I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Optymalizacja strony internetowej pod urządzenia mobilne to obecnie absolutny „must have”. Niezależnie od tego, czy tworzysz swoją stronę od zera, czy już ją posiadasz, musisz zadbać o to, by była odpowiednio wyświetlana na każdym urządzeniu.
Według badań Google, w Stanach Zjednoczonych aż 94% użytkowników smartfonów szuka informacji lokalnych za pomocą swojego telefonu (źródło: The Mobile Playbook). Co ciekawe, większość z nich robi to w swoim domu, gdzie mają przecież do dyspozycji komputer stacjonarny, bądź laptopa. Również w Polsce ten odsetek jest duży i z roku na rok rośnie coraz bardziej. Wstąpiliśmy w erę post PC. Jeśli chcesz, aby Twoja firma zaistniała w Internecie, to koniecznie musisz stworzyć stronę internetową, która jest wygodna do użytkowania również na urządzeniach mobilnych.
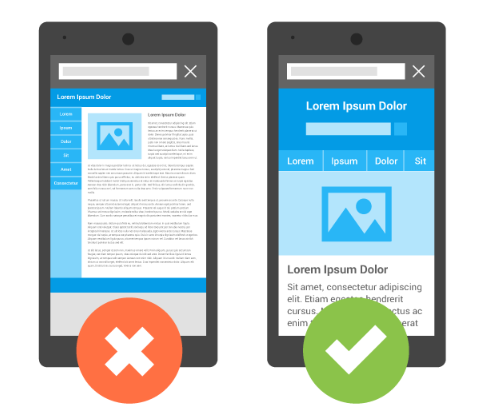
Chodzi o to, aby strony nie trzeba było przesuwać i powiększać na smartfonie czy tablecie. Wszystkie elementy powinny być odpowiednio duże i dopasowane, a sama strona przejrzysta, prosta i czytelna. Również pojawiające się znienacka reklamy zajmujące cały ekran telefonu potrafią skutecznie zniechęcić użytkowników do dalszego korzystania z naszej witryny.

Strona RWD (Responsive Web Design) ma dynamicznie dopasowujący się rozmiar zależnie od urządzenia, z którego korzystamy. Podczas wczytywania strony RWD, pobierane są informacje o rozdzielczości urządzenia. Dzięki temu elementy na stronie są zawsze dobrze dopasowane i czytelne. Jest to o tyle wygodne rozwiązanie, że wyświetlane treści na każdym urządzeniu są takie same. Różni się tylko sposób ich prezentacji.
Strona mobilna jest alternatywnym rozwiązaniem dla strony RWD. Mobilna wersja posiada inne adresy URL, przez co wymaga osobnego zarządzania treścią na stronie. Do plusów tego rozwiązania możemy zaliczyć fakt, że strona mobilna działa szybciej i jest zazwyczaj wygodniejsza w użytkowaniu, ponieważ od początku tworzy się ją z myślą o urządzeniach przenośnych. Dzięki temu nie jest przeładowana treściami zbyt obciążającymi ograniczone na urządzeniach transfery danych czy też ich moc obliczeniową. Można przyjąć, że wariant mobilny stron ustępuje miejsca witrynom responsywnym. Dzisiejsze smartfony dysponują świetnymi parametrami sprzętowymi, a dostępna ilość megabajtów do pobrania z roku na rok rośnie w drastycznym tempie.

https://search.google.com/test/mobile-friendly
Zanim zaczniesz się zamartwiać, że Twoja witryna nie działa dobrze w mobile’u, skorzystaj z prostego narzędzia weryfikacji, które oferuje Google. Wystarczy wpisać adres URL strony internetowej, którą chcemy sprawdzić, a cały test trwa niecałą minutę. W wynikach możemy zobaczyć jak Google „widzi” naszą stronę na urządzeniach mobilnych oraz listę błędów (jeżeli takie występują), które należy poprawić.
Narzędzie do testowania optymalizacji mobilnej rozpoznaje poniższe błędy związane z obsługą i czytelnością stron:
Ze względu na to, że większość przeglądarek mobilnych nie potrafi renderować treści Flash, strona zawierająca takie treści może być nieczytelna i niezdatna do prawidłowego użytkowania.
Użytkownicy odwiedzający Twoją witrynę korzystają z urządzeń mobilnych o różnej wielkości. Co za tym idzie, strona powinna automatycznie rozpoznawać wielkość wyświetlacza i dostosować się do niego. Tutaj z pomocą przychodzi tag meta viewport, który informuje przeglądarkę o sposobie regulacji wyświetlanej strony oraz jej skalowaniu w celu jak najlepszego dopasowania do urządzenia.
Stronę należy zaprojektować tak, aby obszar widoczny dopasowywał się do wielkości urządzenia i był odpowiednio skalowany. Więcej informacji na ten temat znajduje się w artykule Google na temat podstaw elastycznego projektowania witryn:
https://developers.google.com/web/fundamentals/design-and-ux/responsive/
Ten błąd polega na niedopasowaniu treści na stronie, przez co wymagane jest przewijanie poziome w celu odczytania znajdującego się na niej tekstu lub obrazu. Aby uniknąć tego problemu, korzystaj ze względnych wartości szerokości i pozycji elementów CSS oraz zadbaj o skalowanie elementów.
Czcionka powinna być na tyle duża, aby nie wymagała przybliżania widoku strony w celu odczytania treści. Należy ustawić odpowiednie skalowanie czcionki, tak by była ona czytelna na każdym urządzeniu.
Jest to bardzo uciążliwy problem dla osób, które korzystają z naszej strony internetowej. Kiedy elementy dotykowe umieszczone są zbyt blisko siebie, to użytkownik może mieć problem z dotknięciem palcem odpowiedniego elementu – to może być frustrujące! Dlatego należy zadbać, aby elementy klikane były odpowiedniej wielkości i znajdowały się w odpowiednio dużej odległości od siebie. Korzystanie z naszej strony internetowej stanie się wtedy dużo przyjemniejsze.
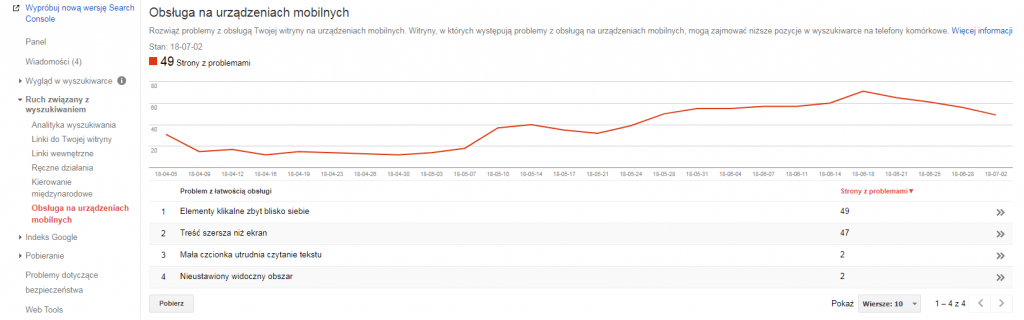
Z poziomu narzędzia Google Search Console również możemy dowiedzieć się o podstawowych błędach, które powodują problemy z wyświetlaniem naszej strony na urządzeniach mobilnych. W pulpicie nawigacyjnym GSC wybieramy zakładkę „Ruch związany z wyszukiwaniem”, a następnie „Obsługa na urządzeniach mobilnych”.

W raporcie możemy znaleźć informacje na temat podstron, których obsługa na urządzeniach mobilnych jest problematyczna. Poniżej kilka najpopularniejszych błędów:
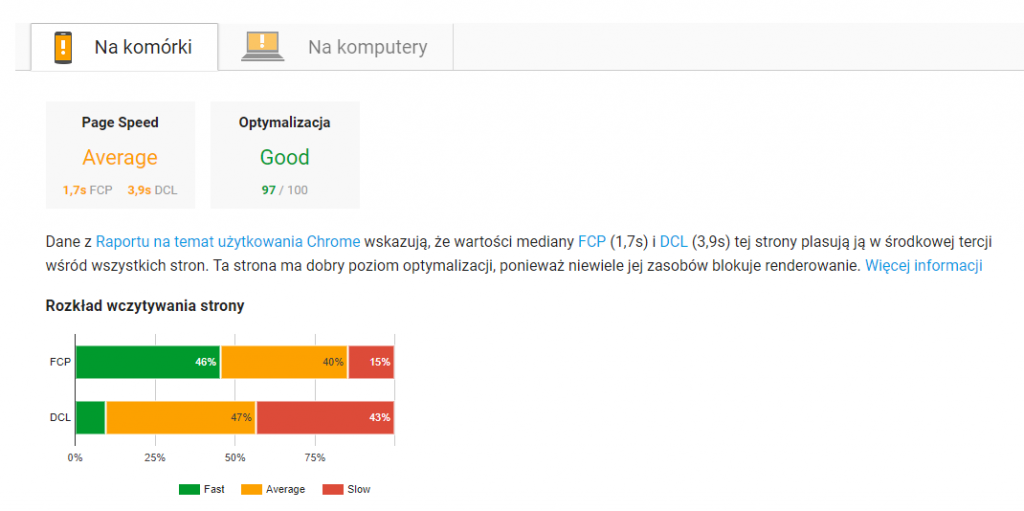
To kolejne narzędzie ze stajni Google’a, które umożliwia sprawdzenie szybkości wczytywania naszej strony zarówno na urządzeniach mobilnych, jak i na komputerze. Wystarczy, że wpiszemy adres URL strony, którą chcemy zbadać i już po paru sekundach dostaniemy pełny raport.

https://developers.google.com/speed/pagespeed/insights/
Optymalizacja strony oceniana jest w skali od 0 do 100, co ilustruje także sugestywna kolorystyka. Im lepiej zoptymalizowana jest nasza strona, tym więcej punktów zgromadzi. Dodatkowo narzędzie wyświetla spersonalizowaną listę wskazówek optymalizacyjnych, które pomogą w osiągnięciu lepszego wyniku, takich jak na przykład:
Parametry „Page Speed” obliczane są na podstawie rzeczywistych danych, dostarczanych przez użytkowników przeglądarki Google Chrome. Więcej informacji na ten temat znajduje się w osobnym artykule na blogu Semahead: Aktualizacja narzędzia PageSpeed Insights.
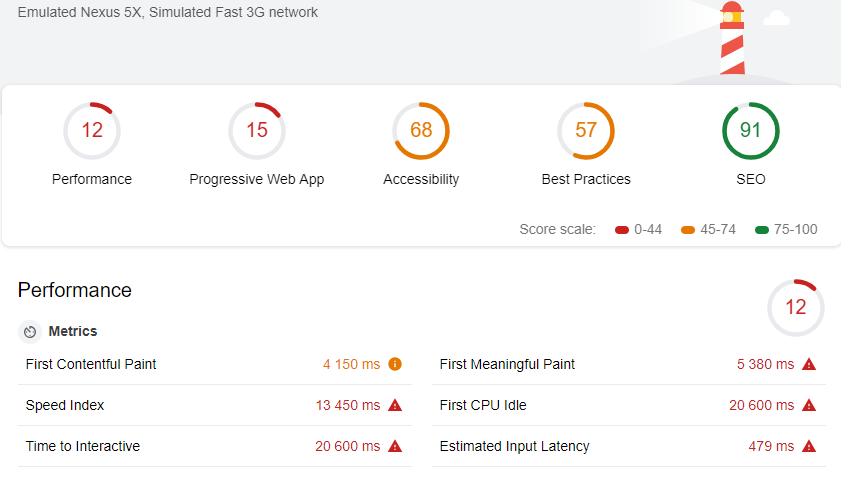
Google Lighthouse możemy pobrać i zainstalować w postaci darmowej wtyczki dla przeglądarki Chrome. Narzędzie przeprowadza serię testów na wybranej stronie. Testy wykonywane są tak, aby w jak największym stopniu odzwierciedlały realne sytuacje (wczytywanie strony na urządzeniu, które korzysta z połączenia 3G i którego procesor jest obciążony).

Po wykonaniu testów otrzymujemy między innymi informacje na temat tego, ile czasu zajmuje wyświetlenie głównej treści strony, a także czas, w którym strona staje się częściowo lub w pełni interaktywna. W raporcie znajdziemy również wskazówki dotyczące poprawy szybkości naszej witryny. Rozbudowany wpis na temat możliwości tego narzędzia znajduje się na naszym blogu: Google Lighthouse – recenzja narzędzia.
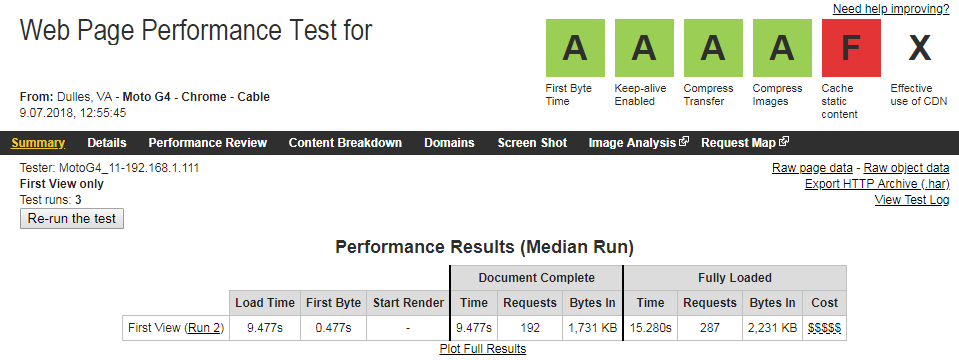
WebPagetest to bardzo rozbudowane narzędzie na licencji Open Source. Jego główną funkcjonalnością jest sprawdzanie szybkości stron internetowych i ocena w 6-stopniowej skali, gdzie A to najlepsza ocena strony, a F najgorsza. Przed przeprowadzeniem testu możemy wybrać dokładny model telefonu, na którym chcemy sprawdzić szybkość naszej witryny oraz różne przeglądarki mobilne, takie jak Chrome, Chrome Canary, Opera Mini, Firefox czy Samsung Internet.
W zaawansowanych opcjach możemy wybrać również odpowiadającą nam prędkość przesyłania danych, wykonać testy z przechwytywaniem video czy wyłączeniem JavaScript. To jednak tylko niewielka część ze wszystkich zaawansowanych funkcji tego narzędzia.

Jeśli chcesz zaistnieć ze swoją firmą w Internecie, koniecznie trzeba zadbać o optymalizację swojej strony pod mobile. Nie chodzi tu tylko o poprawę wygody użytkowania, ale również o postrzeganie naszej strony przez roboty Google. Od 26 marca bieżącego roku Google rozpoczęło wdrażanie indeksu mobilnego, czyli tzw. „Mobile-First Index”. W związku z tym, to właśnie wersja strony na urządzenia przenośne będzie w pierwszej kolejności sprawdzana pod kątem optymalizacji i to od niej zależeć będzie pozycja naszego serwisu w organicznych wynikach wyszukiwania.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
