I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Proces realizacji transakcji to kluczowy moment ścieżki klienta w każdym sklepie internetowym. Analizując dane można jednak zauważyć, że nie wszyscy użytkownicy finalizują planowany zakup. Dlaczego tak się dzieje? W naszym artykule dowiesz się jaki wpływ na decyzje zakupowe odbiorców ma koszyk i jak go ulepszyć.
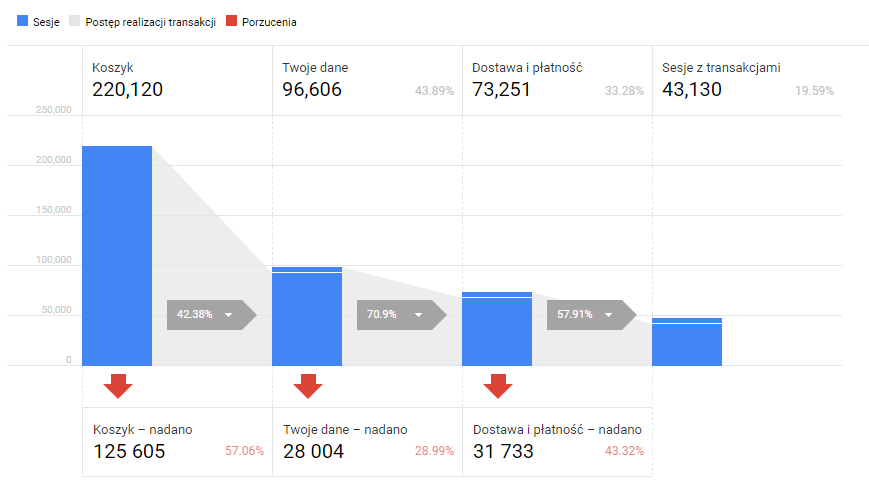
Jeśli używasz Google Analytics i masz wdrożony moduł ecommerce, wówczas możesz korzystać z raportu zachowania użytkowników w czasie realizacji transakcji:

Źródło: Google Analytics
Jest to świetny sposób na sprawdzenie czy na drodze do zakupu użytkownik nie napotyka pewnych trudności. Na powyższym obrazie widzimy, że prawie 44% klientów odwiedziło stronę koszyka, a następnie przeszło do kolejnego kroku realizacji transakcji. Oznacza to jednocześnie, że w przypadku 56% osób porzuciło koszyk, a my straciliśmy szansę na zarobek. Z jakiegoś powodu użytkownik zrezygnował z dokonania zakupu, mimo, że wcześniej był zainteresowany naszymi produktami. W tej sytuacji warto zatem uzmysłowić sobie czemu ma służyć koszyk w sklepie internetowym.
Koszyk zakupowy pełni kilka bardzo ważnych funkcji:
jest przechowalnią, w której użytkownik może gromadzić przedmioty, które go zainteresowały,
służy do kalkulacji wydatków, wybierania liczby produktów, dobierania dodatków,
rozpoczyna proces zamówienia, musi zatem w czytelny sposób prowadzić klienta do następnego kroku.
Jeżeli już na samym początku ścieżki zakupowej, użytkownik napotyka problemy w realizacji swojego celu, nie mamy co liczyć na to, że mimo wszystko nam zaufa i przejdzie do kolejnych, być może równie niesprawnych kroków transakcji. Jest to jedna z pierwszych funkcji, która pokazuje wiarygodność sklepu i dbałość o pozytywne doświadczenie klientów e-commerce.

Powodem porzucenia koszyka może być wiele różnych kwestii. Poniżej przedstawimy Ci kilka najważniejszych aspektów, które pomogą Ci zrozumieć dlaczego mogłeś stracić potencjalnego klienta.
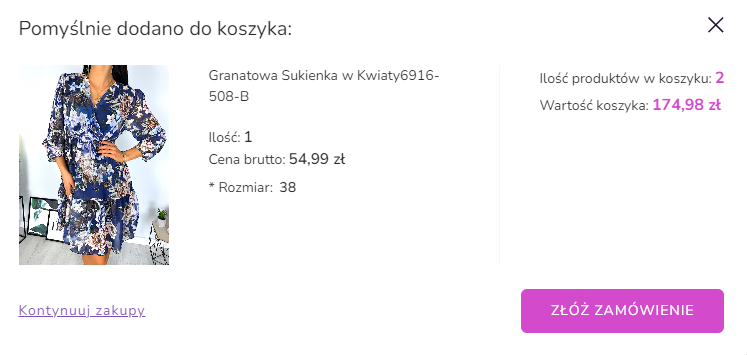
Po dodaniu produktu do koszyka, użytkownik powinien otrzymać potwierdzenie swojego działania w postaci pop-upu z napisem dodano produkt do koszyka. Dzięki temu, klient będzie pewny, że jego zachowanie przyniosło zamierzony efekt. W komunikacie należy zawrzeć następujące informacje:
nazwa produktu,
cena produktu,
liczba produktów,
rozmiar,
zdjęcie, które pokazuje ten wariant produktu, który wybrał dany klient.

Źródło: https://modnakiecka.pl/pl
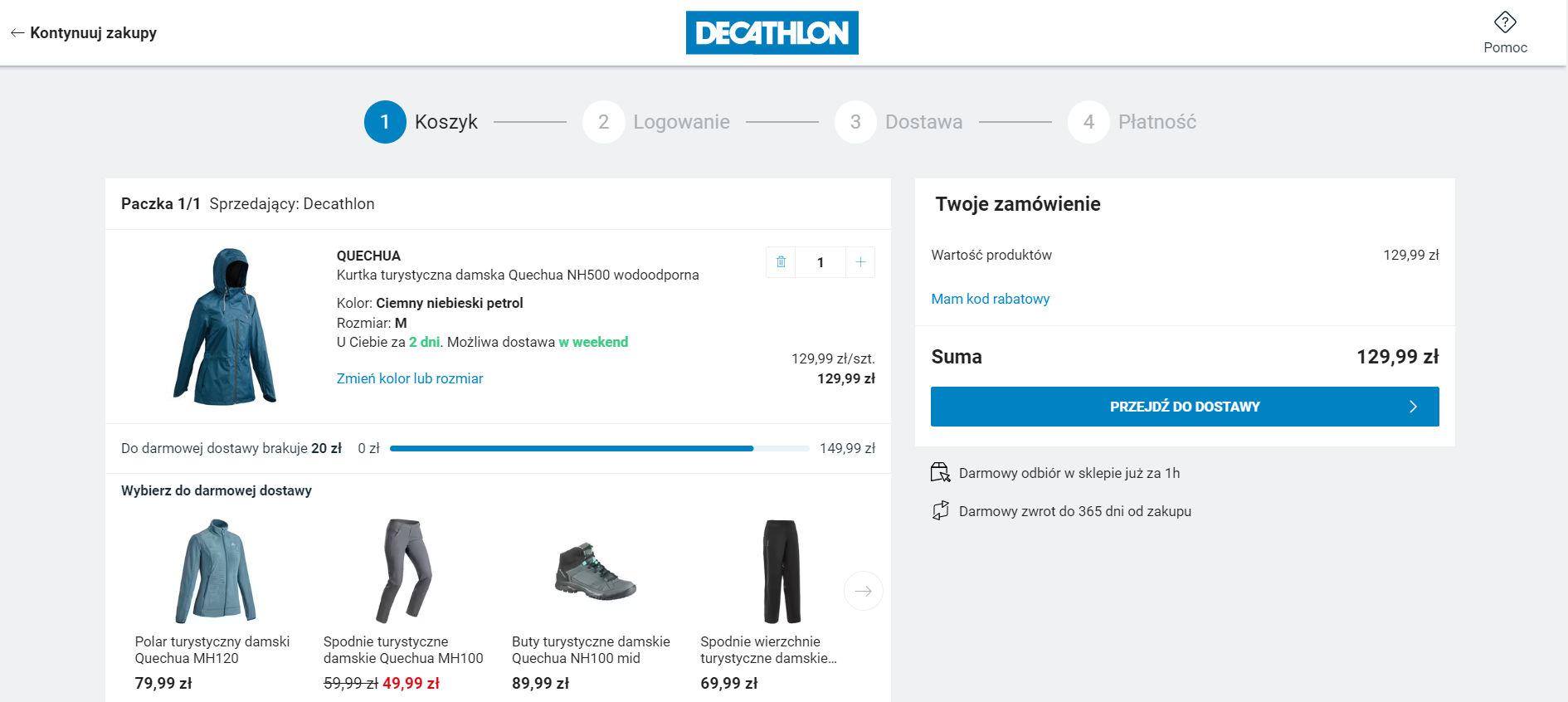
Już na samej stronie koszyka użytkownik powinien otrzymać informacje dotyczące wysyłki i sumarycznych kosztów zamówienia. Powinien on zawierać zarówno kwotę produktu, jak i kwoty dodatkowe (związane z podatkiem i wysyłką). Dzięki temu zwiększymy poczucie bezpieczeństwa klienta, a tym samym zyskamy jego zaufanie. Jeśli oferujesz darmową dostawę, pokaż też, jakiej kwoty brakuje, aby otrzymać taką usługę. Pamiętaj, żeby zadbać o szeroki wachlarz możliwości wysyłki wybranych produktów. Wysokie koszty dostawy to jedna z rzeczy, które odstraszają użytkowników. Dodaj możliwość odbioru przedmiotu w sklepie stacjonarnym lub zaproponuj klientowi darmową dostawę od pewnej kwoty.
Dodatkowo, warto zwrócić uwagę na fakt, że klient sklepu internetowego, nie jest w stanie zweryfikować osobiście przed zakupem jakości produktu. Dlatego tak cenne okazują się opinie innych kupujących.
Zadbaj również o jak najwygodniejsze warunki zwrotu zakupionych przedmiotów. Dzięki temu użytkownik będzie czuł się pewnie i bezpiecznie. Daj mu możliwość sprawdzenia na stronie koszyka jak wyglądają poszczególnie kroki zwrotu produktów. Zapewnisz go tym, że bez obaw może dokonać zakupu, gdyż ma pewność, że istnieje jasne rozwiązanie co zrobić w sytuacji, gdy produkt nie będzie spełniał jego oczekiwań.
Jest to jeden z podstawowych elementów, o których należy pamiętać w procesie projektowania witryny. Użytkownik musi widzieć jakie kroki może podjąć, należy więc upewnić się, że na stronie koszyka zobaczy on wyróżniający się przycisk Przejdź do kasy oraz Kontynuuj zakupy. Daj mu też możliwość edycji parametrów produktów (rozmiaru, liczby, koloru) na stronie koszyka. Jest to zgodne heurystykami Nielsena, które mówią, że odbiorca powinien mieć kontrolę nad stroną i łatwy dostęp do danych.

Źródło: https://www.decathlon.pl/
Pamiętaj, żeby aktualizować koszyk automatycznie, bez konieczności odświeżania go przez użytkownika i zmuszania do podejmowania kolejnych akcji, które tylko wydłużają jego drogę do realizacji celu.
Gdy użytkownik wchodzi na stronę koszyka, pokaż mu ile kroków dzieli go od sfinalizowania transakcji. Pamiętaj, żeby nie było ich zbyt wiele, tylko tyle, ile jest koniecznych. Skomplikowany proces składania zamówienia tylko zniechęca klienta do finalizacji zamówienia.
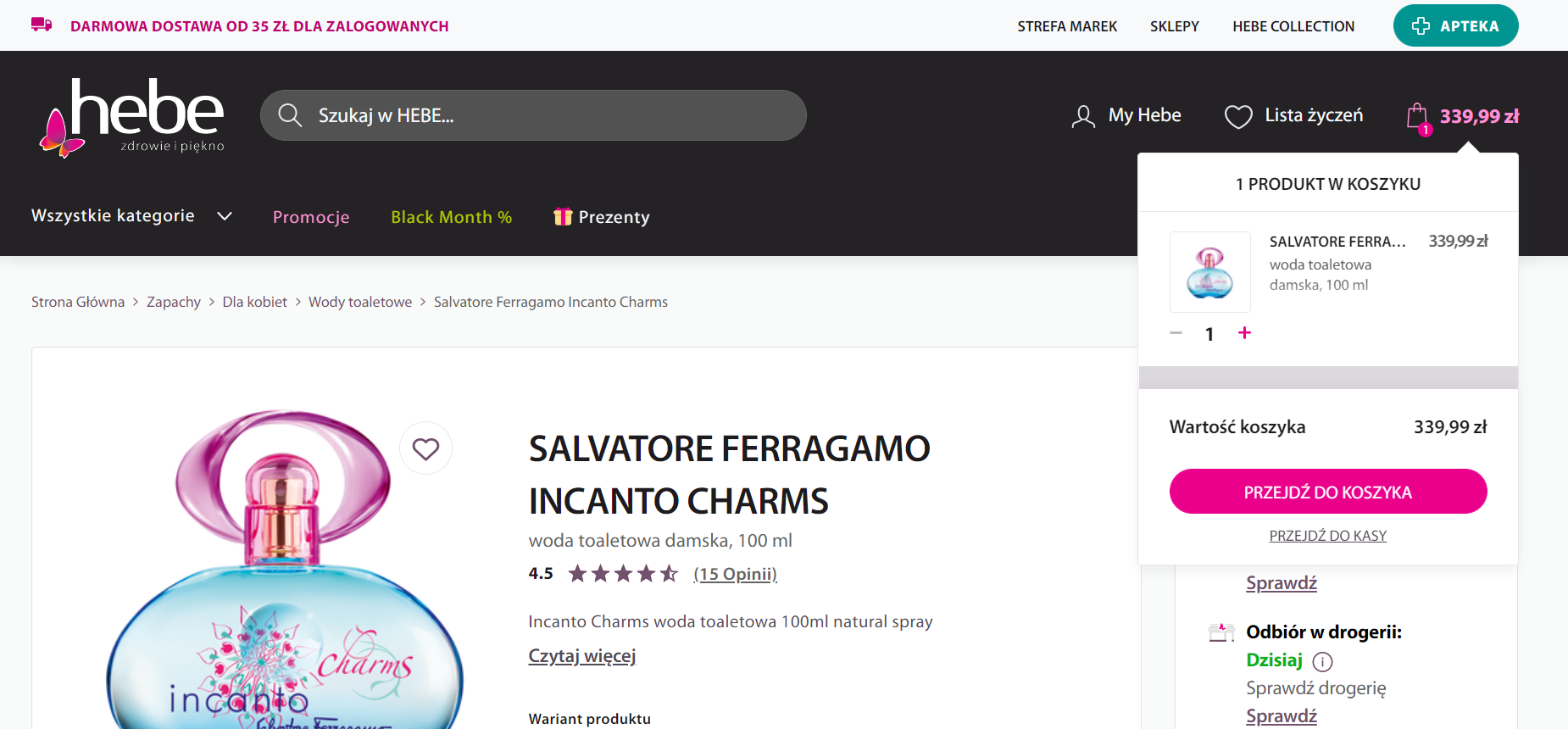
Ułatw mu również weryfikację tego co już ma w swojej przechowalni – nie zmuszaj go do ciągłego przechodzenia na stronę koszyka. Dodaj funkcję wyświetlania paska z przedmiotami, które już znajdują się w koszyku wraz z możliwością dodania/usunięcia produktów:

Źródło: https://www.hebe.pl/
Dodaj do nazwy produktu link, który umożliwi użytkownikowi szybkie przejście do strony produktu, jeśli będzie chciał zweryfikować jego opis lub cechy. Zadbaj też o to, by na końcu takiej listy znalazła się sumaryczna kwota do zapłaty. Wówczas klient wie, ile już wydał i na co może sobie jeszcze pozwolić – albo ile produktów musi jeszcze dodać, aby otrzymać darmową dostawę.
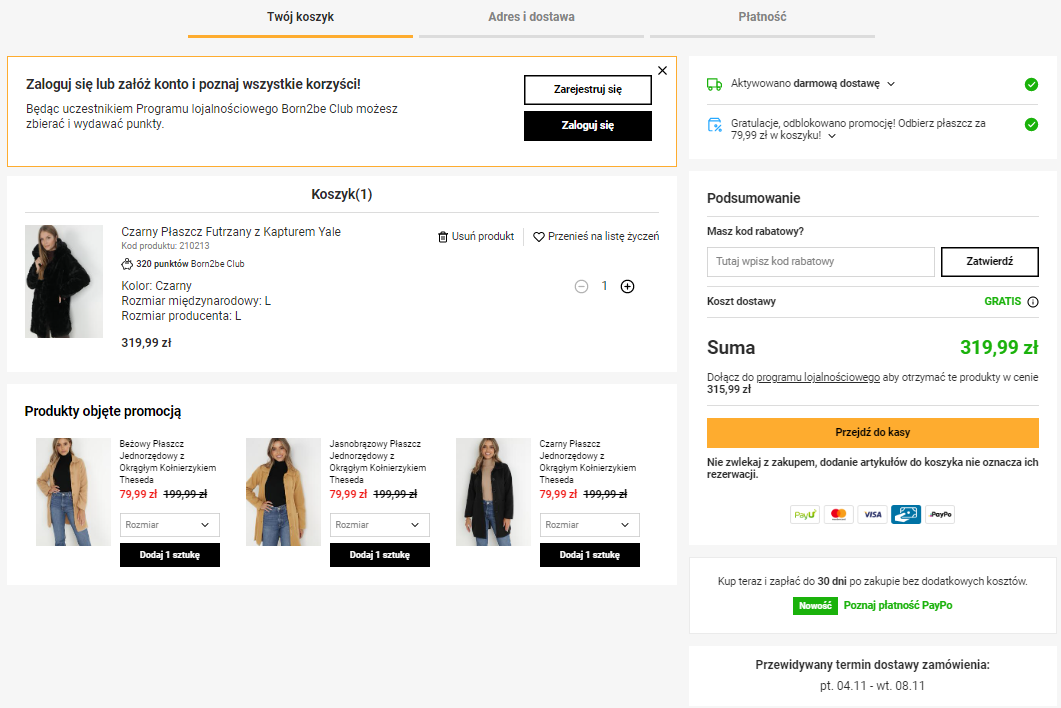
Strona koszyka lub pop-up wyskakujący po poprawnym dodaniu produktu jest dobrą okazją do przedstawienia użytkownikowi innych przedmiotów, które mogą go zaciekawić:

Źródło: https://born2be.pl/
Nie proponuj mu jednak drogich przedmiotów, ale te, które są objęte promocją, lub dzięki którym uzyska darmową dostawę. Innym rozwiązaniem jest dodanie informacji, że wybrane produkty nie są rezerwowane i mogą zostać wyprzedane. Przyspieszy ona decyzję o zakupie. Jeżeli zdarzy się, że produkt, który użytkownik miał w koszyku, nie jest już dostępny, poinformuj go o braku produktu i zaproponuj inny wariant, zamiennik lub podobny produkt. Pokaż, że o nim pamiętasz i jest dla Ciebie ważny 🙂
Jak to mówią, czas to pieniądz. Zadbaj więc o to, aby proces realizacji transakcji był sprawny i nie wymagał od użytkownika ćwiczenia cierpliwości. Wszystkie kroki realizacji transakcji, począwszy od strony koszyka, powinny się szybko ładować. Jest to również potwierdzenie, że strona jest zaufana i klient bez obaw może wydać pieniądze w Twoim sklepie internetowym.
Coraz więcej osób przegląda sklepy internetowe na telefonie. Dlatego tak ważne jest zadbanie o poprawne działanie strony na tej kategorii urządzeń. Przetestuj na swoim telefonie czy wszystko wyświetla się poprawnie, jest czytelne, czy nie występują problemy z działaniem pewnych funkcjonalności. Możesz użyć też narzędzia Mobile Friendly, żeby zweryfikować działanie swojej strony.
W sytuacji, gdy użytkownik mimo dobrze działającej strony ma zamiar opuścić koszyk, możesz posłużyć się wyskakującym okienkiem. Przedstaw przy jego pomocy co traci potencjalny klient przerywając proces zakupowy – darmową dostawę lub rabat.
Twoje działania marketingowe, np. reklamy na portalach społecznościowych, powinny przypominać użytkownikowi o produktach, które nadal czekają w jego koszyku. Jeśli masz jego adres mailowy, możesz również wysłać „przypominajkę” z zachętą do dokończenia transakcji.
Mamy nadzieję, że powyższe rady pomogą Ci w zmniejszeniu liczby porzuconych koszyków na Twojej stronie. Musisz jednak pamiętać o jeszcze jednej kwestii: część użytkowników przegląda ofertę sklepów internetowych, by jedynie zapoznać się z ich produktami. Nie planują niczego kupować – spontanicznie odwiedzają kolejne podstrony, kategorie, aby zrobić research lub po prostu się zainspirować. Pamiętając o takich osobach, tym bardziej zadbaj o funkcję rekomendacji produktów na stronie koszyka, a nuż coś ich zmotywuje do zakupu 😉
Dwa pytania do tematu!
Rozpocznij quiz

Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
