I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Po kilku miesiącach oczekiwania, Google w końcu zaszczycił świat analityki wypuszczeniem darmowej wersji Google Optimize, czyli nowej platformy przeznaczonej do testów A/B. Zobacz, co możesz dzięki niej zyskać!
Platforma Google Optimize zaczyna być właśnie wprowadzana dla pierwszych użytkowników, którzy zapisali się na wcześniejszy dostęp. Jeśli nie zapisałeś się do tej pory, nie jest jeszcze za późno! Dla tych z was, którzy mają doświadczenie z innymi popularnymi platformami A/B (Optimizely, Unbounce, etc.): pomyśl o Optimize jak o kolejnym narzędziu w Twoim zestawie narzędzi optymalizacyjnych. Jeśli jesteś nowy w temacie testów A/B, nie panikuj! To świetna platforma do wejścia na ścieżkę optymalizacji Twoich stron pod kątem user experience.

Więc…. wspomninałam, że jest darmowe?
Z pewnością jedną bardzo dużą zaletą Google Optimize jest możliwość połączenia go bezpośrednio z Twoją usługą Google Analytics (GUA). To pozwala znacznie uprościć dostęp do danych w Twoich testowych eksperymentach w porównaniu z innymi platformami optymalizacyjnymi. Optimize jest także wbudowany w Google Tag Manager (GTM), co umożliwia łatwe dodanie platformy do Twoich stron.
Dzisiaj przejdziemy przez proces dodawania Optimize i rozpoczęcia testowania go na Twoich stronach głównych. Poczuj swobodę budowania pierwszych eksperymentów z Optimize!.
Najpierw musimy utworzyć konto i kontener. Zapisz się do Optimize, by utworzyć swoje konto. Po jego utworzeniu dodaj kontener (najlepiej z domeną Twojej strony w nazwie).
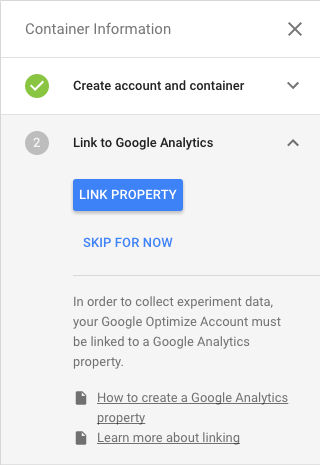
Kiedy kontener jest utworzony, możemy połączyć Optimize z usługą Google Analytics. Naciśnij „Link property” i wybierz swoją usługę z listy:

Teraz należy dodać skrypt Opimize do Twojej strony. Można to wykonać na kilka sposobów. Najpierw przyjrzyj się dwóm formatom kodu: kod standardowy kontra kod ukryty na stronie.
Ze standardowym kodem Twoje testy Optimize będą działać właściwie, ale odwiedzający strony mogą zobaczyć migotanie strony. Jest to krótki błysk na ekranie, kiedy oryginalna strona zostanie wyświetlona użytkownikowi i potem szybko zostanie załadowana eksperymentalna wersja na tej samej stronie. Nie jest to duży problem, ale Optimize posiada sposób, aby obejść tą sytuację.
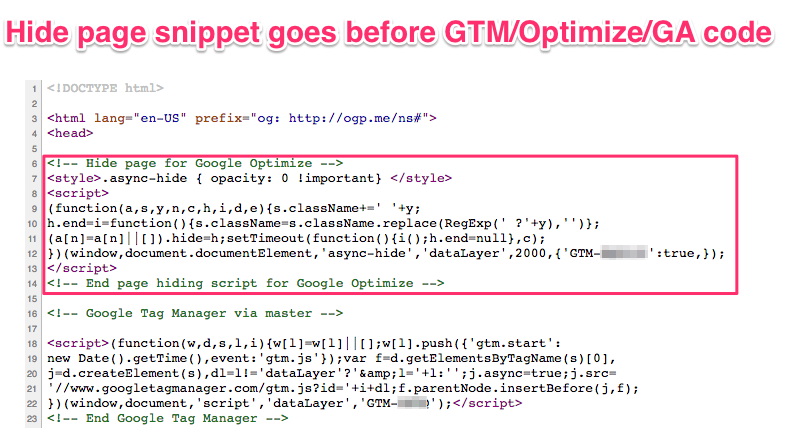
Dodanie osobnego kodu ukrytego na stronie zapobiega tego rodzaju migotaniom. Jest to zalecany sposób umieszczenia kodu Optimize. Żeby zatrzymać migotanie, kod ukryty na stronie musi znaleźć się na górze każdej strony, na której planujesz dodać Optimize. Kod powinien być umieszczony po otwarciu deklaracji i koniecznie przed Twoim kodem GA/Optimize/GTM (przykład znajduje się poniżej):

Dla przykładu przyjmijmy, że chcemy dodać Optimize ze skryptem ukrywanym na stronie. Jeśli masz GTM, użyj następujących instrukcji dodawania Twojego kodu Optimize. Jeśli nie posiadasz GTM, przejdź do sekcji dotyczącej dodawania Optimize poprzez bezpośrednią edycję kodu źródłowego.
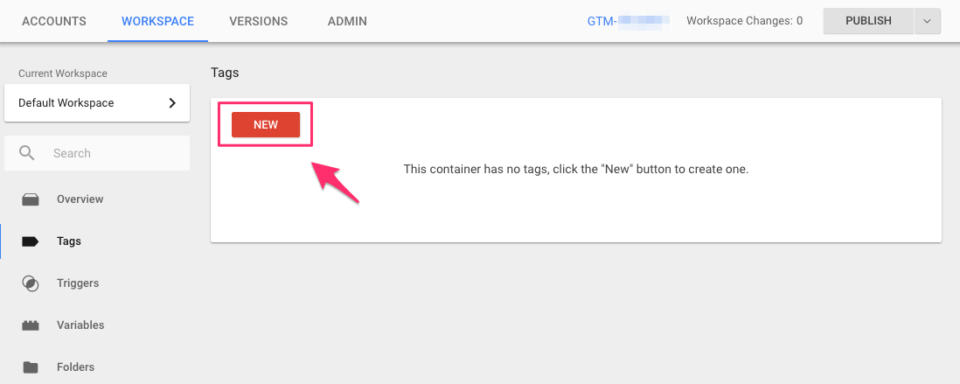
Pierwszym krokiem jest stworzenie tagu w GTM. Przejdź do Twojego pojemnika GTM i dodaj nowy tag:

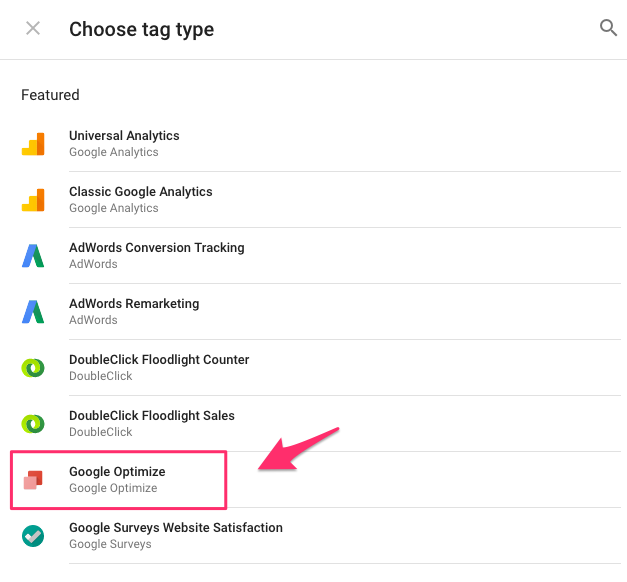
Gdy będziesz wybierać typ tagu, wybierz Google Optimize:

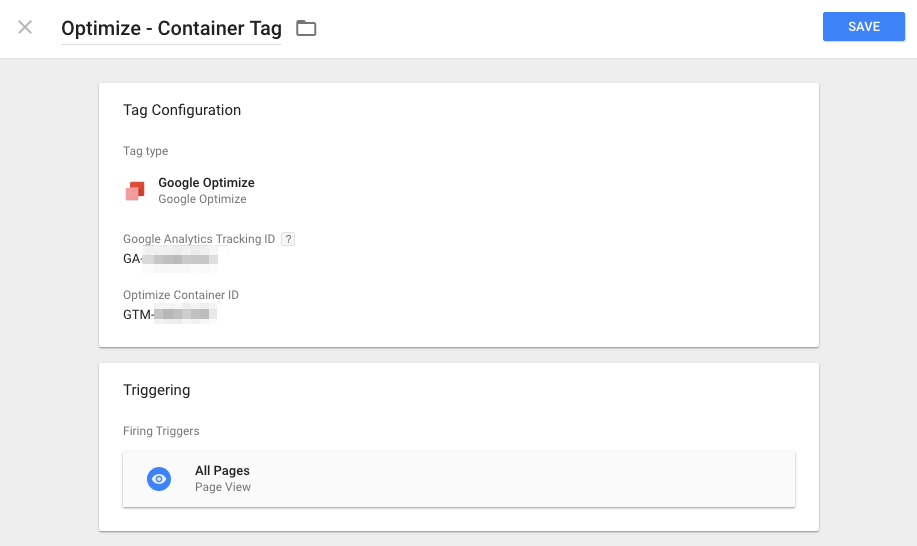
Nadaj tagowi oczywisty tytuł (np. Optimize – Container Tag). Dodaj identyfikator usługi Google Analytics i identyfikator pojemnika Optimize do tagu, następnie ustaw wyzwalacz dla wszystkich stron (lub tylko tych, które chcesz testować):

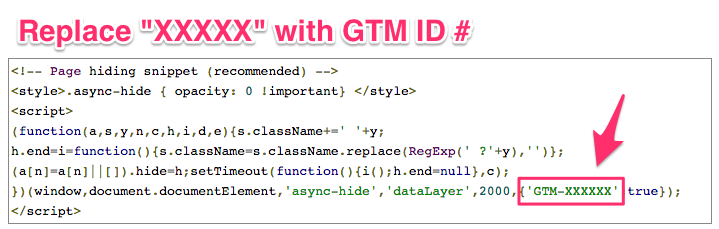
Po zapisaniu kontenera GTM możesz używać Optimize, ale pamiętaj, że chcemy dodać ukryty skrypt na stronie. Niestety, musi być to wykonane spoza GTM, ponieważ kod musi się znaleźć powyżej twojego kontenera GTM. Dodaj następujący skrypt na górze wszystkich stron, na których Optimize/GTM będą uruchamiane. Upewnij się, że zmieniłeś GTM-XXXXX na identyfikator Twojego kontenera GTM, nie na ID kontenera Optimize.

Jeśli wykonałeś dodawanie Optimize przez GTM, pomiń sekcję dotyczącą bezpośredniej edycji kodu źródłowego.
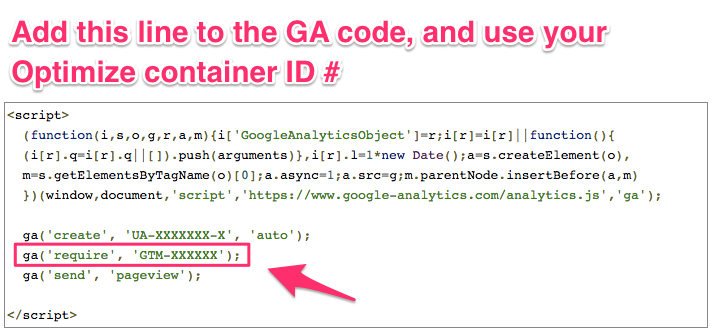
Wszystko, co należy zrobić, to dodanie jednej linii kodu do kodu standardowego GA. Jest to następująca linia:
![]()
Poniżej przedstawiono, jak powinno to wyglądać wewnątrz Twojego kodu Google Analytics:

Zamień XXXXX na twój # ID kontenera Optimize. Może to być mylące, ponieważ kod sugeruje „GTM”, ale upewnij się, że używasz # identyfikatora Optimize, a nie Twojego kontenera GTM.
Teraz dodałeś Optimize do Twojej strony!
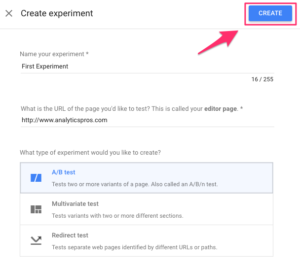
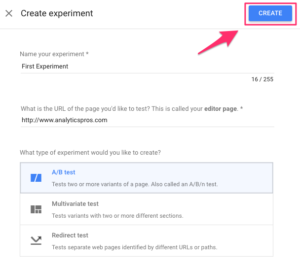
Załóż fartuch laboratoryjny – nadszedł czas, aby stworzyć pewne eksperymenty! Kliknij na „Create Experiment”, aby zacząć:

Nazwij Twój test i zdefiniuj, które strony chcesz testować. Następnym krokiem jest wybranie typu eksperymentu, który chcesz uruchomić. W Optimize dostępne są trzy typy eksperymentów:
Do tego przykładu użyjemy opcji – testy A/B. Wybierz typ i kliknij „Create”:

Teraz przeszliśmy do szczegółów eksperymentów. To jest odpowiedni moment, aby ustawić hipotezę eksperymentu i cel(e). Dla tego testu zaproponujmy następującą hipotezę:
[su_quote]Jeśli zwiększymy rozmiar linków znajdujących się w sekcji nagłówka na stronie głównej, uzyskamy większy ruch do naszego bloga.[/su_quote]
Dodaj swoją własną hipotezę do Optimize i wybierz metryki, które będziesz używać do mierzenia celów eksperymentu. Zauważ, że możesz używać tylko poniższych metryk dla Twojego celu:
W tym przykładzie wykorzystamy cel, wyzwalany za każdym razem, gdy strona bloga jest wyświetlana.
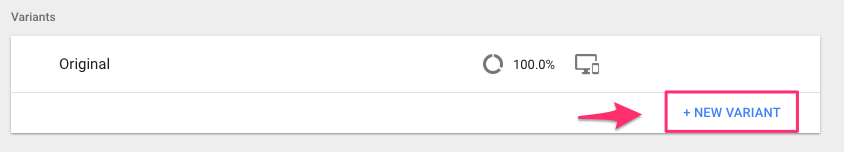
Do naszego eksperymentu musimy dodać warianty, które będziemy porównywać z oryginalną wersją strony. Naciśnij „+New Variant” na górze strony ze szczegółami:

Po nazwaniu Wariantu, kliknij na niego, aby przejść do edytora Optimize. Możesz tam zmieniać wszystkie rodzaje elementów na Twojej stronie. Opcja ta zostanie opisana później w osobnym poście, ale dla tego przykładowego testu zmieńmy po prostu rozmiar linków znajdujących się w sekcji nagłówka.
Wybraliśmy grupę linków i zwiększyliśmy rozmiar czcionki o 5pts. Jeśli jesteś usatysfakcjonowany zmianą, kliknij „Save”, aby zaktualizować wariant strony.
Do testów A/B upewnij się, że zmieniłeś tylko jeden element na stronie do testów. Jeśli zmienisz wiele elementów, nie będziesz mógł stwierdzić z całą pewnością, co było powodem sukcesu (lub porażki) w Twoim eksperymencie!
Aby skierować Twój eksperyment do pewnej specyficznej grupy użytkowników, użyj opcji „Targeting” w Optimize:

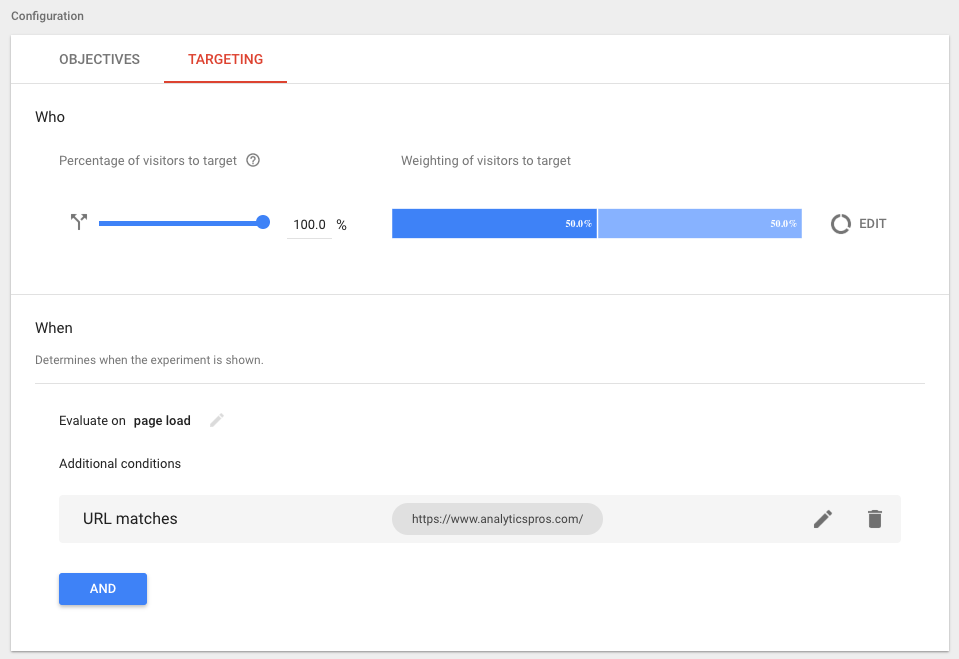
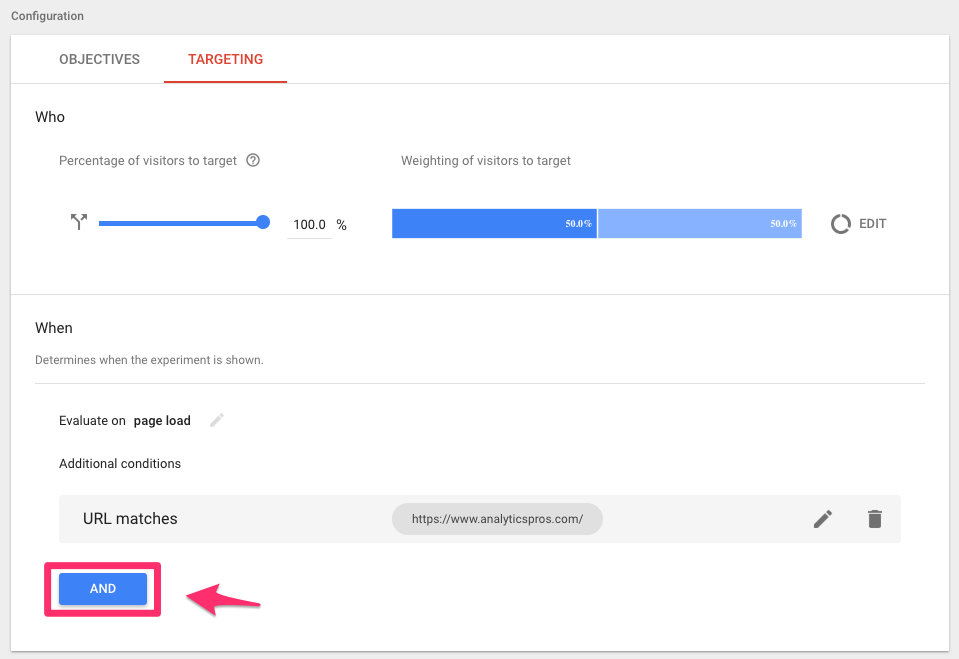
W karcie „Targeting”, możesz ustawić, jak duża część ruchu ma zobaczyć eksperyment, jak dużo ruchu zobaczy każdy wariant strony oraz którzy użytkownicy otrzymają eksperyment. Chcemy, aby ten konkretny test trafił tylko do użytkowników komputerów. Aby to zrobić naciśnij przycisk „AND” na dole strony:
 \
\
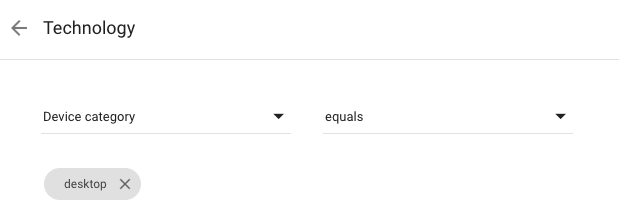
Wybieramy regułę: „Technology” i ustawiamy następującą regułę:

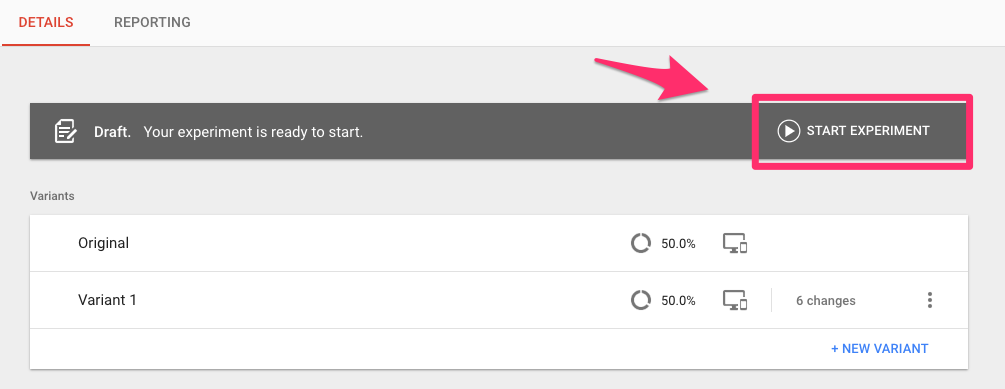
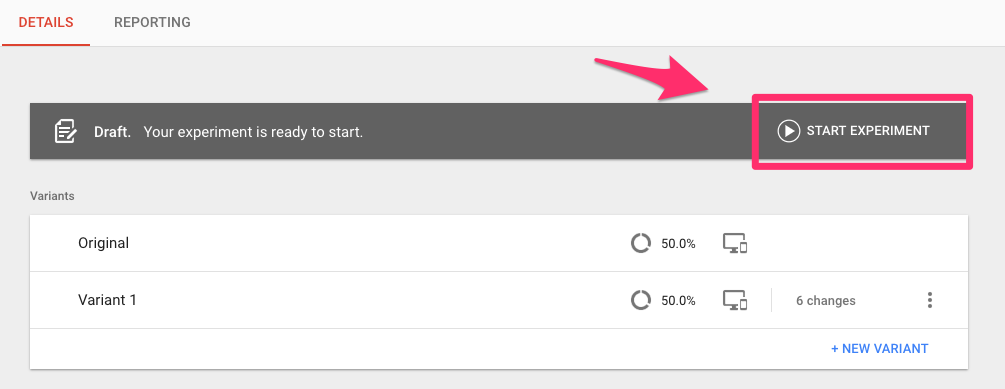
Możesz rozpocząć eksperyment po podwójnym sprawdzeniu, czy warianty i grupy docelowe są ustawione poprawnie. Kiedy będziesz gotów, kliknij „Start Experiment”:

Zalecamy sprawdzanie szczegółów testów codziennie przez kilka pierwszych dni, aby mieć pewność, że wszystko działa poprawnie. Upewnij się, że widzisz warianty testów na żywo na swojej stronie, żeby przekonać się, że wyglądają tak, jak tego chciałeś.
Aby sprawdzić postęp eksperymentu, przejdź do karty „Reporting” w Optimize. Ten raport powie ci, jak każdy wariant jest wykonywany, i kiedy osiągniesz odpowiedni poziom ufności, aby zakończyć eksperyment. Ten aspekt testów zostanie później omówiony w osobnym poście na blogu.
Teraz uruchomiłeś eksperyment. Poniżej znajdują się najlepsze praktyki, które warto mieć na uwadze podczas używania Optimize:
Nieważne, czy Twój wariant wygra eksperyment. To świetna droga, aby ciągle próbować nowych rzeczy w obrębie user experience!
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
