I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

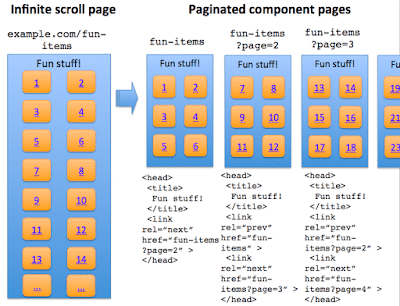
Infinite scroll stanowi sposób ładowania treści zupełnie odmienny niż paginacja. Polega to na stałym wczytywaniu się strony do którego wykorzystywany jest skrypt Java Script, który automatycznie zaczytuje kolejne i kolejne treści, sprawiając, że przeglądana strona nigdy się nie kończy.
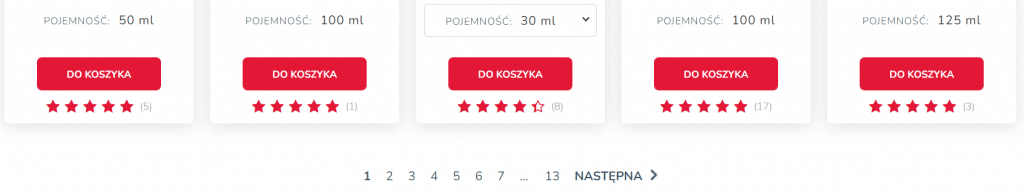
Stanowi to alternatywę dla paginacji, czyli ponumerowanych kolejnych podstron. Natomiast paginacja polega na podzieleniu treści na kolejne podstrony, która nazywana jest również stronicowaniem. Przykładem takiego rozwiązania jest Superpharm, który w kategoriach produktowych zastosował stronicowanie.
 Źródło: https://www.superpharm.pl/perfumeria.html
Źródło: https://www.superpharm.pl/perfumeria.html
W przypadku paginacji użytkownik musi kliknąć w kolejną cyfrę, bądź przycisk by znaleźć się na następnej podstronie. Z kolei infinite scroll pozwala zautomatyzować proces przewijania.
Bezwzględną zaletą jest wygoda. Od czasu, gdy taki sposób poruszania się po stronie powstał w 2008 roku, zawojował cały Internet. Coraz więcej stron, zwłaszcza mediów społecznościowych, wykorzystuje tę technikę, by zatrzymać użytkownika jak najdłużej i by wydłużyć jego interakcję ze stroną. Korzyścią z infinite scroll jest fakt, że nie wymaga praktycznie żadnej interakcji oprócz sunięcia palcem, wszystko dzieje się samo. Użytkownik może tylko chłonąć treści bez zaangażowania – stąd tak duża popularność tego typu sposobu podaży contentu w social mediach. Typowym przykładem jest Facebook – tablica nigdy się nie kończy, zawsze się coś dzieje, stale doładowywane są nowe treści, nie ma logicznego zakończenia korzystania z FB – jedynie silna wola przeglądającego może go odciągnąć od coraz to kolejnych newsów.
Ta wygoda jest doceniana zwłaszcza przez użytkowników mobilnych, a tych jest przecież więcej. Na luty 2022 użytkowników mobilnych jest trochę ponad 52 procent.
 Źródło: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/poland
Źródło: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/poland
Należy o nich zadba, ponieważ nawet najsprawniejsze i najsmuklejsze palce mogą mieć problem z trafieniem w maleńką ikonę numeru strony na telefonie. O ile prościej jest, gdy rzecz dzieje się samoistnie i nowe treści doładowują się automatycznie.
To rozwiązanie, choć wygodne dla użytkowników, nie zawsze musi być w pełni przyjazne dla robotów. Robot Google to nie jest żywy, oddychający człowiek, tym samym nie jest w stanie w pełni zreplikować zachowania organicznej jednostki takiego jak przewijanie bądź scrollowanie. Dlatego też nie ma gwarancji poprawnej interpretacji treści zaczytywanej dynamicznie. Początek treści będzie widoczny, ale kolejne etapy już nie, ponieważ robot nie wykona interakcji w postaci scrollowania strony, która z kolei zaś spowodowałaby dalsze zaczytanie się treści. Stąd może wynikać problem z indeksowaniem się strony, zwłaszcza tych głębiej zagnieżdżonych.
Infinite scroll jest skryptem JS, a źle zaimplementowane skrypty negatywnie wpływają na wydajność i szybkość ładowania treści. Dlatego też niejednokrotnie zdarza się, że chcąc ułatwić użytkownikom nawigowanie po stronie, utrudniamy implementacją zasobochłonnych skryptów, które spowalniają ładowanie się strony.
Kolejną wadą infinite scroll jest brak stopki. W stopce zwykle znajdują się informacje kontaktowe, telefony do BOK, adresy, FAQ, formularze zwrotów i reklamacji – użytkownicy są do tego przyzwyczajeni i spodziewają się, że znajdą to „na dole strony”. W przypadku infinite scroll nie ma czegoś takiego jak dół strony – nowe treści są zaczytywane stale i bez ustanku. Oczywiście łatwo to można rozwiązać, wstawiając tego typu informacje do menu głównego, jednak może wprowadzić to użytkowników w konfuzję i chwilę im zajmie znalezienie informacji, które standardowo znajdują się w stopce.
Infinite scroll świetnie sprawdza się w social mediach oraz w serwisach informacyjnych, czyli wszędzie tam, gdzie jest dużo angażującego contentu, zwłaszcza wideo bądź zdjęć. Daje to wtedy spektakularny efekt w postaci użytkownika nieomal przytwierdzonego do ekranu, konsumującego coraz to nowe treści. Paginacja jest lepszym wyborem w przypadku e-commerce. Tutaj przytrzymywanie użytkownika siłą jest zbędne. Zakupy w sklepie są zupełnie innym typem użytkowania Internetu – ktoś chce coś kupić, ktoś inny chce sprzedać. Nie jest aż tak bardzo istotne, jak długo ktoś będzie scrollował – celem nie jest czas przebywania na stronie tylko konwersja i dodanie do koszyka. Dlatego też, wiedząc, że użytkownik ma tutaj konkretne zadanie do wykonania, nie przytrzymujmy go siłą, pozwólmy mu podjąć decyzję, czy przechodzi na kolejną stronę, czy zostanie na bieżącej, czy też może zupełnie wyjdzie ze sklepu. Dajmy mu wiedzę, na której stronie sklepu się znajduje, możliwość prostego i szybkiego skopiowania linku, jak również sprawnego powrotu do danej podstrony z produktem.
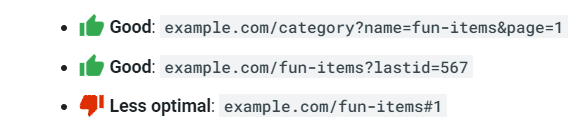
Jak zostało wspomniane wyżej – indeksacja może stanowić problem, nowa treść pojawia się dopiero po interakcji, a robot Google nie interaguje ze stroną w ten sam sposób co użytkownik. Co zrobić, jeśli uparliśmy się na infinite scroll i nie chcemy z tego zrezygnować? Google śpieszy z pomocą, publikując poradnik dla webmasterów, krótko podsumowujący prawidłowy sposób implementacji infinite scroll, który może być bezproblemowo rozczytany przez wszelkiego rodzaju crawlery. Równoległa paginacja z zestawem stron składowych zapewnia, że roboty Google na pewno dotrą do każdego elementu
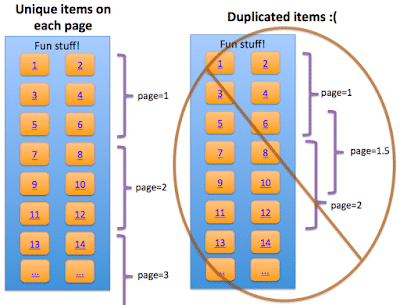
Należy równolegle zaimplementować infinite scroll i paginacje, jak na schemacie poniżej:

Źródło: https://developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly


Sukces Twittera i innych mediów społecznościowych sprawił, że infinite scroll stał się czymś w rodzaju domyślnego sposobu prezentowania treści. Niesłusznie. Ta metoda sprawdza się jedynie wtedy, gdy mamy płaską strukturę serwisu, a każda kolejna informacja jest równie ważna jak poprzednia. W sklepach internetowych wygląda to zgoła odmiennie – poprawnie zbudowany sklep internetowy powinien mieć hierarchiczną strukturę i użytkownik z łatwością powinien np. móc przejść do produktu, cofnąć się do kategorii, wrócić na stronę główną, by ponownie przejść do ostatnio oglądanego produktu.
Zakupy w sklepie internetowych są czynnością mocno zorientowaną na cel – szukamy produktu, nawet jeśli nie jest on skonkretyzowany, to jednak poszukujemy czegoś więcej niż rozrywka czy sposób na zabicie czasu. Dlatego też warto przemyśleć, wybierając metodę ładowania treści, czy infinite scroll jest dobrym pomysłem dla biznesu i czy bardziej tradycyjny pasek paginacji, choć nie tak spektakularny, nie jest lepszym wyborem. Wybierając paginację, dajesz swoim potencjalnym klientom kontrolę – nie pozwalasz im tonąć w strumieniu informacji, tylko dajesz im koło ratunkowe w postaci liczby stron pozostałych do końca. 
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
