I fru... Twoja wiadomość już leci na nasze skrzynki!
Zajrzyj na swoją pocztę, aby poznać szczegóły oferty ;)
Tymczasem, sprawdź nowości na naszym blogu semahead.agency/blog/
Zespół Semahead by WeNet

Jak wyróżnić się z tłumu? Atrakcyjność witryny w wynikach wyszukiwania powinna zaczynać się już w momencie otrzymania przez użytkownika odpowiedzi na swoje zapytanie. Zwykły link do strony przestaje być wystarczający. Dlatego z pomocą przychodzą dane strukturalne – czym dokładnie są i dlaczego warto je zaimplementować? Odpowiedź znajdziesz poniżej.
Dane strukturalne, nazywane też uporządkowanymi danymi lub schematem, są znacznikami, które pozwalają udostępnić szczegółowe dane o naszej witrynie i pomóc wyszukiwarce sklasyfikować jej zawartość. Wdrożone na stronę internetową uporządkowane dane pozwalają na wyświetlanie się informacji w niej zawartych jako fragmentów rozszerzonych (rich snippets). Google wyświetla je jako dodatkowe informacje (np. ocena produktu, dane kontaktowe firmy czy data aktualizacji artykułu), które pomagają użytkownikowi w wyborze strony, co z kolei wpływa na współczynnik klikalności (CTR).
Tłumacząc w bardziej obrazowy sposób, danymi strukturalnymi mówimy wyszukiwarce: „Liczba przy tej sukience to jej cena podana w walucie PLN, poniżej widzisz ilość towaru w magazynie, a obok liczbę z oceną, jaką otrzymała od jej dotychczasowych nabywców”. Jeśli prowadzisz bloga kulinarnego i zdecydujesz się na implementacje uporządkowanych danych, Twój komunikat dla wyszukiwarki mógłby brzmieć „Czas przygotowania czekoladowych babeczek autorstwa Anny Kowalskiej wynosi 30 minut, czas pieczenia to 20 minut w 180 °, a jedna porcja ma 145 kcal”.
Dane strukturalne pozwalają wyszukiwarce Google włączać specjalne funkcje i ulepszenia wyników wyszukiwania, dzięki czemu użytkownik może zobaczyć coś więcej, niż tylko niebieski link. Zanim dowiesz się jak dodać uporządkowane dane na stronę, zobacz kilka przykładów wyników wyszukiwań z elementami rozszerzonymi, aby wiedzieć jak dokładnie mogą wyświetlać się podstrony Twojej witryny! Wszystkie funkcje związane z danymi strukturalnymi, jakie oferuje Google, możesz znaleźć w galerii wyszukiwarki. Oto kilka przykładów fragmentów rozszerzonych:
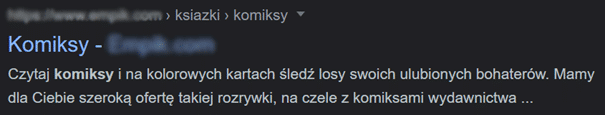
Znane również jako breadcrumbs, czyli dane strukturalne, które wskazują pozycję strony w hierarchii witryny. Dzięki nim użytkownik może poruszać się łatwiej po stronie i orientować się w jej strukturze. 
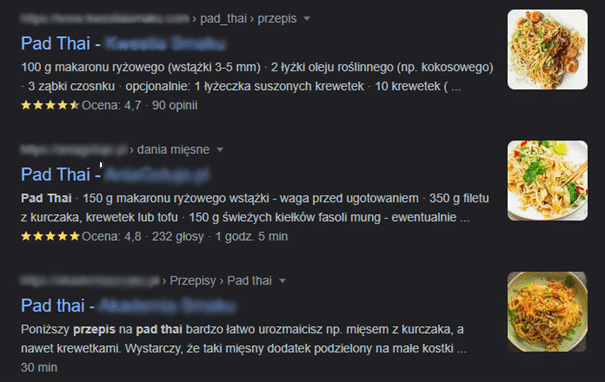
Za pomocą danych strukturalnych można dodać takie informacje jak ocena recenzentów, czas przygotowania posiłku, czas gotowania czy informacje o wartościach odżywczych. Takie przepisy mogą wyświetlać się w wynikach wyszukiwania w bardziej atrakcyjny sposób.

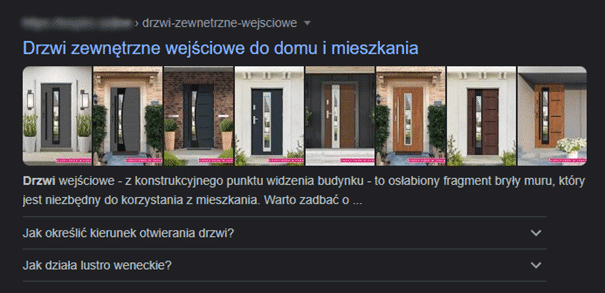
Strony z najczęstszymi pytaniami (FAQ) posiadają listę pytań i odpowiedzi na wybrany temat. Prawidłowo zaimplementowane dane strukturalne mogą pojawiać się w wynikach wyszukiwania, a użytkownik będzie mógł przeczytać odpowiedzi bezpośrednio po wpisaniu zapytania.

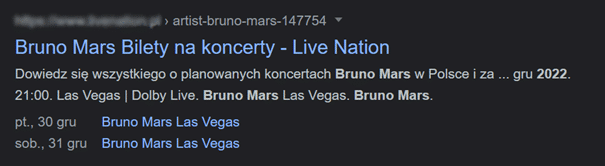
Implementacja danych strukturalnych z wydarzeniami ułatwia użytkownikom ich odkrywanie i pozwala na podgląd najważniejszych informacji, jak data czy miejsce zdarzenia.

Wyszukiwarka Google obsługuje dane strukturalne zaimplementowane w 3 formatach. Zanim przejdziemy do praktycznego omówienia wdrażania elementów rozszerzonych, poznaj wszystkie możliwości.
Jest to zalecany przez Google format, jednocześnie od 2021 roku zyskujący przewagę nad mikrodanymi w częstotliwości wdrażania (dane z WDC). Jego popularność wynika między innymi z łatwości implementacji. Wystarczy umieścić odpowiedni kod JavaScriptu w tagu <script> w sekcji <head> lub <body>. Nie ma określonych wytycznych związanych z miejscem w kodzie strony, gdzie należy zaimplementować znaczniki danych strukturalnych. Warto jednak rozważyć, którą część kodu strony chcemy wczytywać jako pierwszą.
Dane strukturalne w tym formacie wprowadza się przez dodanie dodatkowych atrybutów i wartości w znacznikach HTML bezpośrednio w <body> . W uproszeniu – rozszerzamy tagi HTML 5.
Podobnie jak w mikrodanych implementacja tym formatem polega na rozszerzeniu HTML5. Format RDFa to rozszerzenie HTML 5. Stosowany w ciele strony oraz jej nagłówku, dzięki czemu pozwala na przeplatanie danych z treścią strony.
Skoro wiemy już, jakimi formatami możemy zaimplementować dane strukturalne, pora przełożyć teorie na praktykę. JSON-LD to zyskujący na popularności w ostatnich latach sposób wdrażania danych uporządkowanych, dlatego w tej części skupimy się właśnie na nim.
Niezależnie od wybranego formatu, pierwszym krokiem jest wybranie danych, które chcesz wdrożyć na stronę. Podgląd dostępnych funkcji znajdziesz na stronie odkrywania galerii wyszukiwarki od Google.
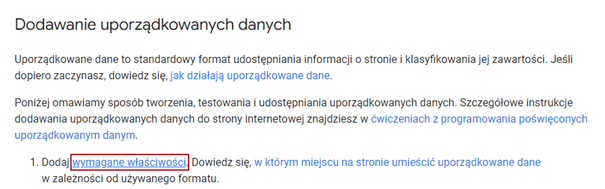
Dla przykładu przyjmijmy, że chcemy dodać dane strukturalne dla artykułu. Wchodzimy w wymagane właściwości:

Następnie z wylistowanych tam obiektów wybieramy te, które chcemy zaimplementować na naszej stronie i uzupełniamy danymi zgodnymi z naszym artykułem. Google podaje nam w każdej funkcji przykładowy kod z uporządkowanymi danymi oraz objaśnienia poszczególnych obiektów.
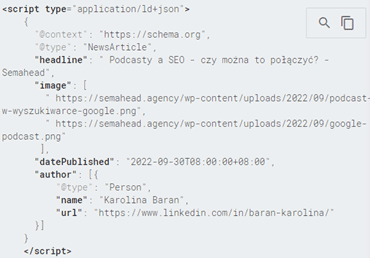
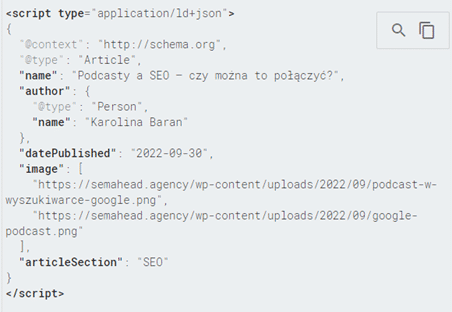
Przygotujmy dane strukturalne dla artykułu „Podcasty a SEO – czy można to połączyć?”.

Obiekty jakie zaimplementowaliśmy to:
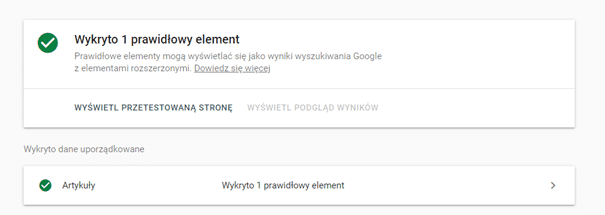
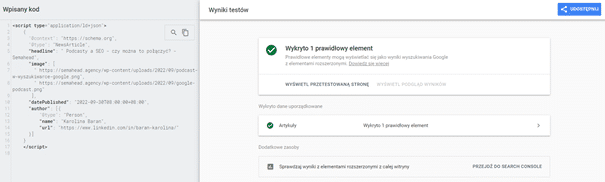
Ostatnim krokiem jest sprawdzenie naszego kodu na stronie z testami wyników z elementami rozszerzonymi.
Jak widać poniżej, kod z naszymi danymi strukturalnymi jest prawidłowy i możemy wdrożyć go na stronę.

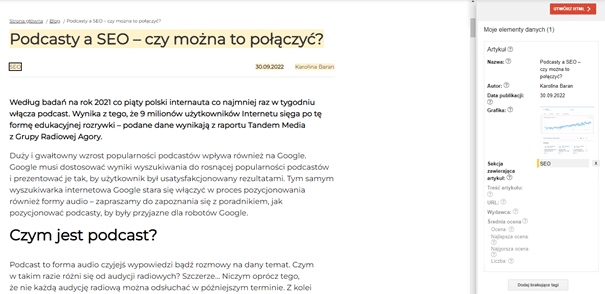
Możemy również skorzystać z asystenta do oznaczania danych. Zaznaczając dany element określamy jakim jest obiektem. Następnie klikamy „Utwórz HTML”.

Kod jaki otrzymaliśmy:
 Możemy zauważyć kilka różnic, chociażby dodatkowy obiekt „sekcja zawierająca artykuł” oraz brak linku do strony internetowej autora. Asystent do oznaczania danych może ułatwić nam pracę, jednak warto być czujnym i zawsze weryfikować jego poprawność. Należy również zauważyć, że może mieć ograniczoną liczbę obiektów, jakie możemy wdrożyć w danej funkcji, więc zawsze warto posłużyć się dokumentacją Google i widzieć pełne spektrum możliwych do wdrożenia danych strukturalnych.
Możemy zauważyć kilka różnic, chociażby dodatkowy obiekt „sekcja zawierająca artykuł” oraz brak linku do strony internetowej autora. Asystent do oznaczania danych może ułatwić nam pracę, jednak warto być czujnym i zawsze weryfikować jego poprawność. Należy również zauważyć, że może mieć ograniczoną liczbę obiektów, jakie możemy wdrożyć w danej funkcji, więc zawsze warto posłużyć się dokumentacją Google i widzieć pełne spektrum możliwych do wdrożenia danych strukturalnych.
Tworząc kod z danymi strukturalnymi nie jesteśmy ograniczeni tylko do jednej funkcji. Dodając elementy z artykułu możemy dodać również elementy z menu nawigacyjne czy instrukcji, a także wprowadzać je wszystkie w różnych formatach – żaden z nich nie będzie bezpośrednio widoczny dla użytkownika. Najważniejsze, aby dane obiekty naprawdę znajdowały się w treści naszej strony, a test wyników elementów rozszerzonych był prawidłowy.
Niezależnie od wybranego formatu tworzenia danych strukturalnych, przed ich implementacją zdecydowanie warto upewnić się, czy są prawidłowe i nie zawierają krytycznych błędów. Narzędziem do tego przeznaczonym i rekomendowanym przez Google jest test wyników z elementami rozszerzonymi. Narzędzie to jest intuicyjne i proste w swojej obsłudze. Do wyboru mamy:
W miejscu do tego przeznaczonym wpisujemy adres strony, którą chcemy przetestować. Po naciśnięci “Sprawdź URL” dostajemy informacje o tym, jakie elementy rozszerzone posiada dana strona. Możemy wybrać opcję testowania na komputerach i smartfonach.
Wybierając opcję testowania kodu, wystarczy, że nasz przygotowany kod wkleimy w wyznaczone miejsce, naciśniemy “Przetestuj kod”, a narzędzie przedstawi stan badanej strony, wylistuje zawarte dane strukturalne oraz wskaże ewentualne błędy i status ich szkodliwości.

Innym znanym narzędziem, które także pozwala testować dane strukturalne i działa na takiej samej zasadzie jest validator.schema.org. Oprócz tego możemy tam również znaleźć atrybuty i obiekty, które możemy używać w uporządkowanych danych. Jednak w oficjalnej dokumentacji zostało podkreślone, że źródłem informacji o działaniu wyszukiwarki Google powinno być przede wszystkim Centrum wyszukiwarki Google.
Zapamiętaj: Nawet poprawnie wdrożone dane strukturalne nie gwarantują, że fragmenty rozszerzone będą wyświetlać się w wynikach wyszukiwania. Zależy to przede wszystkim od wewnętrznych mechanizmów wyszukiwarki.
Mówiąc o zaletach danych strukturalnych należy wymienić dwie najważniejsze:
Wprowadzone dane strukturalne świadczą także o naszym profesjonalnym podejściu do prowadzenia strony. Wciąż możemy znaleźć wiele witryn, które ich nie posiadają, dlatego może być to naszą przewagą nad konkurencją. Warto potraktować elementy rozszerzone jako standard przy prowadzeniu strony, dzięki temu zadbamy nie tylko o lepsze zrozumienie naszej witryny przez roboty, ale w bardziej atrakcyjny i prosty sposób zaprezentujemy ją użytkownikom.
Dane strukturalne to kolejny czynnik, która pomaga robotom lepiej zrozumieć zawartość naszej strony i usystematyzować wiedzę o niej. Nie ma oficjalnych przesłanek od Google, poświadczających wpływ uporządkowanych danych na pozycjonowanie. Jednak bez wątpienia pomogą one wyróżnić Twoją stronę internetową w wynikach wyszukiwania i zwiększą szansę na dokonanie konwersji – a to już powinna być wystarczająca zachęta, abyś zaczął wdrażać dane strukturalne na swojej witrynie! 😉
Chcesz zacząć współpracę z nami? Wypełnij formularz!
Wypełnienie zajmie Ci kilka chwil a nam pozwoli
lepiej przygotować się do rozmowy z Tobą.
