I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Jak sądzisz, czy większość stron internetowych jest przyjazna dla odbiorcy? Potrafisz wskazać witrynę, z której korzysta Ci się najlepiej? A może pamiętasz ostatnią największą frustrację? W tym artykule przybliżymy Ci sekret, jak sprawić, aby Twoja strona była użyteczna dla użytkownika.
Wyobraź sobie, że budzisz się wcześnie rano i chcesz zapalić światło nie wstając z łóżka. Tymczasem włącznik znajduje się przy drzwiach do sypialni. Jak będziesz się czuł? Dobrą odpowiedzią będzie jak zawsze „to zależy” 🙂 , ale z pewnością pojawi się pewna nutka frustracji.
Stopień użyteczności rzeczy i procesów, czyli cechy, które sprawiają, że korzystanie z nich jest dla nas pożyteczne lub nie, towarzyszy nam każdego dnia. Projektując kuchnię w swoim domu lub mieszkaniu, zwracaliście uwagę na to, w którym miejscu powinien być zlewozmywak, a gdzie kuchenka? W trakcie użytkowania może to mieć naprawdę ogromne znaczenie :).
Sprawa ma się podobnie w przypadku stron internetowych. Lata ’90 mamy już dawno za sobą, a podejście do designu witryn zmieniło się w znaczny sposób. Nie chodzi tu tylko o ogólny wygląd, ale przede wszystkim o ukierunkowanie na użytkownika. To jego potrzeby stały się główną osią użytecznych stron.

Web usability to użyteczność strony internetowej, czyli wszystkie jej cechy i funkcjonalności, które sprawiają, że odbiorca korzysta z niej z przyjemnością. Wpływa na to wiele czynników, takich, jak ułożenie elementów na stronie, rozmieszczenie reklam, szybkość załadowania kolejnej podstrony itp.
Web usability przyczynia się do tego, czy użytkownik będzie chciał do nas wrócić. Możemy sprowadzać odbiorców z pierwszych pozycji w Google, z najlepszych postów i reklam na Facebooku, ale gdy wejdą do naszej witryny, to tylko od nas zależy, czy będziemy w stanie ich zatrzymać.
Bardzo istotną kwestią jest odsyłanie użytkowników do właściwych stron. Jeżeli ktoś szuka opon zimowych to nie możemy pokazywać mu letnich, a gdy zainteresowany jest dzbankiem tłokowym do kawy to nie oznacza, że chce kupić kawiarkę. Jak byś zareagował, gdybyś wszedł na stronę, która nie oferuje tego, czego szukałeś? Większość odbiorców opuści witrynę, a w naszych statystykach pozostawi wysoki współczynnik odrzuceń.
Nawet najbardziej wytrwały użytkownik straci swą cierpliwość, jeśli strona internetowa będzie ładować się zbyt długo. 3 sekundy to maksymalny czas poboru treści, jaki powinna osiągać strona www. Przetestujcie to na sobie 🙂
Tekst nie jest czytelny, gdy został napisany jednolicie i bez odstępów. Użytkownik szybko się męczy, ciężko mu znaleźć poszukiwane informacje, co może prowadzić do porzucenia wizyty. Dlatego też, tak ważna jest odpowiednia struktura tekstu, stosowanie poprawnej gramatyki, interpunkcji oraz interlinii i akapitów. Najczęściej odbiorca przegląda stronę w celu odnalezienia niezbędnych mu informacji. Stosując się do wspomnianych zasad, ułatwimy mu zadanie.
Użytkownicy są zróżnicowani, tak samo jak branże i specyfika działalności firm. Trudność tkwi w tym, aby zastosować takie rozwiązania, które zwrócą uwagę użytkownika. Nie rzadko sprawdzają się te najprostsze.
Użytkownik powinien mieć do wykonania jak najmniej zadań.
Jeśli jego celem jest założenie konta na stronie internetowej, to zróbmy wszystko, aby poszło mu to sprawnie. Stosujmy jasne komunikaty co i gdzie ma wpisać oraz gdzie popełnił błąd i jaka forma jest poprawna. Jeżeli zapomniał podać adres e-mail, wyświetl komunikat czerwoną czcionką pod danym polem.
Istnieją elementy strony, których ułożenie jest dla nas logiczne i zgodne ze schematem naszego działania. Na przykład, jeśli chcemy przefiltrować stronę kategorii produktów to logiczne jest, że filtry znajdziemy u góry strony, a nie na samym dole. To nie zgadzałoby się nawet z zasadą „jak najmniej zadań„, ponieważ najpierw musielibyśmy przewinąć stronę.
W ciągu wielu lat projektowania stron www oraz badań nad użytecznością, zostały wypracowane pewne wzorce. W poszukiwaniu informacji, użytkownicy działają „na automacie” i „skanują” strony według schematów, do których zostali już przyzwyczajeni. Z tego względu, nie opłaca się stosować nadmiernie oryginalnych rozwiązań, które tylko utrudnią odbiorcy korzystanie z serwisu. Intuicyjna nawigacja to jeden z tych obszarów. Jeśli przyjęło się, że belka nawigacyjna, na wersji desktopowej znajduje się w topie strony i jest to rozwiązanie sprawdzone oraz poparte wieloma testami, to nie ma sensu wynajdywać koła na nowo.
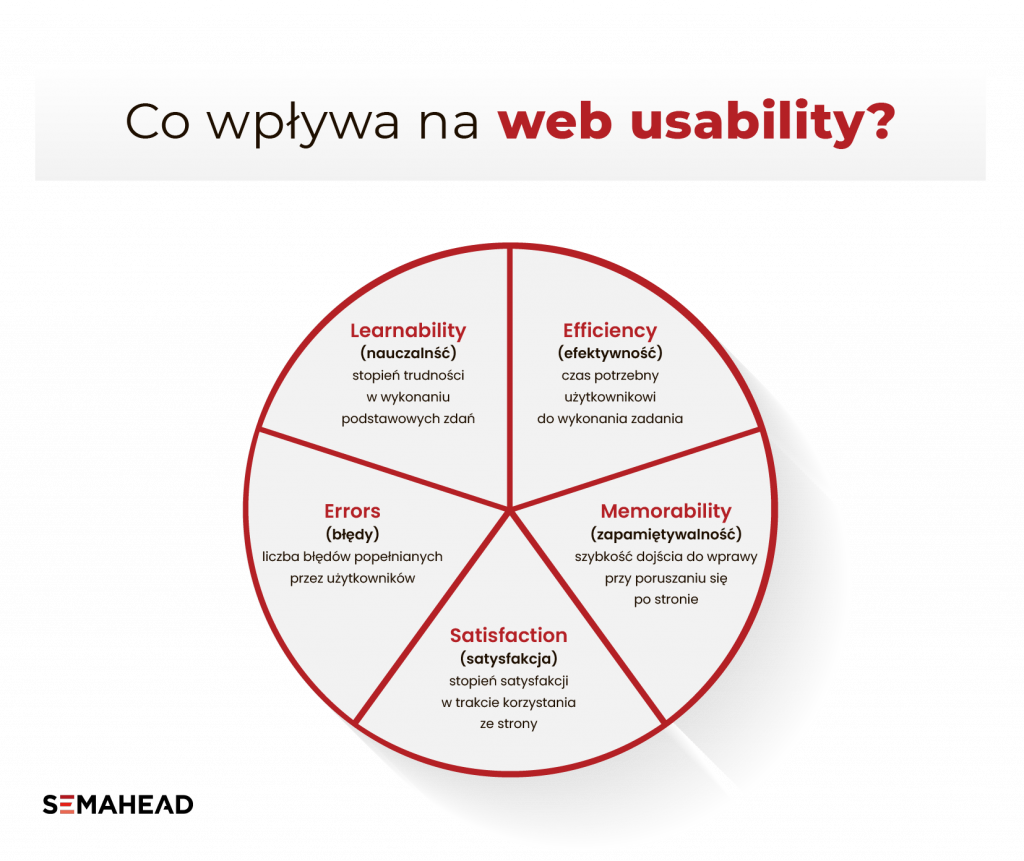
Tematem web usability oraz poprawą jakości użytkowej stron www zajmuje się wielu specjalistów oraz ekspertów. Jednym z najpopularniejszych jest Jakob Nielsen, który badanie użyteczności stron internetowych rozpoczął już na początku lat ’90.
Autor heurystyk użyteczności określił 5 czynników, które wpływają na jakość stron internetowych:
Szeroko pojęty marketing jest kluczowym elementem wpływającym na rozwój i dochodowość firmy. Jednak mimo najlepiej sprowadzonego ruchu na świecie, złe doświadczenia użytkownika ze stroną sprawią, że będą to równie „naj” zmarnowane budżety. Dlatego tak ważna jest ergonomia stron internetowych, user friendly oraz dopasowanie treści do odbiorców.
Jednym z podstawowych narzędzi ilościowych jest Google Analytics, gdzie możemy badać ścieżki naszych użytkowników oraz ich zachowania zakupowe.
Istnieją również narzędzia jakościowe, gdzie przy pomocy map cieplnych oraz nagrań sesji użytkowników, możemy weryfikować stawiane hipotezy lub tworzyć nowe.
Przed ostatecznym wdrożeniem zmian na stronie, warto spróbować przeprowadzić testy A/B lub wielowariantowe i sprawdzić jak kształtują się wyniki firmy na badanej próbie odbiorców.
A prawdziwą kopalnią wiedzy są badania z użytkownikami, czyli wywiady, dyskusje w grupach, ankiety i wiele innych metod, które przy właściwie zadanych pytaniach, zwracają niezwykle użyteczne odpowiedzi.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
