I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Odpowiada intencjom użytkownika i jest atrakcyjny – tak najprościej można scharakteryzować dobry title. Jednak jak zoptymalizować ten meta tag, aby przyciągnął internautę oraz roboty Google? Poznaj proste i skuteczne wskazówki, które przydadzą się każdemu, kto zaczyna swoją przygodę z SEO.
Do podstawowych meta tagów w SEO na pewno można zaliczyć meta title. To właśnie ich uzupełnianiem i optymalizowaniem w pierwszej kolejności zajmuje się pozycjoner. Czy będąc właścicielem witryny, możesz zrobić to sam? Mam nadzieję, że po przeczytaniu tego artykułu z pewnością! Krok po kroku wyjaśnię, czym są meta tagi, jaką odgrywają rolę i jak tworzyć jeden z najważniejszych z nich – meta title.
Meta tagi są znacznikami umieszczonymi w kodzie źródłowym, dodajemy je do sekcji <head> strony HTML. Meta znaczniki pozwalają na przekazanie wyszukiwarce dodatkowych informacji na temat witryny. Google potrafi zinterpretować wiele meta tagów m.in. meta description, meta title, meta robots, meta googlebote, open graph czy meta charset.
Za pomocą meta tagów możemy przekazać wyszukiwarce najważniejsze informacje na temat danej strony, ale są one także wartościowe dla użytkownika. Meta znaczniki używane są też przez media społecznościowe. W tym artykule omówię jeden z nich – meta title.
Specjaliści ds. SEO z meta tagami, znają się doskonale. Bo to właśnie one mają wpływ na to:
Meta title jest znacznikiem HTML, określanym w elemencie <title>, tym samym stanowiący tytuł strony internetowej.
Jest jednym z ważniejszych czynników decydującym o sukcesie naszej strony w wyszukiwaniach organicznych. Znacznik title musi być skonstruowany tak, aby roboty Google stwierdziły, że odpowiada na intencje użytkowników, jednocześnie na tyle atrakcyjny, aby odbiorca zdecydował się na kliknięcie właśnie w niego. Zadaniem tagu title jest jak najlepsze przedstawienie i opisanie każdego wyniku.

O dobrym title możemy mówić przede wszystkim wtedy, gdy zostanie pozytywnie oceniony przez roboty Google i nie zostanie wepchnięty w czeluści internetu, a następnie zaciekawi użytkowników. Musimy pamiętać, że tytuł ma wskazywać na zawartość danej strony, nie możemy bezmyślnie upychać w niego fraz kluczowych, z przekonaniem, że to pomoże znaleźć nam się w top 3 wyników wyszukiwań. Usystematyzujmy zatem wiedzę, aby znaleźć przepis na dobry meta title.
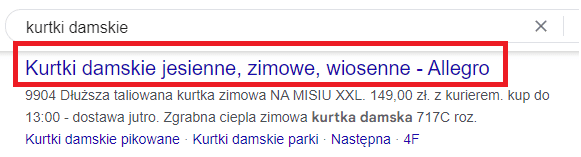
Czy istnieje idealna długość znaków tagu title? Nie! Ale… istnieje odpowiednia szerokość w pikselach, która odpowie nam na pytanie, jak długi ma być title. Precyzując, optymalna długość tytułu to 600 pikseli.
Czy za długi title przeszkodzi nam w pozycjonowaniu strony? Niekoniecznie, pod warunkiem, że zapoznasz się z kolejnym podpunktem. Jednak warto mieć na uwadze, że zbyt długi, tym samym ucięty tytuł, może negatywnie wpływać na odbiór strony przez użytkownika.
Umieszczanie słów kluczowych w meta title jest jednym z najważniejszych kroków, jednak trzeba znać umiar. Wielokrotnie powtarzane te same słowa lub zwroty mogą zostać zinterpretowane przez Google jako spam.
Jak zrobić to dobrze? Musimy wybrać słowa kluczowe, które są wyszukiwane przez użytkowników – tym samym odpowiadają na ich intencje – jednocześnie nie zapominać o tym, że tytuł ma opisywać zawartość danej strony, wyglądać naturalnie, a nie być zlepkiem słów o dużym potencjale wyszukiwania. Frazy kluczowe w title warto umieszczać na jego początku. Po pierwsze, mamy pewność, że nie zostaną ucięte w przypadku zbyt długiego tytułu, po drugie, czytamy od lewej do prawej, dlatego jest większa szansa, że użytkownik, a także roboty Google, zwrócą na nas uwagę i postanowią odwiedzić witrynę.
Każda strona powinna mieć swój unikalny tytuł, dzięki temu pomagamy użytkownikom w lepszym zrozumieniu, jakich treści mogą spodziewać się na stronie i ułatwiamy nawigację. Dlatego zdecydowanie unikaj duplikacji tagu title.
Co w przypadku, gdy nasza witryna jest bardzo rozbudowana, a wymyślanie oryginalnych tytułów do każdego z nich wydaje się czasochłonnym przedsięwzięciem? Na szczęście najpopularniejsze CMS-y pozwalają na automatyczne generowanie tytułów stron. Możemy ustawić wzorzec, według którego mają być przygotowywane. Jednak dla najważniejszych stron (strona główna, strony kategorii) zdecydowanie warto przygotować je indywidualnie, ich automatyczne generowanie raczej polecamy w przypadku dużej liczby stron produktów.
Umieszczanie nazwy marki w meta title to dobry sposób na budowanie świadomości marki, a w przypadku jej dużej rozpoznawalności – pomoc dla użytkownika w szybszym dotarciu do niej podczas wyszukiwania.
Gdzie umieszczać nazwę marki w tytule? Najczęściej praktykowanym rozwiązaniem jest dodanie go na końcu. Dzięki temu – zgodnie z poprzednimi wskazówkami – słowa kluczowe zostają na początku i mamy pewność, że nie zostaną ucięte w przypadku zbyt długiego title.
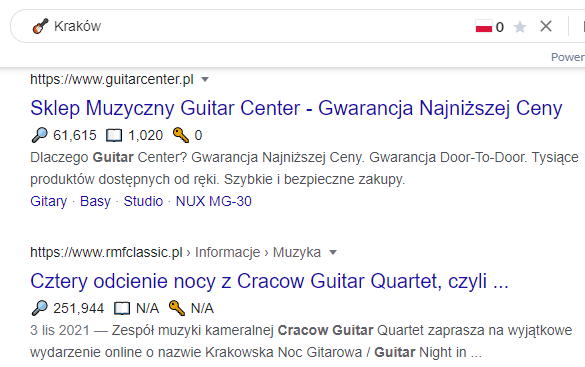
Emoji zwiększają atrakcyjność znacznika title, jednak od 2017 roku Google zastrzega sobie prawo do wyświetlania ich tylko tam, gdzie będą użyteczne i trafne. Dlatego nie można mieć pewności, że użyte piktogramy wyświetlą się w wynikach wyszukiwania – zastąpienie słowa kluczowego emoji jest zatem ryzykowne. Co nie zmienia faktu, że jeśli mamy taką możliwość, a tematyka naszej strony będzie spójna z takim działaniem, dorzucenie kolorowego obrazka wpłynie pozytywnie na odbiór.
Na poniższym przykładzie widać, że Google potrafi skutecznie dopasować wyniki podczas wyszukiwania za pomocą emoji:

Tag title musi być czytelny dla użytkownika. Dlatego rozdzielenie poszczególnych elementów znakami “-” lub “:” często okazuje się dobrym posunięciem. Pamiętaj także, aby liczby zapisywać cyframi zamiast słownie – 600 pikseli to wcale nie tak dużo 🙂
Ograniczona długość tytułu i wezwanie do działania? Nie jest to rzeczą łatwą, choć nie niemożliwą. O CTA, czyli wezwaniu do działania, łatwiej pokusić się podczas pisania meta description, jednak w meta title również mamy ku temu możliwość.
Tworząc tag title musimy na niego spojrzeć z perspektywy robotów Google i użytkowników. Dlatego tak ważne jest używanie słów kluczowych, które pozwolą nam odpowiedzieć na intencje użytkownika. Miejmy na uwadze, że znalezienie się wysoko w wynikach wyszukiwania, to nie konkurs o umieszczenie jak największej ilości takich fraz. Koniec końców tytuł strony musi być także naturalny i odzwierciedlać zawartość strony.
Ważne: Google czasami sam zmienia (dobiera) tytuły do naszych stron. Dlatego dbaj o zawartość swojej strony i pamiętaj o frazach kluczowych oraz hierarchii nagłówków w jej strukturze.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.

Dodałam meta opis w Yoast, ale niestety google mimo upływu czasu, go nie zaczytuje, wybiera przypadkowy fragment z tekstu strony, który mało zachęca do odwiedzin. Co zrobić aby google zaczytał wstawiony opis? Podobnie z emoji które dodałam w tytule strony.
Być może w oczach Google to jednak jego meta opis jest bardziej trafny i odpowiada na intencje użytkownika. Nie możemy w pełni kontrolować doboru meta opisu, ale to co można zrobić to sprawdzić czy opis: mieści się w wymaganiach dotyczących długości, odzwierciedla to co znajduje się na stronie, w kodzie strony znajduje się tylko jeden tag meta description. Pytanie, w jaki sposób sprawdza Pani, jaki opis został zaczytany przez Google? Najdokładniej zrobić to poprzez wpisanie w wyszukiwarkę site:przykladowastrona.pl. Czy sprawdzała Pani w GSC, kiedy ostatni raz robot odwiedził daną podstronę?
Jeśli chodzi o emoji to wyświetla się tylko wtedy, gdy Google uzna ją za istotną dla zapytania. Warto mieć na uwadze, że Google może zmieniać title, więc być może emoji wyświetla się dla niektórych wyników wyszukiwania. Google ciągle testuje wyświetlanie emoji w meta tagach, dlatego mogą się one pojawiać lub nie w zależności od dnia. Dodatkowo Google wiele z nich ignoruje, a część po prostu się nie wyświetla.