stronie serwera, która pozwala na zredukowanie wagi plików nawet do 70%. Dzięki temu dane zostaną szybciej przesłane. Ich dekompresja nastąpi dopiero na poziomie przeglądarki. Należy jednak pamiętać, że kompresja powoduje dodatkowe obciążenie serwera, co warto wziąć pod uwagę w przypadku dużych serwisów.
Aby włączyć kompresję gzip na serwerze należy dodać do pliku .htaccess następujące kody: (działa tylko z serwerami Apache)
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Często można spotkać się z tym, że strona ładuje niepotrzebne elementy, które nie zostają wykorzystane na stronie. Dotyczy to na przykład dodatkowych czcionek lub skryptów. Warto przejrzeć kod strony w celu znalezienia niepotrzebnych elementów, powodujących dłuższe ładowanie się strony i zwiększenie ilości zapytań do serwera. Zrezygnujmy również z tych funkcjonalności strony, które prawdopodobnie nie są istotne dla użytkownika, a powodują zmniejszenie wydajności serwisu, np. widgety pogodowe, zegarek, kalendarz.
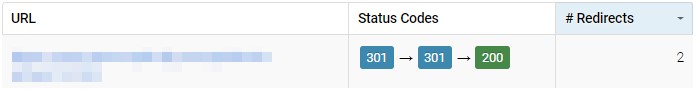
Wielokrotne przekierowania, które występują po wejściu na stronę, pochłaniają dodatkowe zasoby i wydłużają czas jej ładowania. Optymalizacja przekierowań do jednego gwarantuje nam mniejsze zużycie zasobów i szybsze ładowanie strony.
Przykład wielokrotnego przekierowania:

Podczas optymalizacji strony warto skorzystać z narzędzi, które zmierzą wydajność naszej witryny. My rekomendujemy narzędzia takie jak:
PageSpeed Insights jest oficjalnym narzędziem od Google, które pozwala przeanalizować podstawowe parametry wydajności strony. Narzędzie analizuje np. wielkość zdjęć i ich osadzenie, wagę plików HTML, wykorzystanie pamięci podręcznej, czy czas odpowiedzi serwera. Wadą narzędzia jest dosyć mały stopień rozbudowania i przydatność tylko w początkowym etapie optymalizacji stron. Dla bardziej zaawansowanej optymalizacji wydajności warto skorzystać z bardziej rozbudowanego narzędzia.
GTmetrix jest zaawansowanym narzędziem do analizy stron internetowych. Pozwala na dokładne sprawdzenie całego serwisu m.in. pod kątem: czasu ładowania strony, wagi, ilości zapytań do serwera, ładowania poszczególnych zasobów strony i wielu innych. Niestety, niektóre funkcje wymagają zalogowania się.
Pingdom jest mniej zaawansowanym narzędziem w stosunku do GTmetrix, ale może być dobrym uzupełnieniem przy optymalizacji wydajności. Narzędzie pozwala między innymi na sprawdzenie czasu ładowania strony, wagi, ilości zapytań do serwera, czy również podgląd ładowanych zasobów strony z ich czasem.
Lighthouse to stosunkowo nowe rozwiązanie stworzone przez Google. Narzędzie działa w formie wtyczki do przeglądarki i pozwala na podstawową analizę serwisu. Lighthouse jest bardziej zaawansowany od PageSpeed Insights i pozwala sprawdzić serwis pod kątem wydajności, użyteczności, dobrych praktyk SEO oraz zgodności z Progressive Web Apps. Więcej o Lighthouse możecie przeczytać w naszym artykule.
Jeśli wszystkie powyższe punkty zostały zawarte w optymalizacji waszej strony to macie pewność, że jej wydajność jest na wysokim poziomie. Należy pamiętać, że optymalizacja wydajności strony jest jednym z istotniejszych elementów, które wpływają na pozytywne postrzeganie witryny przez Google oraz użytkowników. Warto na bieżąco kontrolować wydajność stron i w razie konieczności poddać ją optymalizacji, a na pewno będzie to miało pozytywne rezultaty we wzroście współczynnika konwersji.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
