I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

W czasach, w których liczba smartfonów przekroczyła liczbę komputerów, posiadanie strony dostosowanej do urządzeń mobilnych już dawno stało się koniecznością. Teraz należy zadbać o to, by taka witryna była jak najlepiej zoptymalizowana pod mobile. Co należy rozumieć pod tym pojęciem? Google zwraca uwagę na następujące aspekty: strona ładuje się szybko, nie zmusza do przewijania poziomego w orientacji pionowej, a także nie korzysta z technologii, które wyszły z użycia, takich jak Flash, czyli w skrócie jest zaprojektowana z uwzględnieniem kształtu i rozmiaru wyświetlacza urządzenia mobilnego.
Dlaczego warto zadbać o to, by strona była przyjazna dla użytkowników urządzeń mobilnych? Po pierwsze już w 2015 roku było ich więcej niż korzystających ze stron desktopowych, a od tego czasu liczba ta stale wzrasta. Niezoptymalizowana pod kątem wyświetlania na urządzeniach mobilnych witryna oznacza utratę użytkowników.
Drugim powodem jest wdrażany przez Google mobile first-indexing, czyli sposób indeksowania, w którym brana jest pod uwagę przede wszystkim mobilna wersja strony. W ten sposób decydujący wpływ na pozycję serwisu w rankingu ma jego wersja dedykowana urządzeniom przenośnym.
W jaki sposób zoptymalizować stronę pod mobile? Pierwszym krokiem może być przeprowadzenie testu optymalizacji mobilnej Google, który oceni, czy strona jest dostosowana dla urządzeń mobilnych i pokaże ewentualne problemy.
Następnie warto dokładniej przeanalizować poszczególne elementy naszej witryny. Wiele zależy od sposobu jej wdrożenia – Google obsługuje różne metody, do których należą:
Każda z tych konfiguracji wymaga uważnego przyjrzenia się potencjalnie problematycznym obszarom.
Elastyczne projektowanie witryn to rozwiązanie najbardziej uniwersalne, dzięki któremu strona wyświetla się dobrze zarówno na ekranie komputera, jak i tabletu czy smartfona. W przypadku witryn zaprojektowanych metodą RWD różnym urządzeniom serwowany jest ten sam kod określający rozmiar ekranu, a adres URL i kod HTML nie ulegają zmianie. Aby poinformować przeglądarkę o tym, w jaki sposób ma zostać dostosowana treść, należy użyć tagu meta name=”viewport”.
W jaki sposób upewnić się, że strona RWD jest zoptymalizowana pod mobile? Przede wszystkim konieczne jest sprawdzenie, czy w pliku robots.txt naszej strony nie zostały zablokowane obrazy, pliki JavaScript i CSS. Jeśli Googlebot dla smartfonów nie będzie miał dostępu do zasobów witryny, może zostać ona uznana za niedostosowaną do urządzeń mobilnych. Istotną kwestią jest również zweryfikowanie, czy równolegle z wersją responsywną nie istnieją strony mobilne lub strony z konfiguracją dynamicznego serwowania treści. W sytuacji, gdy jednocześnie posiadamy dedykowaną stronę mobilną i stronę w wersji responsywnej, Google może mieć problemy z wybraniem wariantu, który zaprezentuje użytkownikom, co z kolei może odbić się negatywnie na pozycji serwisu w rankingu.
W przypadku dynamicznego wyświetlania treści adres URL pozostaje taki sam, zmienia się natomiast kod HTML, który jest generowany na podstawie informacji o przeglądarce użytkownika. Jeśli strona została zaimplementowana za pomocą tej metody, należy sprawdzić występowanie nagłówka HTTP Vary odpowiadającego za wskazywanie zmian konfiguracji różnym klientom użytkownika. Konieczne jest też upewnienie się, że wersja dedykowana urządzeniom mobilnym zawiera wszystkie treści i znaczniki, które znajdują się w wersji desktopowej.
Trzeci najpopularniejszy sposób wdrożenia witryny mobilnej to osobne adresy URL, czyli strona typu m-dot. W przypadku tej konfiguracji każde urządzenie korzysta z innego adresu URL, do którego przypisana jest odrębna wersja kodu HTML. Zależność między dwoma adresami URL należy zasygnalizować za pomocą tagu <link> zawierającego elementy rel=”canonical” i rel=”alternate”.
Z optymalizacyjnego punktu widzenia witryna typu m-dot jest stosunkowo najbardziej wymagająca ze wszystkich trzech rodzajów wdrożeń i wymaga sprawdzenia największej liczby elementów. Po pierwsze, podobnie jak w pozostałych przypadkach, należy upewnić się, że strona mobilna ma taką samą zawartość jak strona desktopowa. Dotyczy to tekstów, obrazów, czy wideo osadzonego w witrynie. Nie można też zapominać o uzupełnieniu atrybutów alt plików graficznych – brak opisu alternatywnego jest częstym błędem w przypadku witryn mobilnych. Metadane, a więc tytuły i meta descriptions, powinny być takie same w wersji na komputery i urządzenia przenośne. Konieczne jest również sprawdzenie, czy elementy na stronie mobilnej odnoszą się do mobilnych adresów URL, co wiąże się zwłaszcza z linkowaniem i atrybutami hreflang. Typowym błędem jest linkowanie z wersji desktopowej do wersji mobilnej i odwrotnie. W związku z tym, że w Googlebot odwiedza obie wersje witryny znajdujące się pod osobnymi adresami URL, należy też sprawdzić, czy serwery są na tyle wydaje, aby poradzić sobie z podwyższonym współczynnikiem crawl rate, a więc liczbą żądań na sekundę wysyłanych przez robota Google do witryny.
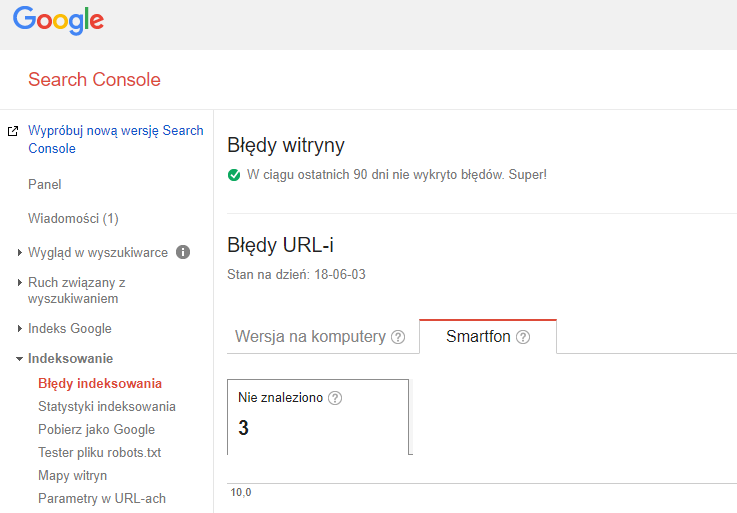
Checklista dla każdego rodzaju implementacji strony mobilnej nie zamyka się na wymienionych wcześniej elementach. Dobrym pomysłem jest upewnienie się, czy nasza strona mobile jest wolna od najczęściej popełnianych przez webmasterów błędów, na które zwraca uwagę Google w swoich wytycznych. Oprócz wspomnianych już zablokowanych zasobów JavaScript, CSS i plików graficznych do najczęstszych problemów w przypadku mobile zalicza się między innymi błędy 404, które pojawiają się tylko w witrynach mobilnych. Ich występowanie można sprawdzić w zakładce Błędy indeksowania w Google Search Console, gdzie w karcie Smartfony znajdą się wszystkie wykryte adresy URL, które wyświetlają błędy 404 tylko użytkownikom smartfonów:

Niewskazane jest też osadzanie na stronie filmów korzystających z technologii Flash lub wymagających innych nieobsługiwanych przez urządzenia mobilne odtwarzaczy – zaleca się używanie animacji w standardzie HTML5.
Google ocenia również, czy strona jest przyjazna dla użytkownika. Za element utrudniający korzystanie z witryny uznawana jest na przykład pełnoekranowa reklama zasłaniająca treść strony. Istotne jest ustawienie widocznego obszaru, czyli implementacja metatagu viewport, który informuje przeglądarki o sposobie dostosowania rozmiaru strony do urządzenia. Błędem jest korzystanie z widocznych obszarów o stałej szerokości – powoduje to nieprawidłowe skalowanie strony do urządzeń różnych rozmiarów. Z kolei założenie nierealnej szerokości minimalnego widocznego obszaru może skutkować sytuacją, w której użytkownicy w celu przeczytania treści są zmuszeni do przewijania strony w poziomie. Należy zadbać również o odpowiednie skalowanie wyświetlanego tekstu i rozmieszczenie elementów dotykowych takich jak przyciski i linki – nie powinny znaleźć się one zbyt blisko siebie.
Dobre praktyki SEO dla witryn mobilnych nie zawsze pokrywają się z wytycznymi dedykowanymi stronom desktopowym. Optymalizacja serwisu przeznaczonego na urządzenia przenośne wymaga przyjrzenia się na nowo wielu obszarom. Poniżej znajduje się przegląd najważniejszych punktów, o których przypomina Google:
Content
W przypadku osobnych adresów URL i dynamicznie ładowanych treści należy upewnić się, że zawartość, która znajduje się w wersji desktopowej, pojawia się także w wersji mobilnej.
Przy porównywaniu wersji na różne urządzenia należy sprawdzić obecność elementów takich jak:
Dane strukturalne
Ukryte znaczniki takie jak dane strukturalne są równie ważne na stronach w wersji mobilnej, jak i na stronach przeznaczonych na komputery. Zgodnie z wytycznymi Google, strony mobilne powinny używać takich samych danych strukturalnych, jak ich desktopowe odpowiedniki.
Linkowanie wewnętrzne
Po wprowadzeniu mobile-first indexing pod uwagę brane będą przede wszystkim linki ze stron na urządzenia mobilne. Linkowanie wewnętrzne wersji mobile nie musi być identyczne z tym na stronach desktopowych, o czym pisał John Mueller. Warto jednak pamiętać, aby witryna była dostępna zarówno dla użytkowników, jak i wyszukiwarek, oraz zwrócić uwagę na to, żeby ewentualne ograniczenie linkowania wewnętrznego nie utrudniło dotarcia do poszczególnych stron.
Należy przeprowadzić audyt następujących obszarów linkowania wewnętrznego:
Hreflangi
W przypadku osobnych adresów URL konieczne jest zastosowanie atrybutów hreflang, które informują roboty o wersji językowej strony. Należy pamiętać, że hreflangi na stronach mobilnych muszą odnosić się do adresów mobilnych. Hreflangi na stronach responsywnych nie ulegają zmianie.
Optymalizacja grafik
Obrazy pojawiające się w witrynie desktopowej powinny znaleźć się także na stronie mobilnej. Uzupełnienie atrybutów alt grafik jest równie ważne w obu wersjach. Warto zwrócić na to uwagę, ponieważ jest to jeden z najczęściej popełnianych błędów optymalizacyjnych, o czym wspominał John Mueller.
Breadcrumbs
Nie należy również zapominać o okruszkach i wdrożyć je także w wersji mobilnej. Może okazać się, że breadcrumbsy zajmują zbyt wiele miejsca na ekranie smartfona. Rozwiązaniem tego problemu jest na przykład taka ich implementacja, która umożliwia przesuwanie łańcucha nawigacji.
Czas ładowania strony
Chociaż szybkość witryny nie wpływa bezpośrednio na wyniki wyszukiwania, odgrywa rolę w ustalaniu jej pozycji w rankingu. Od lipca 2018 roku przy ocenie szybkości strony pod uwagę będzie brana jej wersja mobilna, co jest kolejnym powodem, dla którego warto skrócić czas jej ładowania. Rekomendowane przez Google narzędzia do badania szybkości działania stron to PageSpeed Insights i wtyczka Lighthouse, o których można przeczytać artykułach na blogu Semahead: Aktualizacja narzędzia PageSpeed Insights oraz Google Lighthouse – recenzja narzędzia.
W optymalizacji strony pod mobile wiele zależy od metody jej wdrożenia. Strona responsywna wymaga mniej uwagi niż implementacja witryny mobilnej za pomocą osobnego adresu URL. Niezależenie od sposobu konfiguracji ważne jest, aby zawartość strony dedykowanej urządzeniom mobilnym była taka sama, jak zawartość wersji desktopowej. Dotyczy to zarówno treści, jak i ukrytych znaczników, takich jak markery danych strukturalnych. Czynnikiem, o którym nie należy zapominać, zwłaszcza w kontekście wdrażanego obecnie mobile-first indexing, jest również czas ładowania się strony. Zanim nowy sposób indeksowania obejmie naszą witrynę, warto sięgnąć po zalecane przez Google narzędzia i sprawdzić, jak długo wczytuje się nasz serwis, a także przejrzeć listę obowiązkowych elementów, które powinna zawierać jego odsłona w wersji mobilnej.
Chcesz zacząć współpracę z nami? Wypełnij Brief!
Wypełnienie briefu zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
