I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Google Tag Manager to popularne i darmowe narzędzie analityczne, które umożliwia samodzielne zarządzać tagami, czyli fragmentami kodów na stronie. Dzięki niemu w łatwy i szybki sposób możemy, bez angażowania działu IT zmieniać, dodawać lub usuwać kody na naszej stronie. Dzisiaj chcielibyśmy przedstawiamy Wam kilka podstawowych tagów, które pozwolą Wam lepiej zrozumieć i analizować zachowania użytkowników na Waszej stronie.
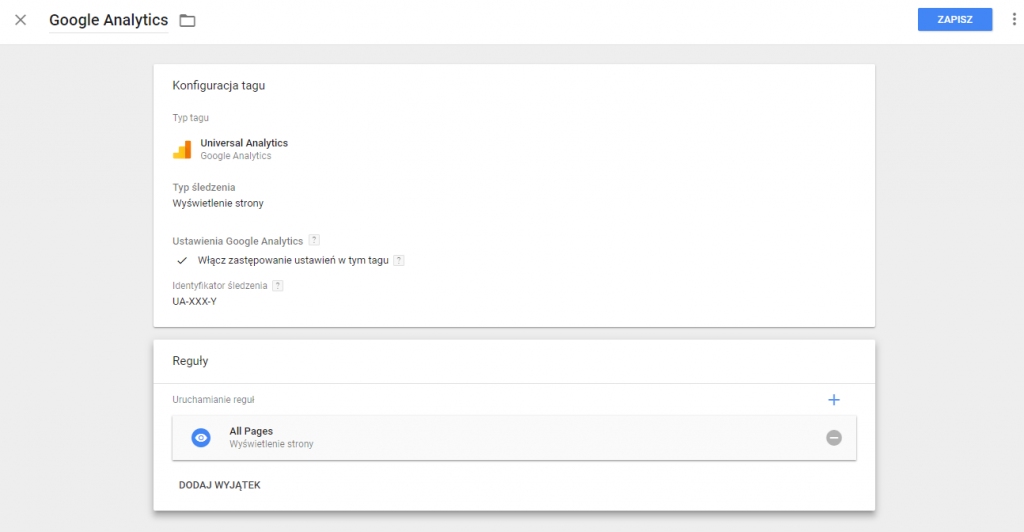
Jednym z głównych i najpopularniejszych tagów, jaki możemy stworzyć w naszym Google Tag Managerze, jest tag odpowiedzialny za Google Analytics. Narzędzie to jest na tyle popularne, że ma swój szablon tagu w GTM. Na początku, aby wdrożyć Google Analytics na stronę, wybieramy typ tagu Universal Analytics, w którym musimy podać numer naszej usługi (UA-XXX-Y). Następnie dodajemy regułę, która uruchomi tag na każdej stronie serwisu. Jest ona dostępna w standardzie, pod nazwą All Pages. Gotowe! Pamiętajmy jeszcze o opublikowaniu naszego tagu- opcje te znajdziemy w prawym górnym rogu, po kliknięciu w przycisk „PRZEŚLIJ”.

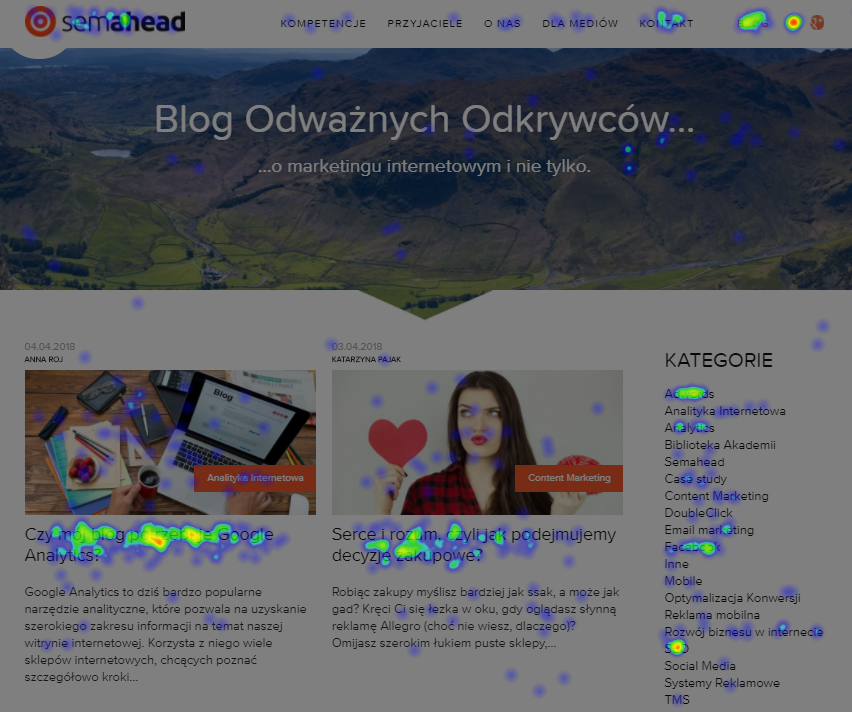
Kolejnym narzędzie, które możemy wdrożyć przez GTM, jest Yandex Metrica. Pozwala ono m.in. na generowanie map ciepła, dzięki którym możemy monitorować zachowanie użytkownika na stronie. Aby wdrożyć go w naszą witrynę, wystarczy pobrać kod ze stworzonego wcześniej kontenera na stronie metrica.yandex.com, który następnie wdrażamy w kontenerze GTM jako niestandardowy kod HTML. Następnie dodajemy do niego odpowiednią regułę- możemy rejestrować zachowania naszych użytkowników w całej witrynie lub na poszczególnych stronach. Tag oraz regułę zapisujemy, publikujemy zmiany i możemy rozpocząć analizę naszych map klikalności czy scrollowania.

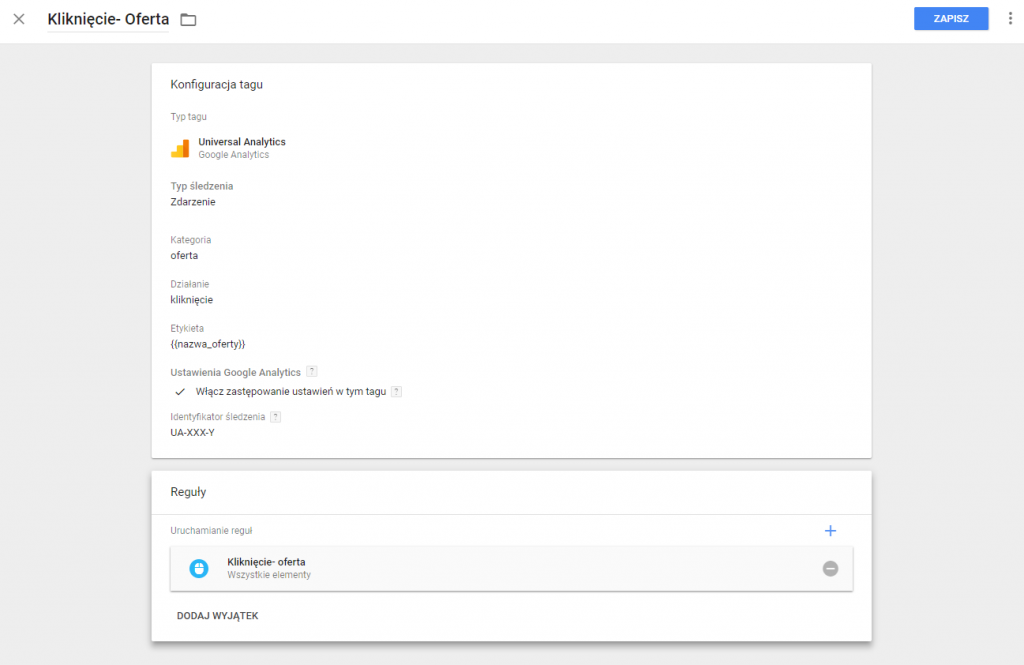
Google Tag Manager może nam także pomóc w rejestrowaniu poszczególnych kliknięć użytkowników w buttony na naszej stronie. Aby wdrożyć kod za to odpowiedzialny, tworzymy nowy tag, nadajemy mu nazwę i wybieramy typ Universal Analytics. Następnie ustawiamy typ śledzenia jako Zdarzenie i nadajemy parametry, które będą widoczne w naszym Google Analytics (Kategorię, Działanie oraz Etykietę zdarzenia) oraz wybieramy zmienną odpowiedzialną za przekazywanie danych do naszego GA (możemy ją wcześniej skonfigurować lub bezpośrednio wpisać w tagu). Następnie definiujemy regułę, według której nasz tag ma się wywoływać – nazywamy i określamy typ jak Kliknięcie- Wszystkie elementy (w naszej witrynie możemy zliczać wszystkie lub niektóre kliknięcia użytkowników). Następnie tag zapisujemy, publikujemy i możemy śledzić wybrane kliknięcie użytkowników w naszym Google Analytics.

Dzięki GTM możemy analizować także pobranie katalogu lub innego dokumentu PDF z naszej strony. Aby to zrobić, podobnie jak w przypadku kliknięcia w buton tworzymy tag w oparciu o szablon Universal Analytics- ustawiamy go jako zdarzenie i nadajemy nazwę. W następnej kolejności ustawiamy parametry- do Google Analytics możemy np. automatycznie przekazywać tytuł naszego dokumentu. Kolejnym krokiem jest ustawienie odpowiedniej reguły, która pozwoli nam zliczać interesujące nas pobrania plików. Typ reguły ustawiamy jako Kliknięcia- Wszystkie elementy, następnie określamy warunek, który ma zostać spełniony, aby tag wywołał się w odpowiednim momencie.
Gotowe! Teraz publikujemy nasze zmiany i w Google Analytics analizujemy pobrania naszego katalogu lub innego pliku PDF.
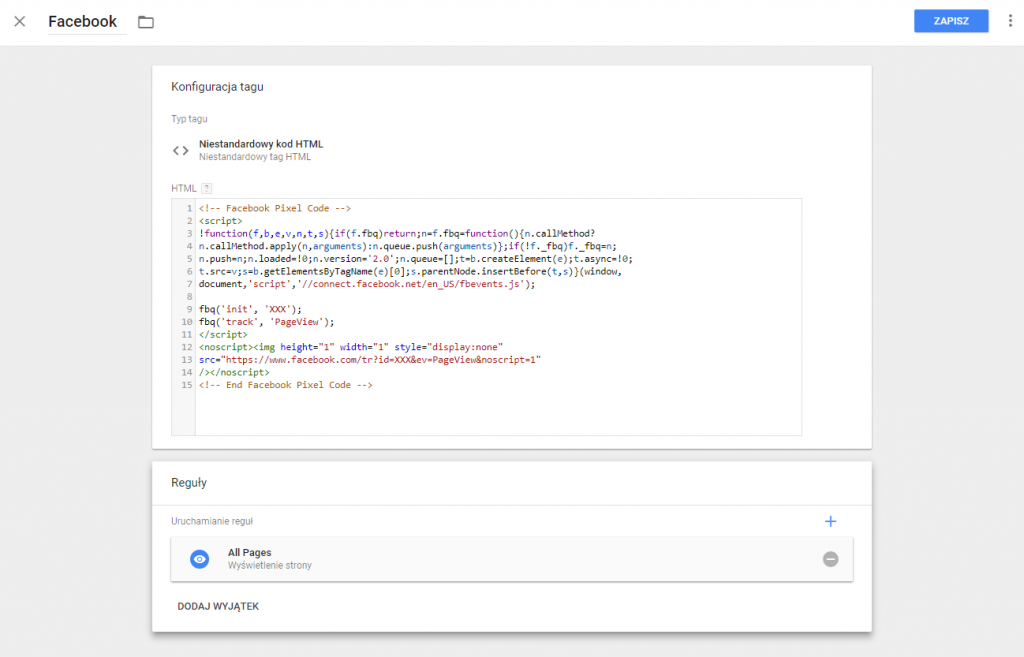
Kolejnym narzędziem, które mamy możliwość wdrożyć przez Google Tag Managera są Piksele Facebooka. Piksele, podobnie, jak Yandex Metrica wdrażamy poprzez skopiowanie fragmentu kodu z naszego konta Facebooka, a następnie wklejeniu go w naszym kontenerze Google Tag Managera jako niestandardowego kodu HTML. Po utworzeniu tagu, dopasowujemy do niego regułę- standardowy piksel Facebooka powinien wyświetlać się na wszystkich podstronach naszego serwisu, chyba że jest na nich wdrożony jakiś inny piksel Facebook. Zmiany zapisujemy i publikujemy.

Aby móc poprawnie wdrożyć tag na stronie, konieczne jest stworzenie naszej konwersji na koncie AdWords. Potrzebne nam będą z niego dwie zmienne: ID konwersji oraz jej etykieta. Kiedy uzyskamy już te parametry, standardowo zaczynamy od stworzenia tagu w naszym kontenerze- wybieramy mu nazwę oraz typ- Śledzenie konwersji AdWords. Następnie tworzymy regułę, według której nasz tag ma się wywoływać, np. na naszej stronie z podziękowaniem. Wchodzimy w zakładkę „Reguły”, ustawiamy typ jako wyświetlenie strony i definiujemy interesujący nas warunek.
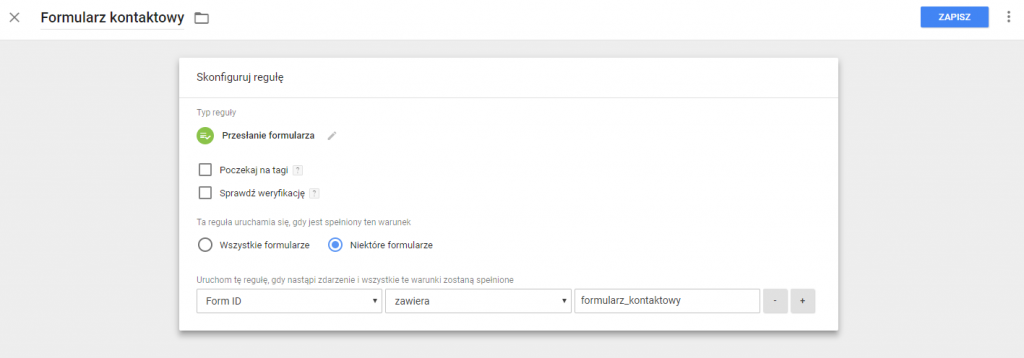
I na sam koniec, tag odpowiedzialny za zliczanie jednego z najbardziej popularnych elementów strony- formularza kontaktowego. Możemy go zrobić w podobny sposób, jak pobranie PDF- jako tag Universal Analytics, który rejestrować będzie zdarzenie i przekazywać będzie parametry do naszego narzędzia. Ustawiamy odpowiednie parametry, dzięki którym możemy automatycznie przekazywać np. informacje o temacie lub adres e-mail użytkownika, a następnie dopasowujemy odpowiednią regułę uruchamiającą nasz tag w momencie przesłania odpowiedniego formularza. Teraz zostaje nam już tylko zapisać i opublikować zmiany!

Google Tag Manager wciąż zyskuje na popularności i nic w tym dziwnego. Powyżej przedstawiliśmy Wam jedynie przykłady tagów, które można dzięki niemu wdrożyć na stronie. Jednak aby móc w pełni wykorzystać jego możliwości warto poświęcić trochę czasu na zapoznanie się z tym narzędziem.
Chcesz zacząć współpracę z nami? Wypełnij Brief!
Wypełnienie briefu zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
