I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Jeśli Twoja strona chce sprzedawać za granicą, to trudno robić to z np. polską wersją językową. Nikt nie będzie chciał nic kupić na stronie, na której niczego nie rozumie. Dlatego też, jeśli chcesz podbijać rynki zagraniczne, bądź dzięki narzędziom widzisz, że masz dużo sesji pochodzących z zagranicy, warto zainwestować w rozwój obcojęzycznych wersji swojego serwisu.
Inne niż aktualna wersje językowe można zaimplementować na kilka sposobów:
1. Podkatalogi: tak jest na stronie Semahead:
2. Domeny najwyższego poziomu czyli TLD czyli:
3. Subdomeny czyli np.
Niezależnie od sposobu implementacji należy poinformować roboty Google o tym, jaka jest relacja między stronami i co ma wyświetlać, w którym kraju. W tym celu należy wdrożyć hreflangi, które to stanowią niezbędny element międzynarodowego pozycjonowania stron internetowych.
Hreflang to atrybut HTML, który służy do informowania tzw. klienta czyli robotów wyszukiwarki Google i przeglądarki o tym, że dany serwis posiada różne wersje językowe. Hreflangi przybierają postać kodu, który umieszcza się w sekcji head strony internetowej. Pamiętaj! Sekcja Head to nie header! <header> informuje bota, że dana treść to coś, co wyświetla się we wstępnej części strony, z kolei <head> nie wyświetla się bezpośrednio na stronie, to są głównie informacje porządkujące, przeznaczone dla crawlerów i robotów skanująco-indeksujących.
Przykład na podstawie strony Semahead:
![]()
A co z atrybutem lang? Czy nie jest on wystarczający? W head strony znajduje się atrybut lang, jednak określa on tylko język danej podstony, hreflangi zaś pokazują powiązanie między jednym językiem a drugim. A informacją, którą musimy przekazać robotowi Google, by poprawnie indeksował wersje językowe to nie język, ale właśnie relacje między jedną stroną a drugą.
Wykorzystanie hreflangów sprawia, że użytkownik dostaje najbardziej adekwatny język, co zmniejszy bounce rate.
Ponadto strony powiązane atrybutami hreflang nie będą się wzajemnie duplikować. Dlaczego? Otóż np. zdarza się, że strona przeznaczona dla USA i dla Wielkiej Brytanii, mimo że obie są angielsku, funkcjonują na innych domenach, ponieważ są kierowane do innych użytkowników, inna jest waluta, inne sposoby dostawy, zasady zwrotów etc. Roboty Google mogłyby potraktować to jako duplikację, jednak by temu zapobiec można umieścić atrybut hreflang i zawczasu poinformować roboty o tym, że dwie strony funkcjonują równolegle i nie są duplikatami. Fakt, że nie wskażesz wersji językowych swojej strony, nie oznacza, że Google ich nie znajdzie – zawsze jednak warto mieć kontrolę nad tym, co odnajduje Google, bo czasem wybory robota mogą nas (co najmniej) zaskoczyć. Dlatego zawsze najlepiej samodzielnie zainteresować się tematem i wskazać alternatywne wersje językowe swojej strony.
Jest co najmniej kilka sposobów implementacji atrybutu hreflang.
Jednocześnie – pamiętajmy, że o ile można wdrożyć hreflangi tą właśnie wtyczką, to niepolecane jest automatyczne tłumaczenie strony, ponieważ, mimo coraz bardziej rozwiniętych możliwości automatyzacji pracy, to jednak tłumaczenia nie są zero-jedynkowe. Te same słowa znaczą w poszczególnych kontekstach coś zupełnie innego, dlatego też często można natrafić na naprawdę przedziwne tłumaczenia np. THANK YOU FROM THE MOUNTAIN – Mimo że znaczy to, „dziękuję Ci z góry” to jednak nie do końca chodzi o Tatry 😁
Hreflangi, oprócz wyszukiwarki Google, działają również w przypadku Yandex i Seznam. W przypadku innych wyszukiwarek rozpatrywany jest atrybut lang. W związku z tym, że wyszukiwarki te są stale w topach, jeśli chodzi o rankingi popularności (https://netmarketshare.com/search-engine-market-share.aspx). Sprytne osoby zauważą, że mamy Google, mamy Yandex, mamy Seznam, ale nie mamy drugiej w kolejności najważniejszej w Polsce wyszukiwarki czyli Binga. Więcej o tym, jak zoptymalizować wersje językowe pod BING można znaleźć na blogu tej wyszukiwarki: https://blogs.bing.com/webmaster/2011/03/01/how-to-tell-bing-your-websites-country-and-language/
Jeśli podejmujemy się dodania hreflangów na stronę to należy pamiętać o kilku aspektach:
Hreflangi z założenia mają tworzyć sieć wzajemnie odsyłających hiperlinków, w innym wypadku mogą zostać zignorowane przez Google. Stanowi to najpopularniejszy błąd przy wdrażaniu hreflangów – wdrożenie hreflanga tylko w jedną stronę, a brak tagu powrotnego.
Oczywiście, że nie. Używając canonicala wskazujemy stronę główną, która jest oryginalną treścią i jedyną, którą Google powinien indeksować. W przypadku hreflangów, nie ma „oryginalnej” treści. Jest treść, która jest w konkretnym języku, tym samym jest dostosowana do konkretnego rynku.
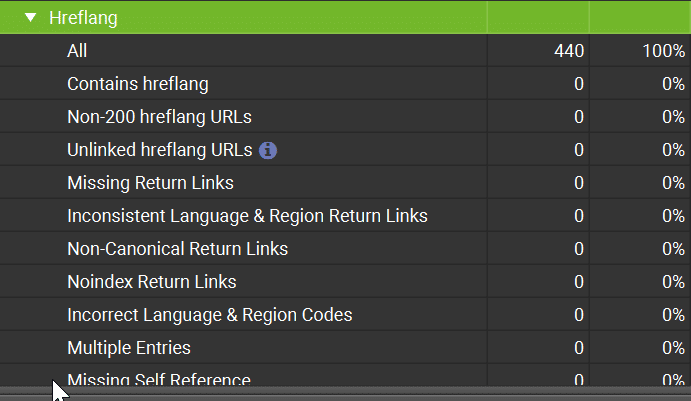
Najszybszą opcją jest wykonanie crawla przy pomocy narzędzia o nazwie Screaming Frog. Po wykonaniu crawla, przechodzimy do zakładki „hreflangi”, na którym zaprezentowane są wykresy z wyszczególnionymi podstronami z poprawnie wdrożonymi hreflangami, z pominiętymi, wylistują podstrony, gdzie nie wdrożono np. x-default oraz czy cały schemat został wdrożony poprawnie. W narzędziu wygląda to tak: 
Hreflangi nie wpływają bezpośrednio na SEO – nie stanowią czynnika rankingowego, ale mają znaczenie w kontekście odbioru strony. Wdrożenie hreflangów sprawia, że Google lepiej rozumie dla kogo przeznaczona jest strona, nie kategoryzuje jej jako duplikat, jak również pokazuje ją właściwej grupie docelowej. Przekłada się to bezpośrednio na user experience, zmniejsza bounce rate, jak i wydłuża czas sesji.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
