I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Trudno wyobrazić sobie świat bez Java Scriptu – jest dla nas oczywiste, że strony są animowane, rozmaite elementy są dynamiczne, wyświetla się film, a strona ogólnie wygląda atrakcyjniej. Stosowanie JS-ów jest coraz powszechniejsze, ale jak wpływa to na SEO? Co można zrobić, aby nie stracić użytkownika, który nie obsługuje formatu JavaScript? Zapraszamy do artykułu!
Żeby odpowiedzieć sobie na tak zadane pytanie, należy się cofnąć do tego, czym jest Java Script. Mówiąc najogólniej to język programowania, który ułatwia nam zaimplementowane dynamicznych elementów na stronie. Nie każda jednak wyszukiwarka obsługuje JavaScript – są starsze modele, które nie radzą sobie z renderowaniem JS-ów. Może się też zdarzyć, że ktoś intencjonalnie wyłączy obsługę Java Scriptów. Wtedy właśnie do akcji wkraczają tagi noscript, które sprawiają, że treść dostępna jako JS, staje się dostępna jako HTML.
Mimo że oficjalnie Google twierdzi inaczej, to roboty Google kiepsko sobie radzą z renderowaniem Java Scriptów. Są bardziej zaawansowane roboty, które są w stanie przeskanować, wyrenderować i zaindeksować. Jednak nie każdy robot to potrafi, a trzeba pamiętać, że nie mamy wpływu, który akurat robot nas odwiedzi – czasem ten standardowy, a czasem ten bardziej zaawansowany. Gdzieniegdzie pojawiła się nawet informacja, że indeksowanie Java Scriptów jest 100 razy droższe niż indeksowanie HTML-a. Nawet jeśli nie jest to potwierdzona informacja, to pozwala sobie wyobrazić jak kosztochłonne dla Google może być skanowanie JS-ów. Stąd rekomendowane jest, by używać tagu noscript i wyświetlać alternatywną treść dla robotów, które nie obsługują Java Scriptów.
Przykład bloku kodu „noscript”:
<script>
Skrypt
</script>
<noscript>
Treść skrpytu
</noscript>
Tagi noscript powinny służyć do oznaczania zawartości strony o charakterze dynamicznym, jednak równocześnie takiej, którą chcemy by roboty Google bez problemu indeksowały. „Bez problemu” to słowo klucz, gdyż roboty Google, jak wspomniane zostało wyżej – potrafią indeksować JavaScript, jednak nie w każdym przypadku. Stanowi to dla nich wyzwanie, a jako specjaliści SEO naszym zadaniem jest ułatwiać, dlatego też warto wykorzystywać tagi noscript, by roboty mogły swobodnie i radośnie przechodzić po każdej podstronie, renderując całą dostępną treść. Najpopularniejszym miejscem użycia tagu noscript są:
– slidery, które chcemy by były widoczne po wyłączeniu JavaScript;
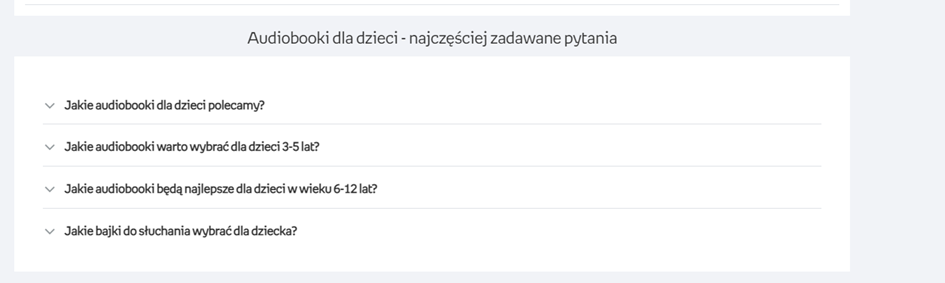
– listy rozwijane according czyli np. listy rozwijane typu FAQ w niektórych sklepach. Przykład Empik:

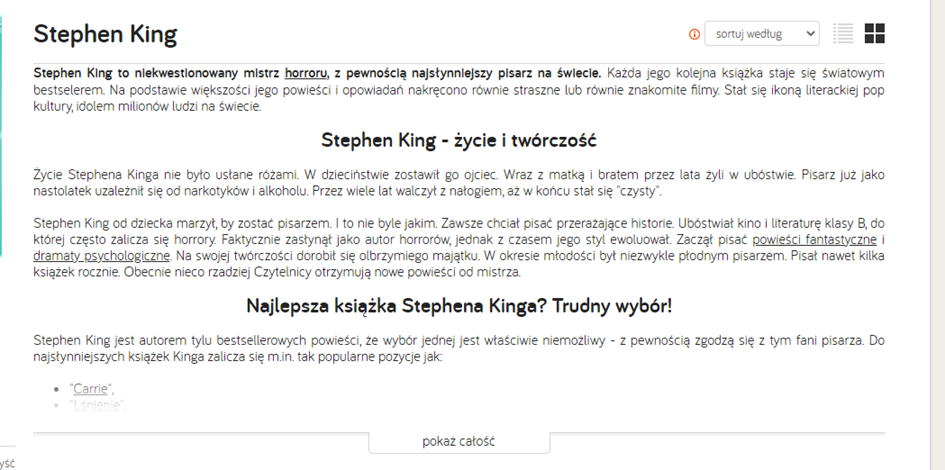
– treść chowana pod przyciskiem np. „czytaj więcej”, bądź „pokaż całość” tak jak w taniaksiazka.pl:

– linki wewnętrzne z jakiegoś powodu zaimplementowane przez Java Script, a chcemy by były funkcjonalne po wyłączeniu JS-a,
– w implementacji Google Tag Managera. Gdy instalujemy GTM to rekomendowane jest dodanie dwóch kodów: jednego w sekcji HEAD w tagu <script> a drugiego w sekcji BODY z tagiem <noscript>. Nie warto pomijać któregoś z tych kodów (chociaż można!), ponieważ dzięki nim Google Tag Manager może działać poprawnie i zbierać dane niezależnie od tego, czy dana przeglądarka obsługuje Java Script. W sekcji <head> kod GTM wygląda tak:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]?=w[l]?||[]?;w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
W <body> zaś:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
Następnie, by wychwycić noscript w kodzie należy utworzyć zdarzenie niestandardowe. Więcej o zdarzeniach niestandardowych można znaleźć w artykule: https://semahead.agency/blog/ga/reguly-w-tag-managerze/
Skąd w ogóle właściciel strony ma wiedzieć, co jest widoczne, co nie, a co być może jest widoczne ale nie zawsze na jego stronie. Czy tag noscript w ogóle jest konieczny? Z pomocą przychodzą narzędzia, które pozwalają zasymulować przeglądanie strony z wyłączonym JS-em.
Dla przeglądarki Chrome jest to wtyczka Web Developer, która pozwala na wyłączenie Java Scriptu i sprawdzenie funkcjonalności strony bez tego rozwiązania. Oczywiście nie jest to jedyna funkcjonalność tego narzędzia. Jest to bardzo przydatne narzędzie w SEO pracy– można wyłączyć nie tylko JavaScript, ale również CSS-y, by zobaczyć jak wygląda strona, gdy jest niesformatowana, pokazuje alty na obrazkach, co pozwala na optymalizacje zdjęć, daje możliwość automatycznego wypełniania formularzy, co jest przydatne, gdy chcemy sprawdzić, czy formularze na stronie działają poprawnie. Wtyczka Web Developer jest w stanie wyczyścić cache i historię i wiele więcej!

Naturalnie z poziomu ustawień przeglądarki również można wyłączyć obsługę Java Script – jednak dużo prostszych, szybszym i łatwiej odwracalnym rozwiązaniem jest zainstalowanie wielofunkcyjnej wtyczki, która przyda się nie tylko do badania Java Scriptu. Jednak jeśli nie ufamy wtyczkom to można również z poziomu przeglądarki wyłączyć JS. W Chrome odbywa się to tak:
Klawisz F12 -> klikamy F1 lub Settings -> odznaczamy JS -> klikamy F5, by zweryfikować poprawność.
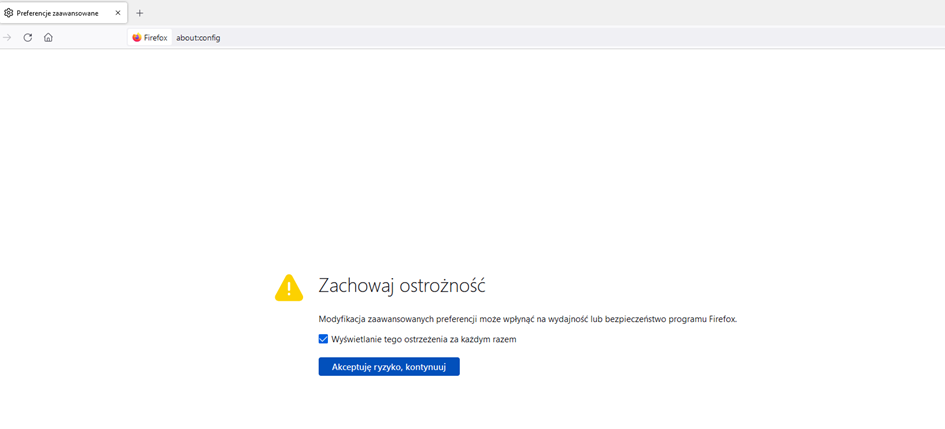
W Firefox należy wejść na stronę:

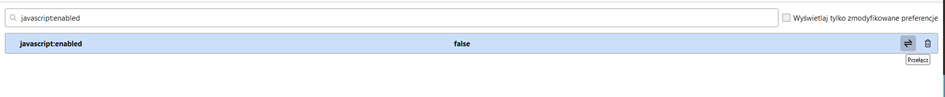
A następnie wpisać:

By wyłączyć JavaScript należy wybrać wartość javascript:enabled – false.
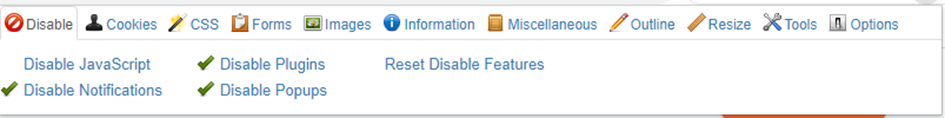
Naturalnie wtyczka Web Developer nie jest jedyną wtyczką, która może ułatwić wyłączanie JS-a. Inną opcją jest np. np. JavaScript Toggle On and Off dla przeglądarki Chrome, Quick JavaScript Switcher, bądź wszelkie nazwane Disable Java Script.
Gdy już będziemy wiedzieli jak wyłączyć JS-a to trzeba się będzie zastanowić, co to nam daje. Po wyłączeniu obsługi skryptów, warto po prostu przeklikać się przez stronę i sprawdzić, czy wszystko co chcielibyśmy, by widziały roboty Google jest dostępne. Ważne są treści – czy są widoczne, czy pozwalają się rozwinąć, jeśli mają funkcjonalność „chowania się”. Warto również sprawdzić linkowanie wewnętrzne – niekiedy linki wewnętrzne zaimplementowane są przy pomocy JavaScript – ma to swoje zalety dla SEO (jeśli chcemy, by robot rzadko gdzieś wchodził albo anchor nie jest poprawny i niosący treść znaczeniową), ale jeśli zrobimy to niechcący to wówczas roboty nie zawsze będą podążać za linkami wewnętrznymi. Dlatego trzeba sprawdzić, na ile strona bez Java Scripta jest tożsama ze stroną z Java Scriptem, a w efekcie sprawdzić, czy wszystko co chcemy by było widoczne – jest widoczne. Idealna sytuacja jest taka, że strona z JS-em i bez JS-a jest taka sama. Jednak jeśli coś się zmienia to wówczas wymaga to głębszej analizy, tak by stwierdzić, czy zniknął content niosący treść wartościową dla Google.
Cały czas piszemy o Google i o nim, ale niekiedy się zdarza, że ktoś używa przeglądarki z wyłączonym Java Scriptem – rzadko się zdarza, ale jednak! Dlatego warto też pomyśleć o użytkownikach, którzy z jakichś powodów wyłączyli JS-a i mimo wszystko chcieliby skorzystać z funkcjonalnej strony internetowej.
Bez wątpienia stosując element noscript, ułatwiamy robotom odczytywanie treści z Java Scriptu. Ponadto, choć są to pojedyncze przypadki, to zastosowanie <noscript> pozwala użytkownikom, którzy mają wyłączony JS w przeglądarce, wyświetlać w pełni funkcjonalną stronę. Może nie ma wielu zalet tagu noscript, ale są to naprawdę duże zalety, które przynoszą realne korzyści dla SEO.
Specjaliści SEO wymieniają wiele wad, które niesie element <noscript>. Wśród nich jest chociażby kosztochłonność, jednak w tym przypadku wszystko zależy od tego jak zachowuje się dana strona. Niekiedy można tagi <noscript> wdrożyć globalnie do jednego elementu np. wszystkich opisów produktów bądź usług. Innym razem taka drobna zmiana pochłonie dużo czasu, wysiłku i zasobów finansowych i ludzkich. Należy rozeznać się w konkretnym kodzie strony.
Innym elementem który wskazywany jest przez specjalistów SEO jest zwiększenie objętości kodu strony. Być może jest to jeden z elementów, który może wpłynąć negatywnie np. na czas wczytywania się strony, jednak w ostatecznym rozrachunku, co jest gorsze: to by użytkownik trochę poczekał na treść, czy to by jej wcale nie zobaczył? O szybkość strony można zadbać w inny sposób, a kilka linijek kodu nie przekreśla poprawnych wyników w Page Speed Insight.
Kolejną wada, która jest bardzo istotna to fakt, że Google sam ostrzegał przed tagiem noscript. Zrobił to w 2010 roku, jednak nie ma potwierdzonych informacji, że aktualnie jest inaczej. Wypowiedź Johna Mullera:
One of the problems with noscript is – as others have mentioned – that it’s been abused quite a bit by spammers, so search engines might treat it with some suspicion. So if this is really important content, then I wouldn’t rely on all search engines treating your noscript elements in the same way as normal, visible, static content on your pages. If this is „just” for comments, then that might be worth considering regardless, especially if the alternatives are much more complicated.
Wynika to bezpośrednio z faktu, że element noscript był mocno nadużywany i daje przestrzeń na black hat seo i prezentowaniu innej treści w tagu, a innej w JS.
1. Ważne jest to, by wykorzystywać tag noscript tam, gdzie jest on konieczny i tylko tam. Jeśli np. konkretny slider nie niesie wartości znaczeniowej dla robotów, to nie ma potrzeby implementować tagu <noscript> i zwiększać złożoności kodu.
2. Należy zadbać, by tag noscript dokładnie odzwierciedlała zawartość treści zamieszczonej w JavaScript. Jeśli Google zauważy, że treść JS-owa i treść HTML-owa jest różna, możemy dostać karę za próbę maskowania treści. Wiadomo, jeśli coś jest na dobrą sprawę widoczne tylko dla robotów Google, to aż ręce świerzbią, by dodać tam trochę treści, nasycić dodatkowo treść frazami kluczowymi, jednocześnie nie psując UX strony. To najgorsze co możemy zrobić, gdyż w efekcie możemy zostać ukarani filtrem ręcznym.
3. Jeśli jest możliwość zawsze rekomendujemy treść umieszczoną w HTML-u. Choćbyśmy nie wiem jak zaklinali rzeczywistość to SEO nie lubi się z JS-em i renderowanie go zawsze będzie problematyczne. HTML jest najlepiej rozumiany przez Google i to on jest rekomendowany.
4. Linki umieszczone w tagu <noscript> nie przechodzą przez algorytm RankBrain, tym samym możemy zostać uznani za spamerów. Tym samym linki implementujmy poprzez standardowy <a href=”...”>.
5. Użytkowników, którzy nie używają JS-a jest tak mało, że nie ma sensu wyświetlać komunikatu zachęcającego do włączenia obsługi Java Script. Pozwólmy użytkownikom używać naszej strony, tak jak lubią, i robotom skanować naszą stronę tak jak lubią. Jeśli zaś chodzi o roboty Google to również nie jest to preferowana forma. Jeśli konkretny robot Google nie potrafi wyrenderować Java Scriptu to na każdej podstronie widzi np. taki komunikat:
<noscript>
<p> Wygląda na to, że JavaScript jest wyłączony w twojej przeglądarce. By w pełni cieszyć się naszą stroną, upewnij się, że włączyłeś JavaScript w swojej przeglądarce.<p>
</noscript>
Spowoduje to duplikację treści bądź też Google przyporządkuje inną tematykę strony, niż jest w rzeczywistości. Jeśli jest taka możliwość to każdy komunikat zawarty w tagu <noscript> powinien być unikatowy. Jeśli nie można tego zaimplementować w sposób unikatowy – warto wykorzystać grafiki.
Wiemy, że Internet stał się drogą jednokierunkową do coraz bardziej dynamicznych, animowanych stron internetowych. Tekst, taki jak chociażby ten artykuł blogowy, odchodzi do lamusa. Dlatego musimy radzić sobie z Java Scriptem, tak by strona wciąż zachowywała swoje dynamiczne funkcjonalności, a równocześnie by zasoby były dostępne z poziomu HTML. Tym samym mimo kilku wad, rekomendujemy rozsądne wykorzystywanie tagu <noscript> tam, gdzie jest on rzeczywiście potrzebny.
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
